盒子模型是布局里面重要的一个知识点,把这个知识点吃透了,就可以很好的布局。
盒子模型有两种:
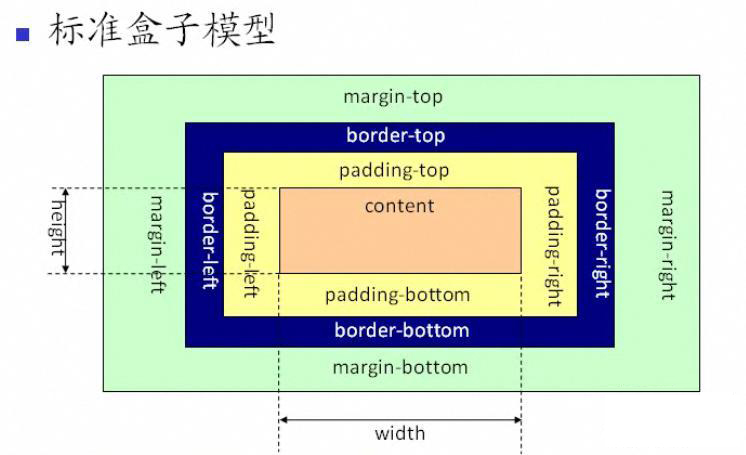
1.标准模型(content-box)
从上面我们可以看出来,标准盒子模型的宽度(width)和高度(height)只属于content,上面标准盒子的模型总宽度:width+padding*2(假设padding四周都一样)+border*2+margin*2;
总高度:height+padding*2+border*2+margin*2;
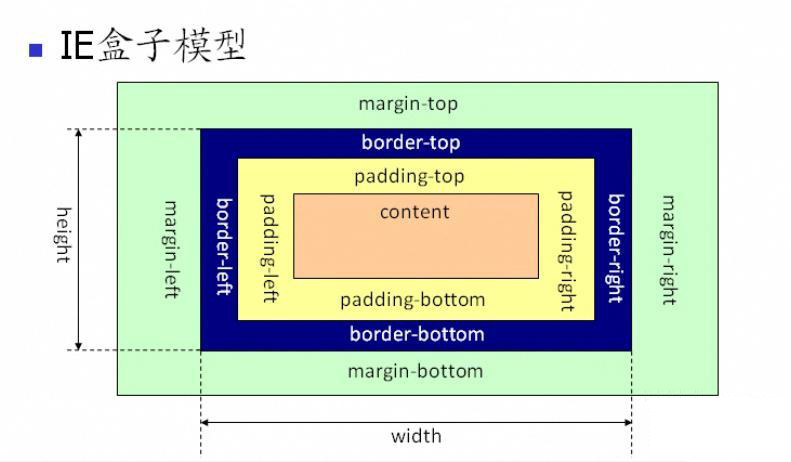
2.怪异模型:(即IE盒子模型 border-box)
从上面我们可以看出,这种盒子模型的宽度和高度不仅仅包号content部分,还包括了padding和border部分。这种盒子的总宽度:margin*2+width; 总高度:height+margin*2;(假设margin四周都一样)。
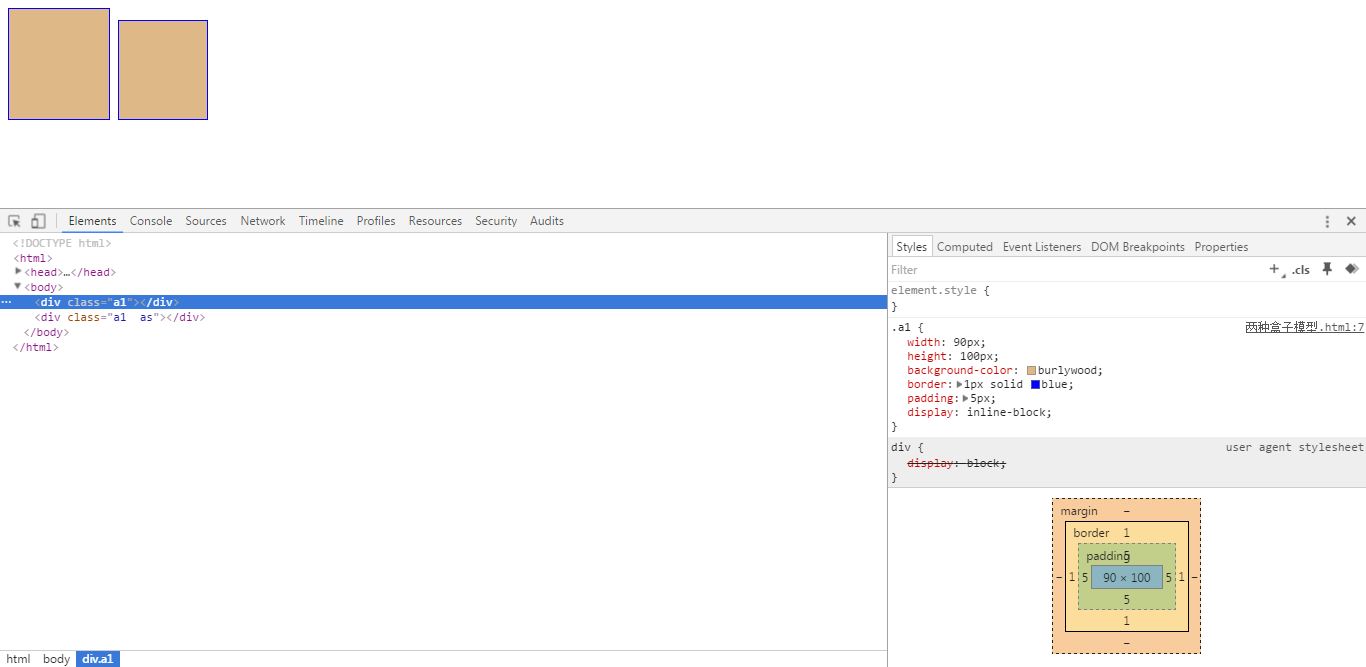
我们看个例子:代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{
width: 90px;
height: 100px;
background-color: burlywood;
border: 1px solid blue;
padding: 5px;
display: inline-block;
}
.as{
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="a1"></div>
<div class="a1 as"></div>
</body>
</html>标准的盒子:宽度和高度只包含在content中
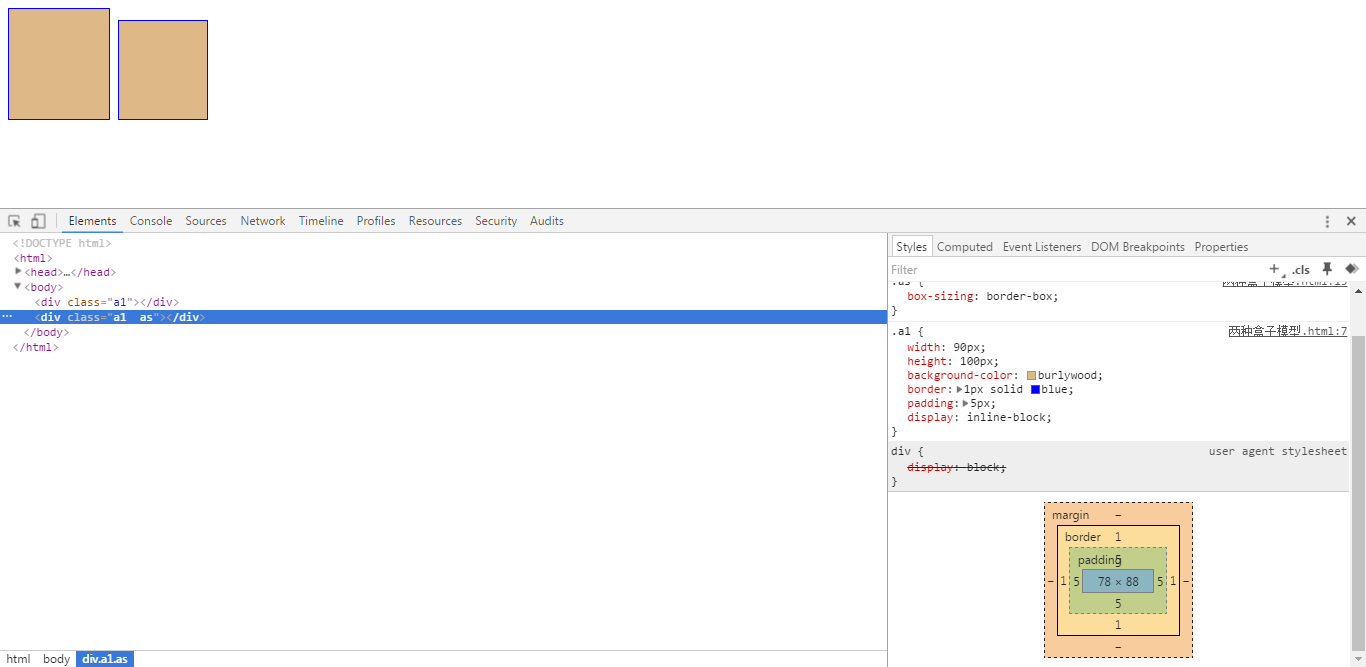
怪异盒子模型:
宽度不仅仅包号content还包括边框和padding。
上面说完盒子模型,接下来我们要说的是布局的时候产生的一些要重视的知识点:
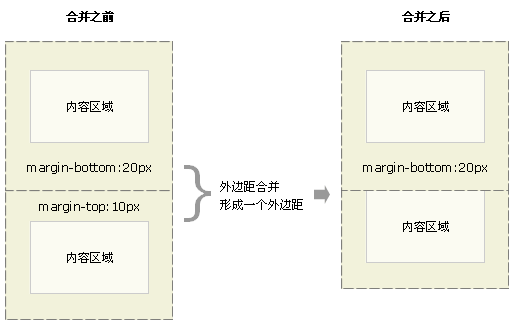
css外边距合并的现象:
两个上下方向相邻的元素框垂直相遇时,外边距会合并,合并后的外边距的高度等于两个发生合并的外边距中较高的那个边距值,如图:
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a2{
width: 90px;
height: 100px;
background-color: burlywood;
border: 1px solid blue;
padding: 5px;
}
</style>
</head>
<body>
<div class="a2" style="margin-bottom: 20px;">margin合并</div>
<div class="a2" style="margin-top: 10px;">margin合并</div>
</body>
</html>
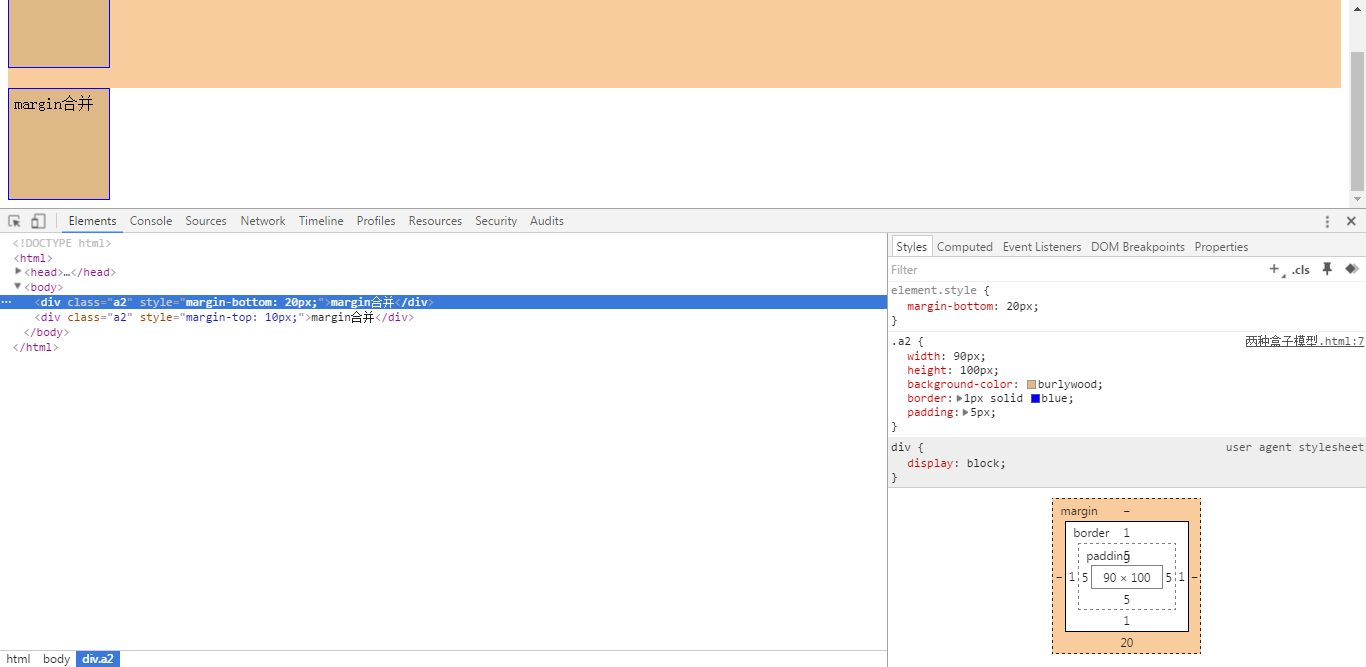
从图中我们可以看出,它的margin合并了,只有20px,而不是30px。
其实在布局的时候,还有很多不同的技巧和知识点在里面,需要我们多做项目,慢慢体会其中的含义,总结经验。



























 406
406

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








