LESSCSS是一种动态样式语言,属于CSS预处理语言的一种,它使用类似CSS的语法,为CSS的赋予了动态语言的特性,如变量、继承、运算、函数等,更方便CSS的编写和维护
我在自己的项目中也是进行了简单的使用,LESSCSS的使用是很容易的,首先,使用你最常使用的代码编辑器,按LESSCSS的语法规则写好.less文件,接下来,使用编译工具它编译成.css,最后再引入页面即可;这里我推荐一款国产的软件koala;
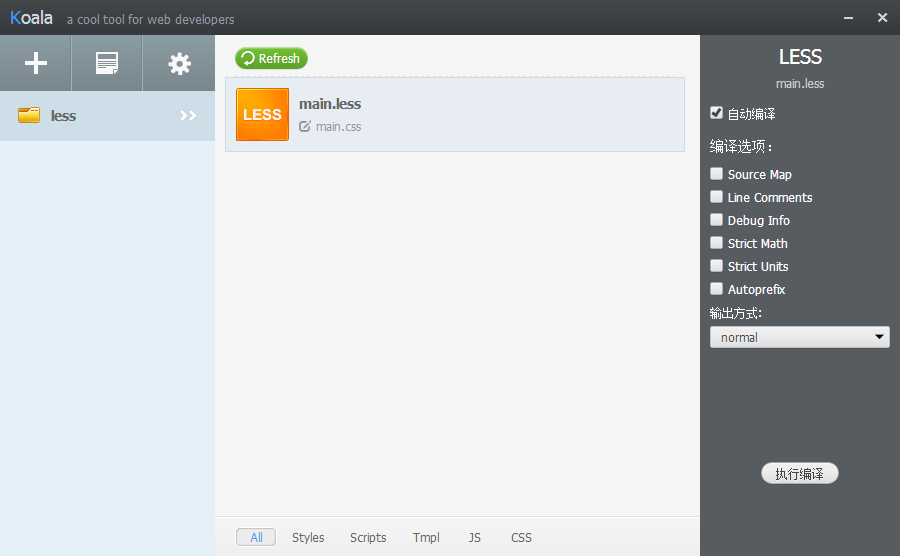
下载地址:http://pan.baidu.com/s/1eRAXnz0;也可以在官网上下载。界面如下:这里我创建了一个main.less的文件,我把自己写的一些less的代码通过这个软件转换为css的样式,它会自动编译。我们只需要选择好输出路径就好了。具体的使用可以百度一下;我们主要讲一下less的简单使用;
这里我主要讲述一下less的简单使用:
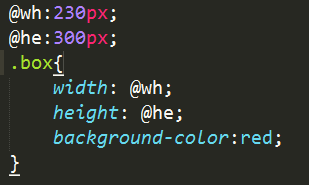
1.less中声明变量的方法: @变量名:值
比如我在less文件中写上:

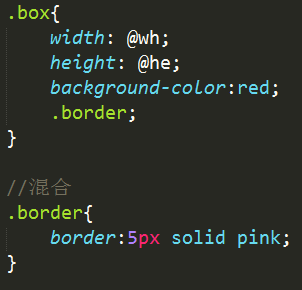
2.混合的使用(mixin)混合拥有继承的作用,混合分为不带参数和带参数两种
不带参数:

带参数的使用:
如果给定的参数没有给与一个给定的值,就是上面的.border_02这样的,那么我们使用就必须在里面填写一个数值,
.box{
width: @wh;
height: @he;
background-color:red;
.border_02(30px);
}
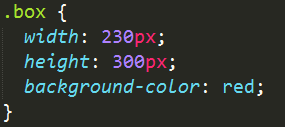
这样就会转换为:
.box {
width: 230px;
height: 300px;
background-color: red;
border: #ffff00 solid 30px;
}
下面的给与一个恒定的值,可以直接使用,不用再向其中传入参数,但是也可以传入参数,来改变给定的值;
3.less中支持数值的加减乘除和颜色的加减乘除:
比如我把上面的代码改写为:
@wh:230px-20;
.box{
width: @wh;
height: @he;
background-color:red;
.border_02(30px);
}
转换为css为:
.box {
width: 210px;
height: 300px;
background-color: red;
border: #ffff00 solid 30px;
}
4.嵌套的使用:方便更准确的找到所要加样式的元素,进行精准的打击;
这个经常使用在比如多级菜单或者一些有层级关系的dom结构中:
比如下面这个:
ul{
list-style: none;
width: 800px;
margin: 30px auto;
padding:0;
li{
height: 30px;
line-height: 30px;
background-color: pink;
margin-top: 10px;
padding: 0 10px;
}
a{
float: left;
text-decoration: none;
//& 代表上一层选择器
&:hover{
color: red;
}
}
span{
float: right;
}
}
网页上的结果显示为:第四行是有hover的效果。
所以嵌套的使用,使我们对于这样层级结构的代码,书写的更加便捷。
还有就是less中的注释这,对于less中有两种注释的方法,有/**/和//这两种,/**/里面的文字是可以被编译的,//是不能被编译的,当然我们做项目一般也是维护less文件里的代码,这样我们用什么注释都可以。
less中有一个匹配模式,其实就相当于我们js中的if...else的使用。满足什么条件,使用什么样式。
less中函数的使用,以后研究的比较透彻的时候,再来补充吧。
给大家一些学习的网址:
http://www.1024i.com/demo/less/index.html;比较不错的less讲解;
http://lesscss.cn/ less中文官方网址;
希望共同进步.......


























 9238
9238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








