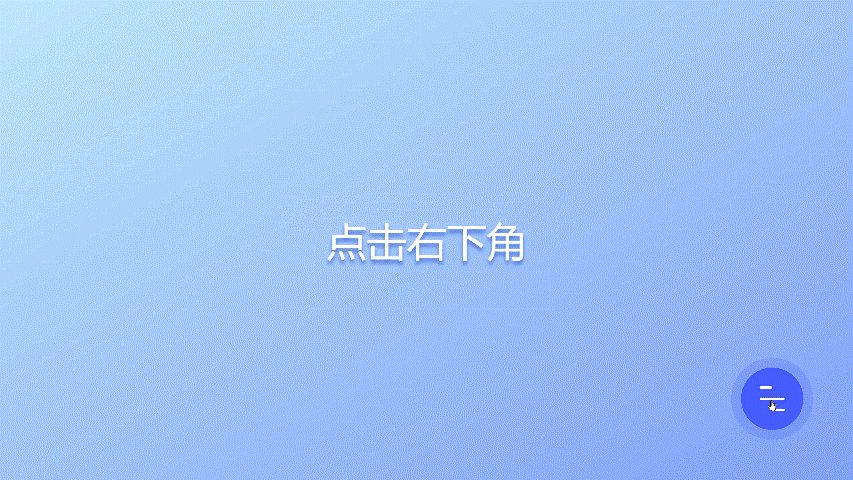
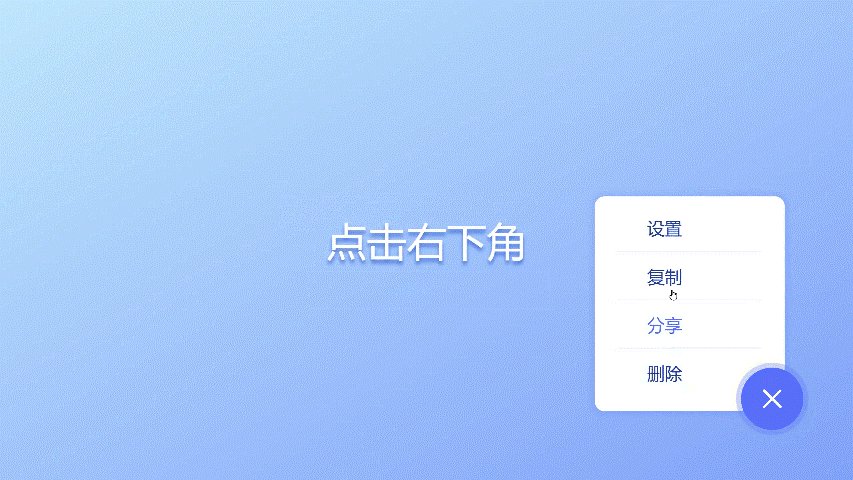
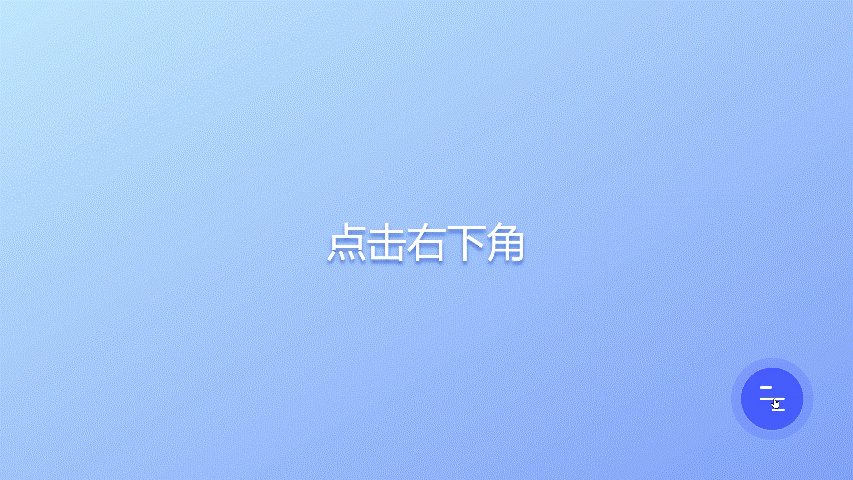
效果演示

实现了一个可展开菜单按钮的效果,点击按钮会弹出一个菜单列表,菜单列表中包含多个选项。按钮的样式为一个圆形背景,中间有三条横线,表示可以展开。当按钮被点击后,三条横线会变成一个叉号,表示可以收起。菜单列表的样式为一个白色背景,四周有阴影,包含多个选项,每个选项都有一个图标和文字。当菜单展开时,选项会以渐变的方式出现。
Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动态展开式菜单</title>
<link rel="stylesheet" href="./14-动态展开式菜单.css">
</head>
<body>
<div class="menu-box">
<div class="menu-button">
<div class="line-box">
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
</div>
</div>
<ul class="menu-list">
<li><i class="fa fa-sliders"></i><span>设置</span></li>
<li><i class="fa fa-clone"></i><span>复制</span></li>
<li><i class="fa fa-share-square-o"></i><span>分享</span></li>
<li><i class="fa fa-trash-o"></i><span>删除</span></li>
</ul>
</div>
</body>
</html>
<script src="./14-动态展开式菜单.js"></script>
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: linear-gradient(to top left, #84a0f4, #c2e9fb);
}
body::before {
content: "点击右下角";
color: #fff;
font-size: 32px;
text-shadow: 0 3px 3px #4c6ed3;
}
.menu-box {
position: fixed;
bottom: 40px;
right: 40px;
}
.menu-button {
width: 50px;
height: 50px;
background-color: #5c67ff;
border-radius: 50%;
box-shadow: 0 0 0 4px rgba(92, 103, 255, 0.3);
color: #fff;
display: flex;
justify-content: center;
align-items: center;
position: relative;
z-index: 1;
cursor: pointer;
transition: 0.2s ease-in;
}
.menu-button:hover {
background-color: #4854ff;
box-shadow: 0 0 0 8px rgba(92, 103, 255, 0.3);
}
.menu-button .line-box {
width: 20px;
height: 20px;
display: flex;
flex-direction: column;
justify-content: space-between;
cursor: pointer;
transition: transform 0.3s ease-out;
}
.menu-button .line {
background-color: #fff;
width: 100%;
height: 2px;
border-radius: 2px;
}
.menu-button .line:first-child {
width: 50%;
transform-origin: right;
transition: transform 0.3s ease-in-out;
}
.menu-button .line:last-child {
width: 50%;
align-self: flex-end;
transform-origin: left;
transition: transform 0.3s ease-in-out;
}
.menu-list {
width: 140px;
height: 160px;
background-color: #fff;
border-radius: 8px;
list-style: none;
padding: 6px;
box-shadow: 0 0 4px 4px rgba(92, 103, 255, 0.15);
position: absolute;
right: 15px;
bottom: 15px;
opacity: 0;
transform: scale(0);
transform-origin: bottom right;
transition: 0.3s ease;
transition-delay: 0.1s;
}
.menu-list li {
display: flex;
align-items: center;
padding: 10px;
color: #1c3991;
cursor: pointer;
position: relative;
opacity: 0;
transform: translateX(-10px);
transition: 0.2s ease-in;
}
.menu-list li:hover {
color: #5c67ff;
}
.menu-list li::before {
content: "";
width: calc(100% - 24px);
height: 1px;
background-color: rgba(92, 103, 255, 0.1);
position: absolute;
bottom: 0;
left: 12px;
}
.menu-list li:last-child::before {
display: none;
}
.menu-list .fa {
font-size: 18px;
width: 18px;
height: 18px;
display: flex;
justify-content: center;
align-items: center;
}
.menu-list span {
font-size: 14px;
margin-left: 8px;
}
.active .line-box {
transform: rotate(-45deg);
}
.active .line-box .line:first-child {
transform: rotate(-90deg) translateX(1px);
}
.active .line-box .line:last-child {
transform: rotate(-90deg) translateX(-1px);
}
.active .menu-list {
opacity: 1;
transform: scale(1);
}
.active .menu-list li {
animation: fade-in-item 0.4s linear forwards;
}
.active .menu-list li:nth-child(1) {
animation-delay: 0.1s;
}
.active .menu-list li:nth-child(2) {
animation-delay: 0.2s;
}
.active .menu-list li:nth-child(3) {
animation-delay: 0.3s;
}
.active .menu-list li:nth-child(4) {
animation-delay: 0.4s;
}
@keyframes fade-in-item {
100% {
transform: translateX(0);
opacity: 1;
}
}
const menu_box=document.querySelector('.menu-box');
const menu_button=document.querySelector('.menu-button');
menu_button.addEventListener('click',function(){
menu_box.classList.toggle('active');
})
实现思路拆分
* {
margin: 0;
padding: 0;
}
这段代码是设置所有元素的外边距和内边距为0,这是为了避免不同浏览器之间的默认样式差异。
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: linear-gradient(to top left, #84a0f4, #c2e9fb);
}
这段代码设置了body元素的高度为100vh,使其占据整个视口的高度。使用flex布局,使其内容垂直和水平居中。同时设置了一个渐变背景色。
body::before {
content: "点击右下角";
color: #fff;
font-size: 32px;
text-shadow: 0 3px 3px #4c6ed3;
}
这段代码使用伪元素before在body元素前插入一个文本节点,提示用户点击右下角的按钮。
.menu-box {
position: fixed;
bottom: 40px;
right: 40px;
}
这段代码设置了一个菜单盒子的位置,固定在页面的右下角。
.menu-button {
width: 50px;
height: 50px;
background-color: #5c67ff;
border-radius: 50%;
box-shadow: 0 0 0 4px rgba(92, 103, 255, 0.3);
color: #fff;
display: flex;
justify-content: center;
align-items: center;
position: relative;
z-index: 1;
cursor: pointer;
transition: 0.2s ease-in;
}
这段代码设置了菜单按钮的样式,包括宽度、高度、背景色、圆角、阴影、颜色、居中等。同时设置了过渡效果,使按钮的样式在鼠标悬停时有变化。
.menu-button:hover {
background-color: #4854ff;
box-shadow: 0 0 0 8px rgba(92, 103, 255, 0.3);
}
这段代码设置了菜单按钮在鼠标悬停时的样式,包括背景色和阴影。
.menu-button .line-box {
width: 20px;
height: 20px;
display: flex;
flex-direction: column;
justify-content: space-between;
cursor: pointer;
transition: transform 0.3s ease-out;
}
这段代码设置了菜单按钮中三条横线的样式,包括宽度、高度、方向、间距、光标和过渡效果。
.menu-button .line {
background-color: #fff;
width: 100%;
height: 2px;
border-radius: 2px;
}
这段代码设置了菜单按钮中三条横线的样式,包括背景色、宽度、高度和圆角。
.menu-button .line:first-child {
width: 50%;
transform-origin: right;
transition: transform 0.3s ease-in-out;
}
.menu-button .line:last-child {
width: 50%;
align-self: flex-end;
transform-origin: left;
transition: transform 0.3s ease-in-out;
}
这段代码设置了菜单按钮中第一条和第三条横线的样式,包括宽度、变换原点和过渡效果。
.menu-list {
width: 140px;
height: 160px;
background-color: #fff;
border-radius: 8px;
list-style: none;
padding: 6px;
box-shadow: 0 0 4px 4px rgba(92, 103, 255, 0.15);
position: absolute;
right: 15px;
bottom: 15px;
opacity: 0;
transform: scale(0);
transform-origin: bottom right;
transition: 0.3s ease;
transition-delay: 0.1s;
}
这段代码设置了菜单列表的样式,包括宽度、高度、背景色、圆角、列表样式、内边距、阴影、位置、透明度、缩放、变换原点和过渡效果。
.menu-list li {
display: flex;
align-items: center;
padding: 10px;
color: #1c3991;
cursor: pointer;
position: relative;
opacity: 0;
transform: translateX(-10px);
transition: 0.2s ease-in;
}
这段代码设置了菜单列表中每个选项的样式,包括布局、对齐、内边距、颜色、光标、位置、透明度、平移和过渡效果。
.menu-list li:hover {
color: #5c67ff;
}
这段代码设置了菜单列表中每个选项在鼠标悬停时的样式,包括颜色。
.menu-list li::before {
content: "";
width: calc(100% - 24px);
height: 1px;
background-color: rgba(92, 103, 255, 0.1);
position: absolute;
bottom: 0;
left: 12px;
}
.menu-list li:last-child::before {
display: none;
}
这段代码设置了菜单列表中每个选项之间的分隔线的样式,包括内容、宽度、高度、背景色、位置和显示。
.menu-list .fa {
font-size: 18px;
width: 18px;
height: 18px;
display: flex;
justify-content: center;
align-items: center;
}
.menu-list span {
font-size: 14px;
margin-left: 8px;
}
这段代码设置了菜单列表中每个选项中图标和文字的样式,包括字体大小、宽度、高度、布局、对齐和间距。
.active .line-box {
transform: rotate(-45deg);
}
.active .line-box .line:first-child {
transform: rotate(-90deg) translateX(1px);
}
.active .line-box .line:last-child {
transform: rotate(-90deg) translateX(-1px);
}
.active .menu-list {
opacity: 1;
transform: scale(1);
}
.active .menu-list li {
animation: fade-in-item 0.4s linear forwards;
}
.active .menu-list li:nth-child(1) {
animation-delay: 0.1s;
}
.active .menu-list li:nth-child(2) {
animation-delay: 0.2s;
}
.active .menu-list li:nth-child(3) {
animation-delay: 0.3s;
}
.active .menu-list li:nth-child(4) {
animation-delay: 0.4s;
}
这段代码设置了菜单按钮和菜单列表在展开状态下的样式,包括菜单按钮中三条横线的变换、菜单列表的透明度和缩放、菜单列表中每个选项的动画效果和延迟时间。
@keyframes fade-in-item {
100% {
transform: translateX(0);
opacity: 1;
}
}
这段代码定义了一个动画效果,用于菜单列表中每个选项的出现,包括平移和透明度的变化。

























 1231
1231

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








