先上效果图:
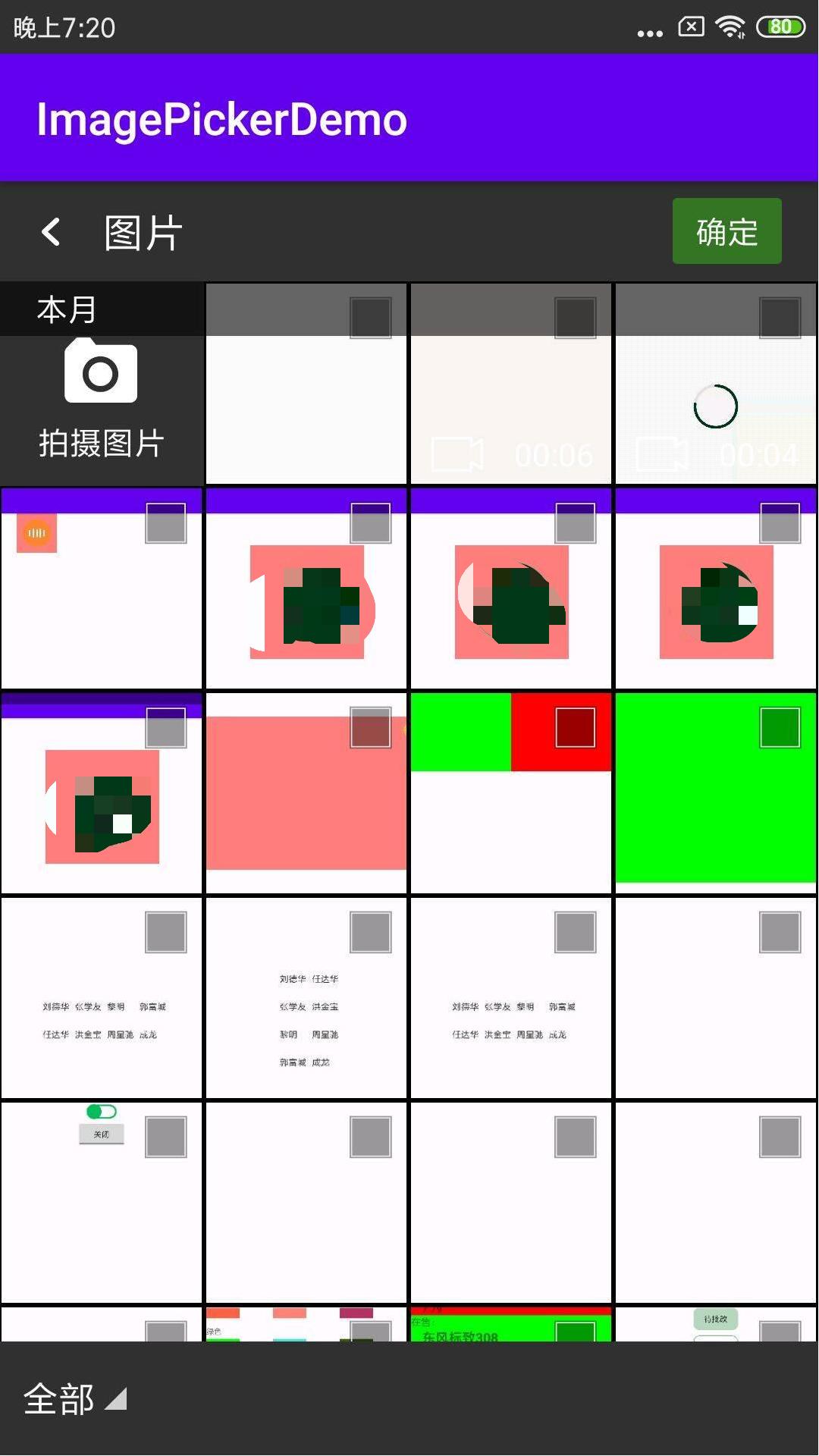
| 点击 | 可以拍照 |
|---|---|
 |  |
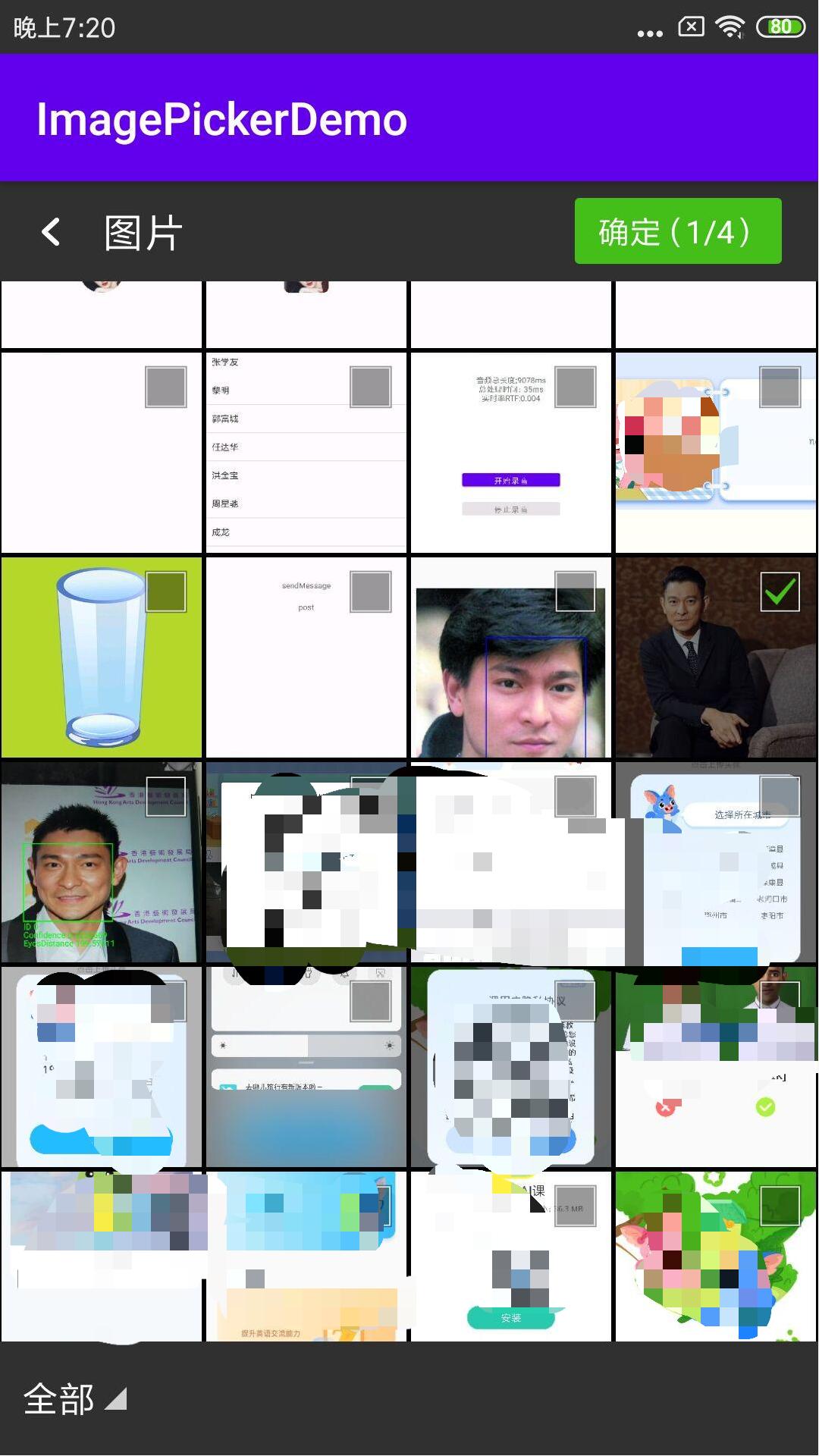
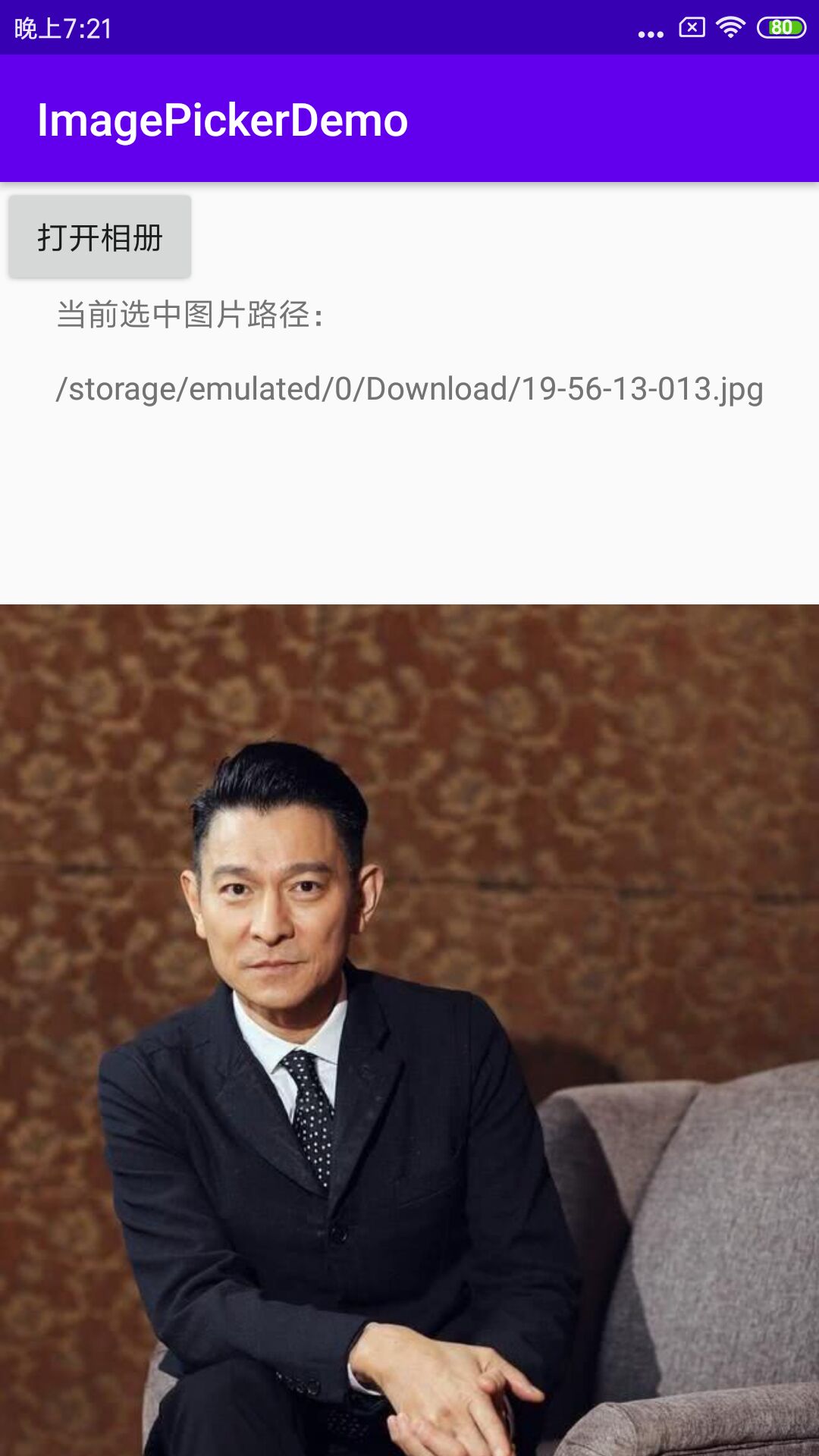
| 打钩选择 | 完成 |
|---|---|
 |  |
- 使用的github库:Lichenwei-Dev/ImagePicker
- 添加依赖:
implementation 'com.github.bumptech.glide:glide:4.9.0'
implementation 'com.lcw.library:imagepicker:2.2.7'
- 准备
GlideLoader.java,需要一张图片icon_image_error.png。

需要个MApplication.java传递Context
public class MApplication extends Application {
private static MApplication mApplication;
@Override
public void onCreate() {
super.onCreate();
mApplication = this;
}
public static MApplication getContext() {
return mApplication;
}
}
glide 4.9.0对应的GlideLoader.java源码:
public class GlideLoader implements ImageLoader {
private RequestOptions mOptions = new RequestOptions()
.centerCrop()
.format(DecodeFormat.PREFER_RGB_565)
.placeholder(R.mipmap.icon_image_default)
.error(R.drawable.icon_image_error);
private RequestOptions mPreOptions = new RequestOptions()
.skipMemoryCache(true)
.error(R.drawable.icon_image_error);
@Override
public void loadImage(ImageView imageView, String imagePath) {
//小图加载
Glide.with(imageView.getContext()).load(imagePath).apply(mOptions).into(imageView);
}
@Override
public void loadPreImage(ImageView imageView, String imagePath) {
//大图加载
Glide.with(imageView.getContext()).load(imagePath).apply(mPreOptions).into(imageView);
}
@Override
public void clearMemoryCache() {
//清理缓存
Glide.get(MApplication.getContext()).clearMemory();
}
}
如果是gilde 3.7 ,则对应的GlideLoader.java简写如下,问题也不大:
public class GlideLoader implements ImageLoader {
@Override
public void loadImage(ImageView imageView, String imagePath) {
//小图加载
Glide.with(imageView.getContext()).load(imagePath).into(imageView);
}
@Override
public void loadPreImage(ImageView imageView, String imagePath) {
//大图加载
Glide.with(imageView.getContext()).load(imagePath).into(imageView);
}
@Override
public void clearMemoryCache() {
//清理缓存
Glide.get(MApplication.getContext()).clearMemory();
}
}
- 弄个
MainActivity.java测试一下:
public class MainActivity extends AppCompatActivity {
private static final int REQUEST_SELECT_IMAGES_CODE = 0x01;
private ArrayList<String> mImagePaths;
private TextView tvPath;
private ImageView iv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tvPath = findViewById(R.id.tv_path);
iv = findViewById(R.id.iv);
}
public void openAlbum(View view) {
ImagePicker.getInstance()
.setTitle("图片")//设置标题
.showCamera(true)//设置是否显示拍照按钮
.showImage(true)//设置是否展示图片
.showVideo(true)//设置是否展示视频
.setSingleType(true)//设置图片视频不能同时选择
.setMaxCount(4)//设置最大选择图片数目(默认为1,单选)
.setImageLoader(new GlideLoader())//设置自定义图片加载器
.start(MainActivity.this, REQUEST_SELECT_IMAGES_CODE);//REQEST_SELECT_IMAGES_CODE为Intent调用的requestCode
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == REQUEST_SELECT_IMAGES_CODE && resultCode == RESULT_OK) {
mImagePaths = data.getStringArrayListExtra(ImagePicker.EXTRA_SELECT_IMAGES);
StringBuffer stringBuffer = new StringBuffer();
stringBuffer.append("当前选中图片路径:\n\n");
for (int i = 0; i < mImagePaths.size(); i++) {
stringBuffer.append(mImagePaths.get(i) + "\n\n");
}
tvPath.setText(stringBuffer.toString());
Glide.with(MainActivity.this).load(mImagePaths.get(0)).into(iv);
}
}
}
完工!






















 284
284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








