canvas的绘制会是画布大小为准的。canvas的默认画布大小为300×150。
通常,我们可能想要改变画布的大小,以下是大家最容易想到的方法:
//方法一:内联样式
<canvas style="width:450px;height:300px;"></canvas>
//方法二:内部样式
<style type="text/css">
width: 450px;
height:300px;
}
</style>
...
<canvas id="myCanvas"></canvas>
//方法三:外部样式
canvas.css代码
width: 450px;
height:300px;
}
引入html中
<link rel="stylesheet" href="canvas.css" />
...
<canvas id="myCanvas"></canvas>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
但是,执行代码后,却得不到我们想要的结果,如:
<style type="text/css" media="screen">
#myCanvas {
background-color: #ccc;
width: 450px;
height: 300px;
}
</style>
<canvas id="myCanvas"></canvas>
<script>
var context=document.getElementById("myCanvas").getContext("2d");
context.fillStyle = "red";
context.fillRect(0,0,100,100);
</script>
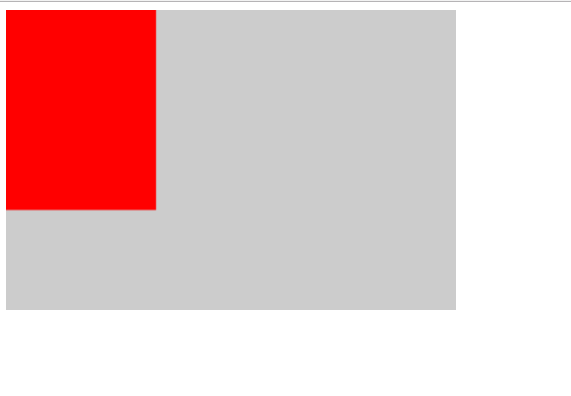
按照我们的想法,至少画布内有个背景色为红色的正方形,但是,事实上却不是这样的:

很显然,红色部分并不是一个正方形,而是一个矩形。
这是因为,使用css设置画布的大小会导致画布按比例缩放你设置的值。(css只是设置canvas在屏幕的显示大小)
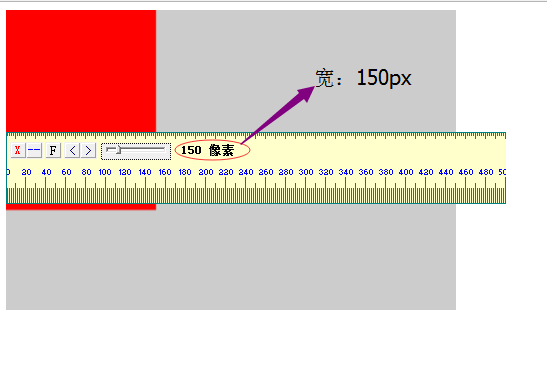
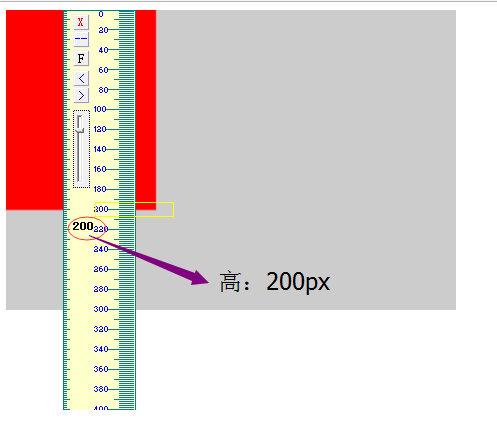
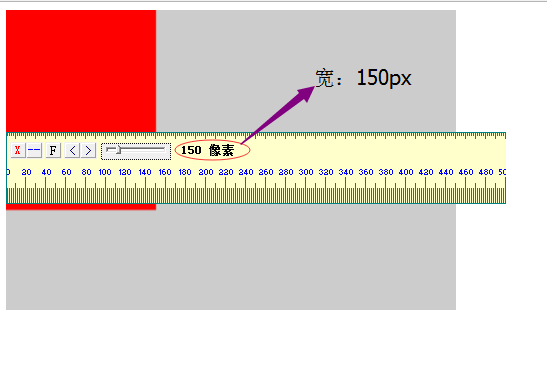
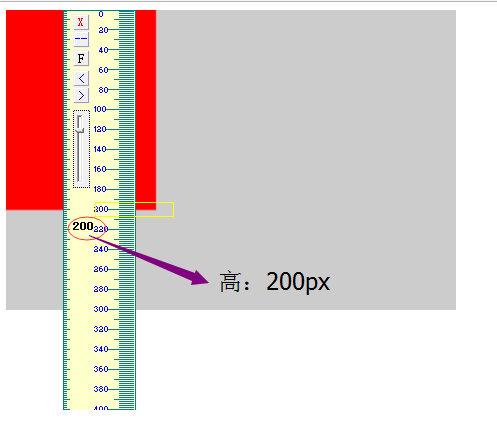
上述例子中,用css设置的width为450,height为300,对应默认的画布大小300×150,宽高比例分别为1.5和2,所以我们设置的矩形的宽(100px)高(100px)实现显示的会是宽:100px×1.5=150px;高:100px×2=200px;测量如下为:


那么如何来改变canvas的默认大小呢?
//方法一
<canvas width="450px" height="350px"></canvas>
//方法二:通过js实现
<canvas id="myCanvas"></canvas>
...
<script>
var ele = document.getElementById("myCanvas);
ele.width="450";//注意:没有单位
ele.height="300";//注意:没有单位
var context= ele.getContext("2d");
context.fillStyle="red";
context.fillRect(0,0,100,100);
</script>
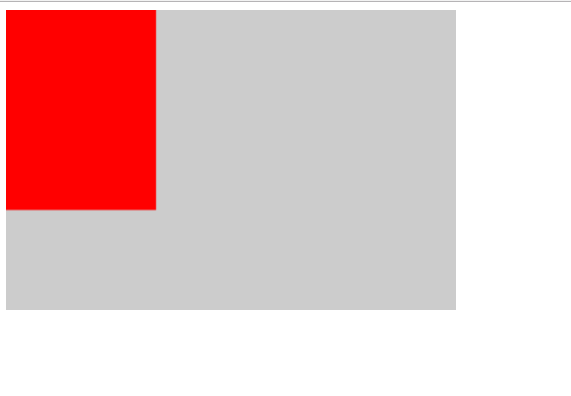
上述设置的结果就是,会在画布上出现一个边长为100px的正方形。
设置画布大小后,样式会重置。
通过canvas元素的getContext方法来获取其上下文,但是有一点需要注意的是,getContext是DOM对象的方法,也就是原生js方法,不能用jQuery对象直接获取。
转自:http://blog.csdn.net/csm0912/article/details/52963240
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








