1.is(select),返回值为true或false
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>each</title>
</head>
<body>
<div class="box" id="box">
<div class="box1" id="box1">
<div class="box2" id="box2">
<p>我是p标签</p>
<ul class="box3" id="box3">
<li class="li1" id="li1">我是li1</li>
<li class="li2" id="li2">我是li2</li>
<li class="li3" id="li3">我是li3</li>
<li class="li4" id="li4">我是li4</li>
<li class="li5" id="li5">我是li5</li>
<li class="li6" id="li6">我是li6</li>
</ul>
</div>
</div>
</div>
<script src="../jquery/jquery-3.3.1.js"></script>
<script>
$(function(){
console.log($("#box2").children().is("p"));//返回值为true或false,如果id=box2的子元素中有p元素,则返回true,否则为false。
console.log($("#box3").find("#li3").css("color","red").find("#li6").css("color","orange"));//由于没有用在find("#li3").css("color","red")加end(),所以原来的jQuery对象遭到破坏,破坏后的对象中后代元素没有id=li6元素,所以找不到,颜色不会发生变化。
})
</script>
</body>
</html>
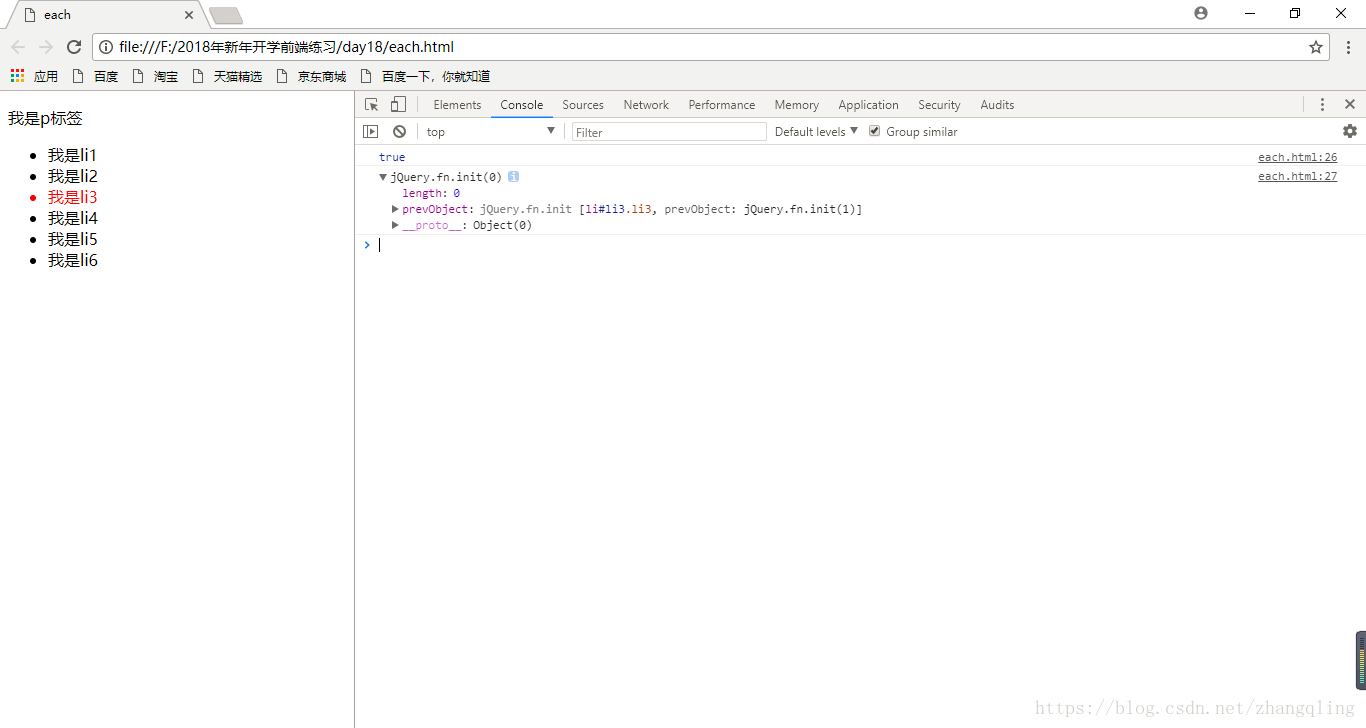
运行结果如下:

2.end( )对破坏性操作进行返回
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>end</title>
</head>
<body>
<div class="box" id="box">
<div class="box1" id="box1">
<div class="box2" id="box2">
<p>我是p标签</p>
<ul class="box3" id="box3">
<li class="li1" id="li1">我是li1</li>
<li class="li2" id="li2">我是li2</li>
<li class="li3" id="li3">我是li3</li>
<li class="li4" id="li4">我是li4</li>
<li class="li5" id="li5">我是li5</li>
<li class="li6" id="li6">我是li6</li>
</ul>
</div>
</div>
</div>
<script src="../jquery/jquery-3.3.1.js"></script>
<script>
$(function(){
console.log($("#box3").find("#li3").css("color","red").end().find("#li6").css("color","orange"));//由于没有用在find("#li3").css("color","red")加end(),所以原来的jQuery对象遭到破坏,破坏后的对象中后代元素没有id=li6元素,所以找不到,颜色不会发生变化。加入end()之后就相当于从破坏后返回到以前。此时能找到id=li6的元素并添加样式。
})
</script>
</body>
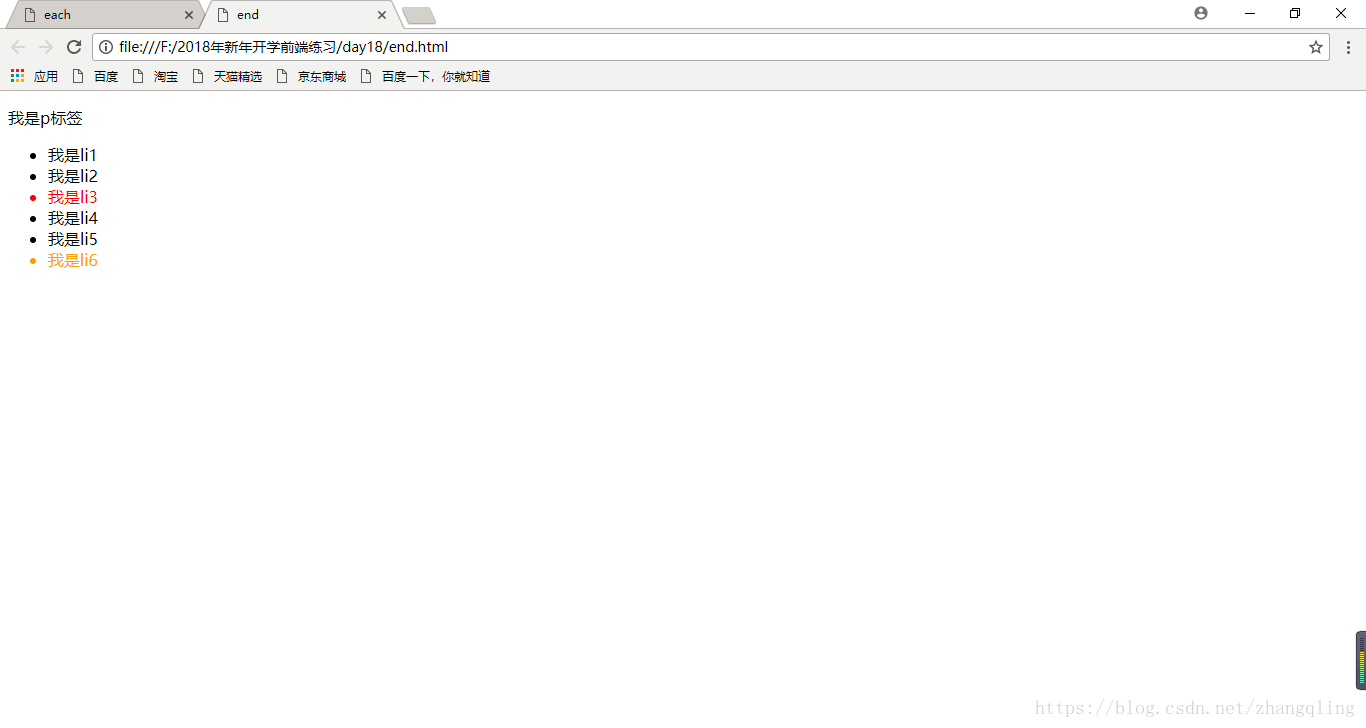
</html>结果如下图所示

3.addBack把破坏前的jQuery对象也添加进来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>addBack</title>
</head>
<body>
<div class="box" id="box">
<div class="box1" id="box1">
<div class="box2" id="box2">
<p>我是p标签</p>
<ul class="box3" id="box3">
<li class="li1" id="li1">我是li1</li>
<li class="li2" id="li2">我是li2</li>
<li class="li3" id="li3">我是li3</li>
<li class="li4" id="li4">我是li4</li>
<li class="li5" id="li5">我是li5</li>
<li class="li6" id="li6">我是li6</li>
</ul>
</div>
</div>
</div>
<script src="../jquery/jquery-3.3.1.js"></script>
<script>
$(function(){
console.log($("#li3").nextUntil("#li5").addBack().css("color","orange"));//不加addBack之前id=li3的元素字体不会变色,加了之后addBack()就会把破坏前的jQuery对象也加进来。
})
</script>
</body>
</html>
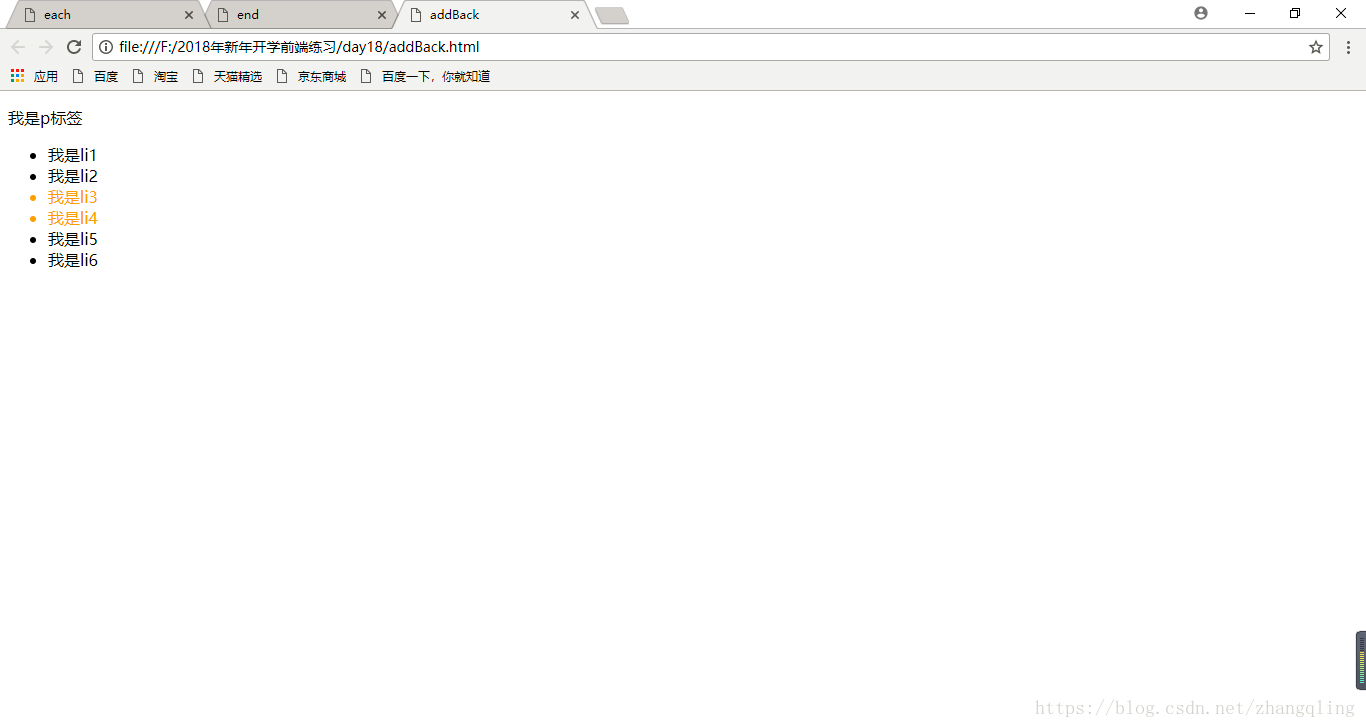
运行结果如下图所示





















 50
50











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








