效果演示

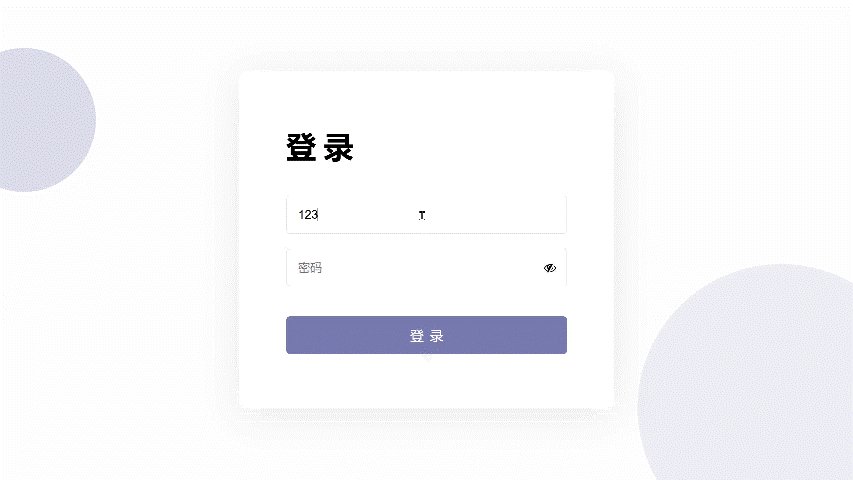
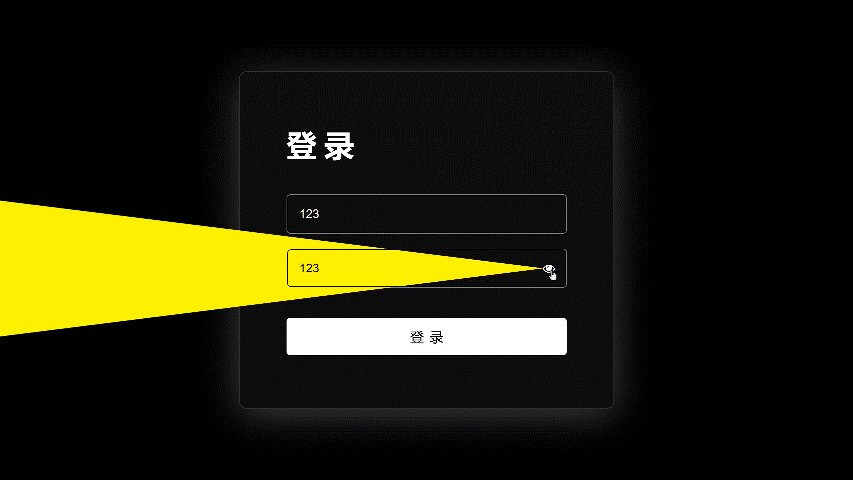
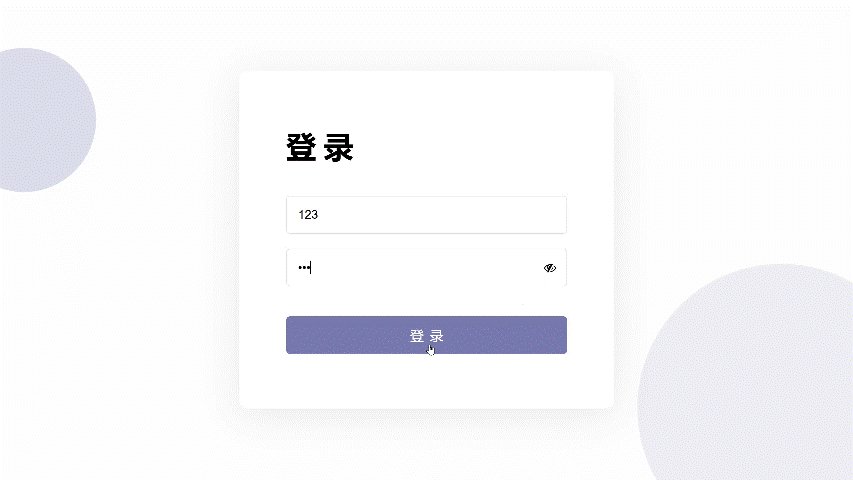
实现了一个登录页面,包括一个标题、两个输入框(用户名和密码)、一个登录按钮和一个眼睛图标。点击眼睛图标可以显示或隐藏密码。页面背景有两个圆形的半透明元素,整个页面使用了flex布局,并且在水平和垂直方向上都居中对齐。登录框使用了阴影效果和圆角边框,并且在水平和垂直方向上都居中对齐。输入框和登录按钮都使用了圆角边框,并且在水平方向上居中对齐。在输入框中输入密码时,可以点击眼睛图标来显示或隐藏密码。同时,当点击眼睛图标时,页面背景会变成黑色,登录框的样式也会有所变化。
Code
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>密码灯登录表单</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css">
<link rel="stylesheet" href="./16-密码灯登录表单.css">
</head>
<body>
<div class="container">
<h1>登录</h1>
<div class="ipt-box">
<input type="text" placeholder="账号" autocomplete="off">
</div>
<div class="ipt-box">
<input type="password" id="password" placeholder="密码" autocomplete="off">
<i class="eye fa fa-eye-slash"></i>
<div class="beam"></div>
</div>
<button class="btn-login">登录</button>
</div>
</body>
</html>
<script src="./16-密码灯登录表单.js"></script>
CSS
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #fefefe;
overflow: hidden;
}
body::before,
body::after {
content: "";
position: absolute;
border-radius: 50%;
z-index: 0;
}
body::before {
width: 30vh;
height: 30vh;
background-color: #7875ac40;
top: 10vh;
left: -10vh;
}
body::after {
width: 60vh;
height: 60vh;
background-color: #7875ac20;
bottom: -15vh;
right: -15vh;
}
.container {
position: relative;
z-index: 1;
width: 500px;
height: 450px;
background-color: #fff;
box-shadow: 0 8px 50px rgba(0, 0, 0, 0.08);
border-radius: 10px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
h1 {
font-size: 40px;
width: 75%;
letter-spacing: 10px;
margin-bottom: 30px;
}
.ipt-box {
width: 75%;
margin: 10px 0;
border-radius: 5px;
position: relative;
z-index: 2;
}
.ipt-box input {
width: 100%;
font-size: 16px;
padding: 15px;
border: 1px solid #e3e3e3;
border-radius: 5px;
outline: none;
background: none;
position: relative;
z-index: 2;
}
.ipt-box input[type="password"]::-ms-reveal,
.ipt-box input[type="password"]::-ms-clear {
display: none;
}
.ipt-box .eye {
position: absolute;
top: 50%;
right: 15px;
transform: translateY(-50%);
z-index: 3;
cursor: pointer;
}
.btn-login {
width: 75%;
height: 50px;
margin-top: 30px;
border: none;
outline: none;
background-color: #7875ac;
color: #fff;
border-radius: 5px;
font-size: 18px;
letter-spacing: 8px;
text-indent: 8px;
cursor: pointer;
}
.beam {
width: 100vw;
height: 25vw;
position: absolute;
z-index: 1;
top: 50%;
right: 30px;
clip-path: polygon(100% 50%, 100% 50%, 0 0, 0 100%);
transform: translateY(-50%) rotate(var(--beam-deg, 0));
transform-origin: 100% 50%;
transition: transform 0.2s ease-out;
}
body.show-password {
background-color: #000;
}
body.show-password::before,
body.show-password::after {
display: none;
}
.show-password .container {
background-color: rgba(255, 255, 255, 0.05);
box-shadow: 0 8px 50px rgba(255, 255, 255, 0.25);
border: 1px solid rgba(255, 255, 255, 0.15);
}
.show-password h1 {
color: #fff;
}
.show-password .ipt-box {
border: 1px solid rgba(255, 255, 255, 0.5);
}
.show-password input {
color: #fff;
border: 1px solid #000;
}
.show-password #password {
color: #000;
}
.show-password .beam {
background-color: yellow;
}
.show-password .btn-login {
background-color: #fff;
color: #000;
}
.show-password .eye {
color: #fff;
}
JavaScript
const body=document.body;
const eye=document.querySelector('.eye');
const beam=document.querySelector('.beam');
const passwordInput=document.getElementById('password');
body.addEventListener('mousemove',function(e){
let rect=beam.getBoundingClientRect();
let mouseX=rect.right+(rect.width/2);
let mouseY=rect.top+(rect.height/2);
let rad=Math.atan2(mouseX-e.pageX,mouseY-e.pageY);
let deg=(rad*(20/Math.PI)*-1)-350;
body.style.setProperty('--beam-deg',deg+'deg');
})
eye.addEventListener('click',function(e){
e.preventDefault();
body.classList.toggle('show-password');
passwordInput.type=passwordInput.type==='password'?'text':'password';
eye.className='eye fa '+(passwordInput.type==='password'?'fa-eye-slash':'fa-eye');
passwordInput.focus();
})
实现思路拆分
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
这段代码是将所有元素的外边距和内边距都设置为0,并将盒模型设置为border-box,以便更好地控制页面布局。
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #fefefe;
overflow: hidden;
}
这段代码设置了body元素的高度为100vh,使其占据整个视口的高度。同时,将其设置为flex布局,并将其子元素在水平和垂直方向上都居中对齐。背景颜色设置为#fefefe,overflow属性设置为hidden,以便隐藏页面滚动条。
body::before,
body::after {
content: "";
position: absolute;
border-radius: 50%;
z-index: 0;
}
body::before {
width: 30vh;
height: 30vh;
background-color: #7875ac40;
top: 10vh;
left: -10vh;
}
body::after {
width: 60vh;
height: 60vh;
background-color: #7875ac20;
bottom: -15vh;
right: -15vh;
}
这段代码设置了两个伪元素,用于创建页面背景的两个圆形半透明元素。使用了绝对定位,并将其border-radius属性设置为50%,以便将其设置为圆形。z-index属性设置为0,以便将其放在页面底部。before伪元素的宽度和高度分别为30vh,背景颜色为#7875ac40,top和left属性分别为10vh和-10vh。after伪元素的宽度和高度分别为60vh,背景颜色为#7875ac20,bottom和right属性分别为-15vh和-15vh。
.container {
position: relative;
z-index: 1;
width: 500px;
height: 450px;
background-color: #fff;
box-shadow: 0 8px 50px rgba(0, 0, 0, 0.08);
border-radius: 10px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
这段代码设置了一个名为.container的元素,用于包含登录框的所有内容。使用了相对定位,并将其z-index属性设置为1,以便将其放在页面顶部。宽度和高度分别为500px和450px,背景颜色为#fff,添加了一个阴影效果,边框半径设置为10px。使用了flex布局,并将其子元素在垂直方向上居中对齐。
h1 {
font-size: 40px;
width: 75%;
letter-spacing: 10px;
margin-bottom: 30px;
}
这段代码设置了一个标题元素,使用了40px的字体大小,宽度为75%,字母间距为10px,下边距为30px。
.ipt-box {
width: 75%;
margin: 10px 0;
border-radius: 5px;
position: relative;
z-index: 2;
}
.ipt-box input {
width: 100%;
font-size: 16px;
padding: 15px;
border: 1px solid #e3e3e3;
border-radius: 5px;
outline: none;
background: none;
position: relative;
z-index: 2;
}
.ipt-box input[type="password"]::-ms-reveal,
.ipt-box input[type="password"]::-ms-clear {
display: none;
}
.ipt-box .eye {
position: absolute;
top: 50%;
right: 15px;
transform: translateY(-50%);
z-index: 3;
cursor: pointer;
}
这段代码设置了两个输入框和一个眼睛图标。.ipt-box元素用于包含输入框,宽度为75%,上下边距为10px,边框半径为5px,使用了相对定位,并将其z-index属性设置为2,以便将其放在标题元素之上。输入框的宽度为100%,字体大小为16px,内边距为15px,边框为1px的实线,边框半径为5px,outline属性设置为none,以便去除默认的外边框。同时,将其背景设置为none,以便更好地控制样式。input[type="password"]::-ms-reveal和input[type="password"]::-ms-clear属性设置为display:none,以便隐藏IE浏览器中的密码可见性按钮。.eye元素用于显示眼睛图标,使用了绝对定位,并将其top和right属性分别设置为50%和15px,以便将其放在输入框的右侧。使用了translateY(-50%)将其垂直居中对齐,z-index属性设置为3,以便将其放在输入框之上。同时,将其光标设置为指针。
.btn-login {
width: 75%;
height: 50px;
margin-top: 30px;
border: none;
outline: none;
background-color: #7875ac;
color: #fff;
border-radius: 5px;
font-size: 18px;
letter-spacing: 8px;
text-indent: 8px;
cursor: pointer;
}
这段代码设置了一个登录按钮,宽度为75%,高度为50px,上边距为30px,边框为none,outline属性设置为none,背景颜色为#7875ac,字体颜色为#fff,边框半径为5px,字体大小为18px,字母间距为8px,首行缩进为8px,光标设置为指针。
.beam {
width: 100vw;
height: 25vw;
position: absolute;
z-index: 1;
top: 50%;
right: 30px;
clip-path: polygon(100% 50%, 100% 50%, 0 0, 0 100%);
transform: translateY(-50%) rotate(var(--beam-deg, 0));
transform-origin: 100% 50%;
transition: transform 0.2s ease-out;
}
这段代码设置了一个名为beam的元素,用于显示一个黄色的光束。使用了绝对定位,并将其z-index属性设置为1,以便将其放在页面顶部。宽度为100vw,高度为25vw,top和right属性分别为50%和30px,以便将其放在页面右侧中央。clip-path属性设置为polygon(100% 50%, 100% 50%, 0 0, 0 100%),以便将其设置为一个三角形。transform属性设置为translateY(-50%)和rotate(var(--beam-deg, 0)),以便将其垂直居中对齐并旋转指定角度。transform-origin属性设置为100% 50%,以便将其旋转中心设置为右侧中央。transition属性设置为transform 0.2s ease-out,以便添加一个过渡效果。
body.show-password {
background-color: #000;
}
body.show-password::before,
body.show-password::after {
display: none;
}
.show-password .container {
background-color: rgba(255, 255, 255, 0.05);
box-shadow: 0 8px 50px rgba(255, 255, 255, 0.25);
border: 1px solid rgba(255, 255, 255, 0.15);
}
.show-password h1 {
color: #fff;
}
.show-password .ipt-box {
border: 1px solid rgba(255, 255, 255, 0.5);
}
.show-password input {
color: #fff;
border: 1px solid #000;
}
.show-password #password {
color: #000;
}
.show-password .beam {
background-color: yellow;
}
.show-password .btn-login {
background-color: #fff;
color: #000;
}
.show-password .eye {
color: #fff;
}
这段代码设置了当点击眼睛图标时,页面背景、登录框、输入框、标题、登录按钮和光束的样式都会有所变化。body.show-password设置为黑色背景。同时,将body::before和body::after伪元素的display属性设置为none,以便隐藏页面背景的两个圆形半透明元素。.container元素的背景颜色设置为rgba(255, 255, 255, 0.05),添加了一个半透明的背景色。同时,添加了一个阴影效果和一个边框。h1元素的字体颜色设置为#fff。.ipt-box元素的边框颜色设置为rgba(255, 255, 255, 0.5)。输入框的字体颜色设置为#fff,边框颜色设置为#000。#password元素的字体颜色设置为#000。.beam元素的背景颜色设置为yellow。.btn-login元素的背景颜色设置为#fff,字体颜色设置为#000。.eye元素的字体颜色设置为#fff。

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








