angular.module('customFilter',[])
.filter('customFilter', function () {
return function (data,propertyName) {
if(angular.isArray(data)&&angular.isString(propertyName)){
var result = [];
var key={};
for (var i = 0; i < data.length; i++) {
var obj = data[i][propertyName];
if(angular.isUnderfined(key[obj])){
key[obj]=true;
result.push(obj);}
}
return result;
}
}
})
视图层:使用Angular内置的过滤器filter,处理集合并选择包含的对象子集。
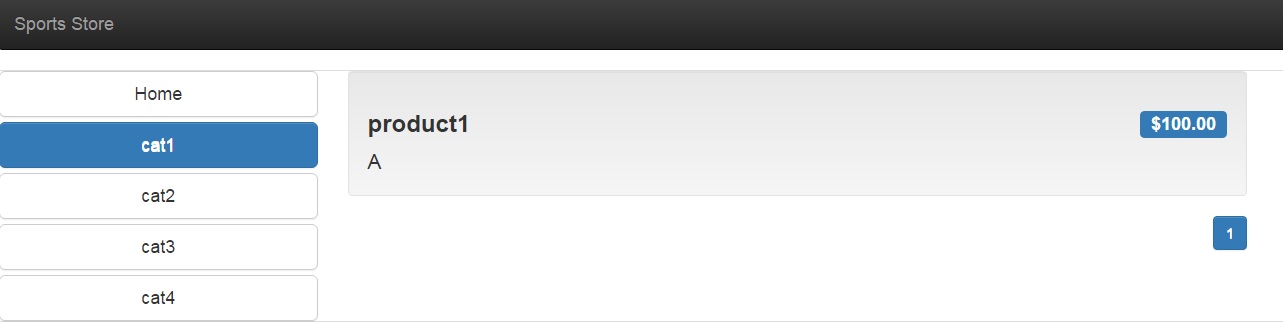
再下一个:点击哪个按钮需要一个视觉反馈吧,如下图所示

在html文件上使用ng-class指令ng-class=”getCaClass(item)”,在控制器上写入以下代码
angular.module(‘sportshop’)
.constant(“activaClass”,”btn-primary”)
.controller(‘productCtrl’, function (
scope,
filter,activaClass) {
var selectedCatory = null;
scope.selectC=function(newCatory)selectedCatory=newCatory;$scope.selectPage=1;;
scope.selectFn = function (product) {
return selectedCatory==null || product.category == selectedCatory;
}
$scope.getCaClass= function (newCatory) {
return selectedCatory == newCatory? activaClass:”;
}
});
值得学习的一点是,作者不想在行为代码中嵌入类名,使用Module对象的constant方法定义了定值activaClass(在点击Home时,newCatory为null,与selectedCatory相等,也可实现效果)
下一篇写:2如何实现分页?看看大牛作者是何种思路?






















 75
75

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








