JQuery概述
JavaScript库
JavaScript库:即library,是一个封装好的特定的集合(方法和函数)。
常见的JavaScript库(这些库都是对原生JavaScript的封装,内部都是JavaScript实现的):
- jQuery
- Prototype
- YUl
- Dojo
- Ext JS
- 移动端的zepto
JQuery
jQuery是一个快速、简洁的JavaScript库,封装了JavaScript常用的功能代码,优化了DOM操作、事件处理、动画设计和Ajax交互。
优点:
- 轻量级
- 跨浏览器兼容
- 链式编程、隐式迭代
- 对事件、样式、动画支持,大大优化了DOM操作
- 支持插件扩展开发,有着丰富的第三方插件
- 免费、开源
JQuery的使用
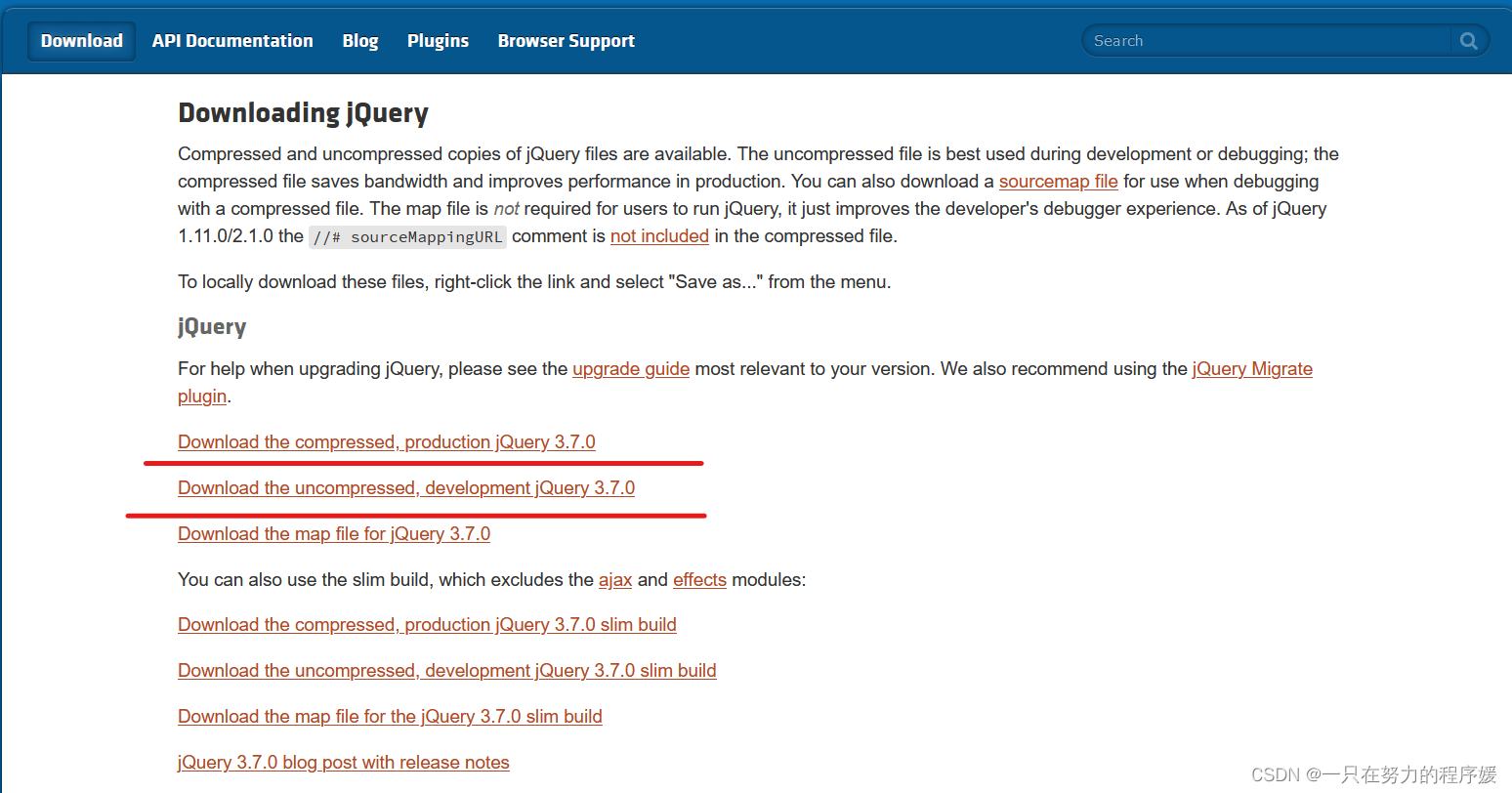
官网下载
 一个是开发版本,一个是实际操作使用的版本,二选一下载即可
一个是开发版本,一个是实际操作使用的版本,二选一下载即可
- jQuery的入口函数
//1.更推荐
$(function(){
...//此处是页面DOM加载完成的入口
});
//2.
$(document).ready(function(){
...//此处是页面DOM加载完成的入口
});
$是jQuery的别称,同时也是jQuery的顶级对象,相当于原生JavaScript中的window。
2. jQuery对象和DOM对象
1.DOM对象:用原生js获取过来的对象就是DOM对象
var div=document.querySelector('div');
2.jQuery对象:用jquery方式获取过来的对象是jQuery对象。本质:通过$把DOM元素进行了包装
$('div');//是一个jQuery对象
3.jQuery对象只能使用jQuery方法,DOM对象则使用原生的JavaScript属性和方法
div.style.display='none';//JavaScript方法
$('div').hide();//二者不能混用
DOM对象和JQuery对象之间可以相互转换的。
(1)DOM对象转换为jQuery对象:$(DOM)对象
(2)jQuery对象转换为DOM对象(两种方法):
$(‘div’)[index] //index是索引号
$(‘div’).get(index)
JQuery常用的API
jQuery选择器
1.基础选择器
$(‘选择器’) //里面选择器直接写CSS选择器即可,但是要加引号
| 名称 | 用法 | 描述 |
|---|---|---|
| ID选择器 | $("#id") | 获取指定ID的元素 |
| 类选择器 | $(".class") | 匹配同一类class的元素 |
| 全选选择器 | $("*") | 匹配所有元素 |
| 标签选择器 | $("div") | 获取同一类标签的所有元素 |
| 并集选择器 | $("div,p,li") | 获取多个元素 |
| 交集选择器 | $("li.current") | 交集元素 |
- 层级选择器
| 名称 | 用法 | 描述 |
|---|---|---|
| 子代选择器 | $("ul>li") | 使用>号,获取亲儿子层级的元素;注意:并不会获取孙子层级的元素 |
| 后代选择器 | $("ul li") | 使用空格,代表后代选择器,获取ul下的所有li元素,包括孙子等 |
- 隐式迭代
遍历内部DOM元素(为数组形式存储)的过程叫做隐式迭代
- 筛选选择器
| 语法 | 用法 | 描述 |
|---|---|---|
| :first | $("li:first") | 获取第一个li元素 |
| :last | $("li:last") | 获取最后一个li元素 |
| :eq(index) | $("li:eq(2)") | 获取到的li元素中,选择索引号为2的元素,索引号index从0开始 |
| :odd | $("li:odd") | 获取到的li元素中,选择索引号为奇数的元素 |
| :even | $("li:even") | 获取到的li元素中,选择索引号为偶数的元素 |
| 语法 | 用法 | 描述 |
|---|---|---|
| :parent() | $("li").parent() | 获取父级 |
| children | $("ul").children("li") | 相当于$("ul>li"),最近一级(亲儿子) |
| find(selector) | $("ul").find("li") | 相当于$("ul li") 后代选择器 |
| siblings(selector) | $(".first").siblings("li") | 查找兄弟节点,不包括自己本身 |
| nextAll([expr]) | $(".first").nextAll() | 查找当前元素之后所有的同辈元素 |
| prevtAll([expr]) | $(".last").prevtAll() | 查找当前元素之前所有的同辈元素 |
| hasClass(class) | $("div").hasClass("protected") | 检查当前的元素是否含有某个特定的类,如果有则返回true |
| eq(index) | $("li").eq(2) | 相当于$("li:eq(2)"),index从0开始 |
样式操作
- 操作css方法
(1)参数只写属性名,则返回属性值
$(this).css(“color”);
(2)参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加引号,值如果是数字可以不用跟单位和引号
$(this).css(“color”,“red”)
(3)参数可以是对象形式,设置多组样式。属性名和属性值用冒号隔开,属性名可以不要加引号
$this).css({
“color”:“white”,
width:300,
“font-size”:“20px”
})
- 设置类样式方法
(1)添加类
$(“div”).addClass(“current”);
(2)移除类
$(“div”).removeClass(“current”);
(3)切换类
$(“div”).toggleClass(“current”);
jquery效果
- 显示和隐藏效果
show()、hide()
- 滑动效果
slideDown() //下滑
slideUp() //上滑
slideToggle() //滑动切换
- 事件切换
hover(over,out) 就是鼠标经过和离开的复合写法
如果只写一个函数,那么鼠标经过和离开都会触发这个函数
- 淡入淡出效果
fadeIn() //淡入
fadeOut() //淡出
fadeToggle() //淡入淡出切换
fadeTo() //修改透明度 速度和透明度一定要写
- 自定义动画animate
animate(params,[speed],[eading],[fn])
params:想要更改的样式属性,以对象形式传递,必须写。如果是复合属性需要采取驼峰命名
speed:slow、normal、fast(三选一),可省略
easing:指定切换效果,默认是“swing”,可改参数“linear"
fn:回调函数,在动画完成时执行的函数,每个元素执行一次
jquery 属性操作
- 设置或获取元素固有属性值 prop()
(1)获取属性语法
prop(“属性”)
(2)设置属性语法
prop(“属性”,“属性值”) - 设置或获取元素自定义属性值 attr()
用户自己给元素添加的属性,我们称为自定义属性
(1)获取属性语法
attr(“属性”) //类似原生getAttribute()
(2)设置属性语法
attr("属性“,“属性值”) //类似原生setAttribute()
- 数据缓存 data()
data()方法可以在指定的元素上存取数据,并不会修改DOM元素结构。一旦页面刷新,之前存取的数据都将被移除。
(1)附加数据语法
data(“name”,“value”) //向被选元素附加数据
(2)获取数据语法
data(“name”) //这个方法获取data-index h5自定义属性,不用写data-,而且返回的是数字型
jQuery内容文本值
(1)普通元素内容html() (相当于原生innerHTML)
html() //获取元素的内容
html(“内容”) //设置元素的内容
(2)普通元素文本内容text() (相当于原生innerText)
text() //获取元素的文本内容
text(“文本内容”) //设置元素的文本内容
(3)表单的值val() (相当于原生value)
val() //获取表单的值
val(“值”) //设置表单的值
jQuery元素操作
主要是遍历、创建、添加、删除元素操作
- 遍历元素
jQuery隐式迭代是对同一类元素做了同样的操作。如果想要给同一类元素做不同操作,就需要用到遍历。
(1)each(index,domEle)
index是每个元素的索引号,domEle是每个DOM元素对象,不是jquery对象
(2)$.each(object,function(index,ele){ … }) 主要用于遍历数据,处理数据
可以遍历任何对象,比如数组、对象
里面函数有两个参数:index是每个元素的索引号,ele是遍历内容
- 创建元素
语法:$(“<li></li>”);//动态创建了一个li
- 添加元素
(1)内部添加
element.append(“内容”):把内容放入匹配元素内部最后面,类似原生appendChild
element.prepend(“内容”):把内容放入匹配元素内部最前面
(2)外部添加
element.after(“内容”) :把内容放入目标元素后面
element.before(“内容”) :把内容放入目标元素前面 - 删除元素
element.remove():删除匹配的元素(本身)
element.empty():删除匹配的元素集合中所有的子节点
element.html(“”):清空匹配的元素内容
jQuery尺寸
- width()/height() :获取设置元素width和height大小
- innerWidth()/innerHeight() :获取设置元素width和height+padding大小
- outerWidth()/outerHeight() :获取设置元素width和height+padding+border大小
- outerWidth(true)/outerHeight(true) :获取设置width和height+padding+border+margin
jQuery位置
- offset():设置或获取元素偏移
- position():获取距离带有定位父级位置(偏移),只能获取不能设置
- scrollTop():设置或返回被选元素被卷去的头部





















 323
323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








