文章来自于:http://my.oschina.net/u/2241960/blog/321024
我们在做项目的时候会用到圆形的图片,比如用户头像,类似QQ。用户在用QQ更换头像的时候,上传的图片都是矩形的,但显示的时候确是圆形的。

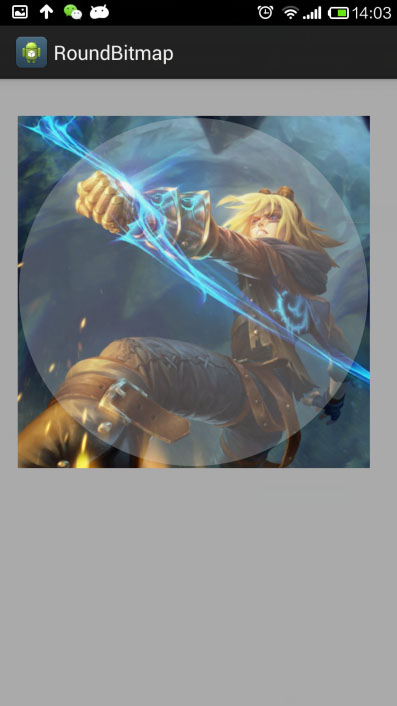
原理:先在canvas上面画一个圆形,参照圆形的起点坐标、半径,再画一个边长为圆的直径的bitmap(这个bitmap就是你想画的圆形头像),此时圆和bitmap重叠在一起,圆在下面,bitmap在上面,bitmap覆盖着圆(如下图,其实圆是在bitmap后面的,看不到的。为了形象,我用ps搞了一个半透明圆效果)。

关键点来了:这时,圆形和bitmap相交的部分正是圆大小的面积,如果能将bitmap与圆相交之外的部分去掉,那么我们看到的是不是bitmap的圆形部分?(如下图蓝色部分)

搞清楚原理后,下面我门来看代码是怎么实现的。
<span style="font-family:Microsoft YaHei;font-size:14px;"> public Bitmap toRoundBitmap(Bitmap bitmap) {
//圆形图片宽高
int width = bitmap.getWidth();
int height = bitmap.getHeight();
//正方形的边长
int r = 0;
//取最短边做边长
if(width > height) {
r = height;
} else {
r = width;
}
//构建一个bitmap
Bitmap backgroundBmp = Bitmap.createBitmap(width,
height, Config.ARGB_8888);
//new一个Canvas,在backgroundBmp上画图
Canvas canvas = new Canvas(backgroundBmp);
Paint paint = new Paint();
//设置边缘光滑,去掉锯齿
paint.setAntiAlias(true);
//宽高相等,即正方形
RectF rect = new RectF(0, 0, r, r);
//通过制定的rect画一个圆角矩形,当圆角X轴方向的半径等于Y轴方向的半径时,
//且都等于r/2时,画出来的圆角矩形就是圆形
canvas.drawRoundRect(rect, r/2, r/2, paint);
//设置当两个图形相交时的模式,SRC_IN为取SRC图形相交的部分,多余的将被去掉
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
//canvas将bitmap画在backgroundBmp上
canvas.drawBitmap(bitmap, null, rect, paint);
//返回已经绘画好的backgroundBmp
return backgroundBmp;
}</span>
<span style="font-family:Microsoft YaHei;font-size:14px;">canvas.drawRoundRect(rect, r/2, r/2, paint);</span>
对于这行代码,大家可以看看这篇文章http://book.51cto.com/art/201204/328272.htm
<span style="font-family:Microsoft YaHei;font-size:14px;">paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));</span>这行代码是设置图片相交时的模式,这篇文章有一张很好的图说明,http://trylovecatch.iteye.com/blog/1189452
<span style="font-family:Microsoft YaHei;font-size:14px;">canvas.drawBitmap(bitmap, null, rect, paint);</span>而这行代码则是画一个bitmap到canvas上面去,官方API:

参数:src 可以为空,不为空时,canvas将bitmap画到该区域;
参数:dst 不为空,显示bitmap的显示区域。
如果src和dst的区域不一样,那么bitmap画的地方和显示的地方将不一样,即只能看到一部分bitmap。






















 8928
8928

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








