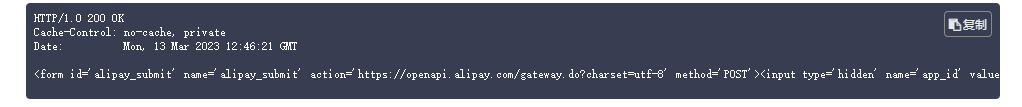
如果后端返回的是下图这种格式,那前端要做的其实很简单,只需在点击支付的时候携带后端返回data然后跳转到支付页面,

跳转
this.$router.push({
path: "/aliPay",
query: { orderId: res.data },
});支付页面代码
<template>
<div v-html="html"></div>
</template>
<script>
export default {
data() {
return {
html: "",
};
},
methods: {},
mounted() {
this.html = this.$route.query.orderId;
this.$nextTick(() => {
document.forms[0].submit(); //渲染支付宝支付页面
});
},
};
</script>剩下的就不用管了,都是后端的工作





















 443
443











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








