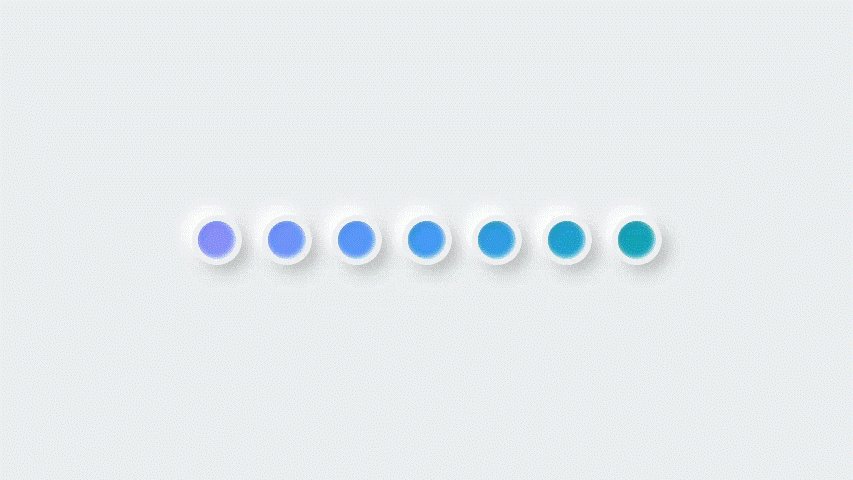
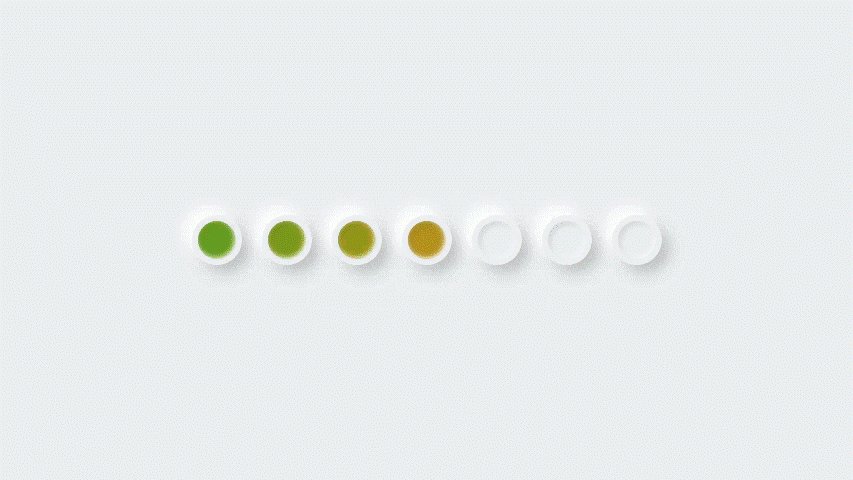
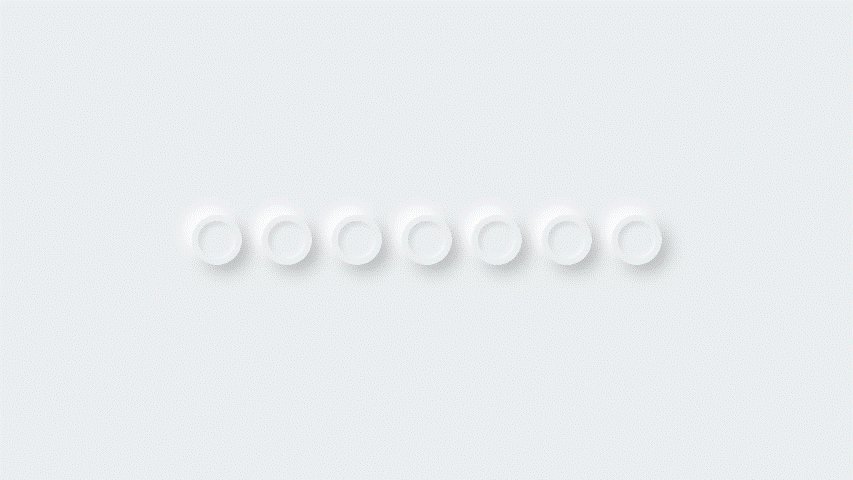
效果演示

实现了一个加载动画的效果,包括多个圆形元素和动画效果。每个圆形元素都有一个白色的边框和一个浅灰色的背景色,同时还有一个绿色的填充色。当动画开始时,每个圆形元素的填充色会逐渐变为不同的颜色,同时产生一个闪烁的效果。整个动画的样式采用了阴影、边框、圆角等元素,使得动画看起来更加美观。
Code
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多彩球体加载器</title>
<link rel="stylesheet" href="./19-多彩球体加载器.css">
</head>
<body>
<div class="loader">
<span style="--i:0;"></span>
<span style="--i:1;"></span>
<span style="--i:2;"></span>
<span style="--i:3;"></span>
<span style="--i:4;"></span>
<span style="--i:5;"></span>
<span style="--i:6;"></span>
</div>
</body>
</html>
CSS
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #eaeef0;
}
.loader {
display: flex;
}
.loader span {
position: relative;
width: 50px;
height: 50px;
background-color: #eaeef0;
margin: 0 10px;
border-radius: 50%;
box-shadow: -8px -8px 15px rgba(255, 255, 255, 1),
8px 8px 15px rgba(0, 0, 0, 0.2),
inset 3px 3px 5px rgba(0, 0, 0, 0.1),
inset -1px -1px 5px rgba(255, 255, 255, 1);
border: 6px solid #eaeef0;
}
.loader span::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: lightseagreen;
border-radius: 50%;
box-shadow: inset 3px 3px 5px rgba(0, 0, 0, 0.1),
inset -1px -1px 5px rgba(255, 255, 255, 1);
opacity: 0;
animation: animate 3.5s linear infinite,
animateColor 5s linear infinite;
animation-delay: calc(var(--i) * 0.15s);
}
@keyframes animate {
0%, 9.99%, 70.01% {
opacity: 0;
}
10%, 70% {
opacity: 1;
}
}
@keyframes animateColor {
to {
filter: hue-rotate(360deg);
}
}
实现思路拆分
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
这段代码设置了所有元素的外边距和内边距为0,并将盒模型设置为border-box,以避免不同浏览器之间的默认样式差异。
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #eaeef0;
}
这段代码设置了body元素的高度为100vh,使得页面的高度至少占满整个视口。同时,使用flex布局将页面内容水平和垂直居中,并设置了一个浅灰色的背景色。
.loader {
display: flex;
}
这段代码设置了一个名为.loader的元素的样式,用于包含多个圆形元素。设置了该元素的display属性为flex,使得其内部的元素可以进行弹性布局。
.loader span {
position: relative;
width: 50px;
height: 50px;
background-color: #eaeef0;
margin: 0 10px;
border-radius: 50%;
box-shadow: -8px -8px 15px rgba(255, 255, 255, 1),
8px 8px 15px rgba(0, 0, 0, 0.2),
inset 3px 3px 5px rgba(0, 0, 0, 0.1),
inset -1px -1px 5px rgba(255, 255, 255, 1);
border: 6px solid #eaeef0;
}
这段代码设置了每个圆形元素的样式,包括宽度、高度、背景色、边距、圆角、阴影、边框等样式。其中,box-shadow属性设置了四个阴影,分别为外部的白色和黑色阴影,以及内部的白色和黑色阴影。border属性设置了一个与背景色相同的边框。
.loader span::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: lightseagreen;
border-radius: 50%;
box-shadow: inset 3px 3px 5px rgba(0, 0, 0, 0.1),
inset -1px -1px 5px rgba(255, 255, 255, 1);
opacity: 0;
animation: animate 3.5s linear infinite,
animateColor 5s linear infinite;
animation-delay: calc(var(--i) * 0.15s);
}
这段代码设置了每个圆形元素的伪元素::before的样式,用于表示圆形元素的填充色。设置了该元素的定位方式、宽度、高度、背景色、圆角、阴影、透明度、动画等样式。其中,animation属性设置了两个动画,分别为animate和animateColor,animation-delay属性根据元素的索引值动态计算,以实现不同元素之间的动画错开效果。
@keyframes animate {
0%, 9.99%, 70.01% {
opacity: 0;
}
10%, 70% {
opacity: 1;
}
}
@keyframes animateColor {
to {
filter: hue-rotate(360deg);
}
}
这段代码设置了两个动画的关键帧。animate动画实现了圆形元素填充色的闪烁效果,通过改变透明度实现。animateColor动画实现了圆形元素填充色的变化效果,通过filter属性的hue-rotate函数实现。

























 529
529

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








