
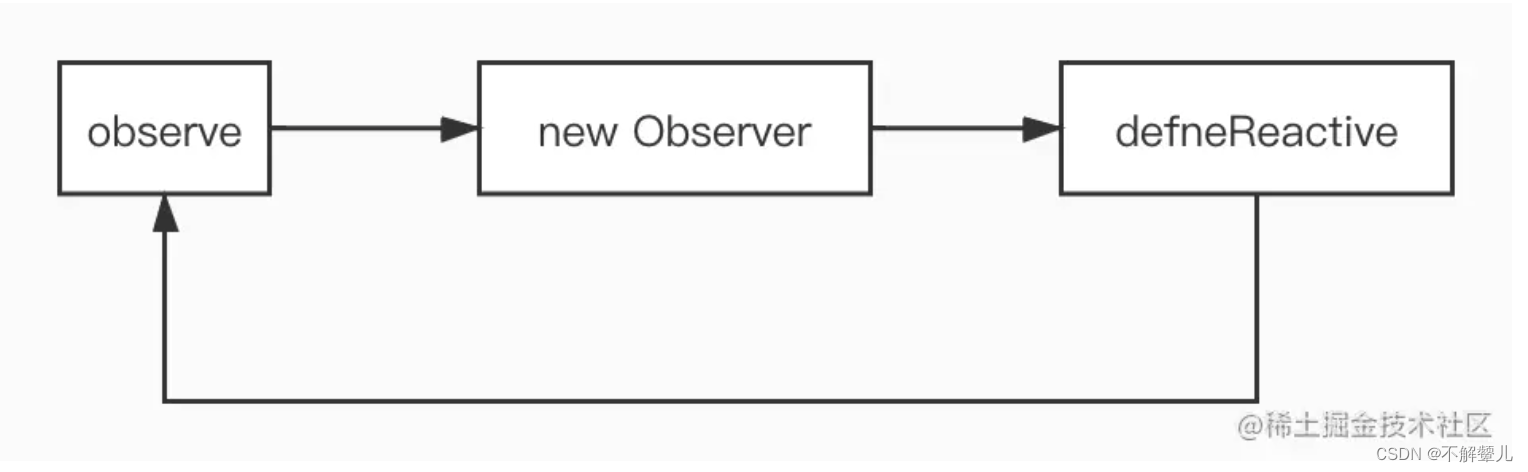
经典的图示:循环依赖
1.数据劫持
我们做响应式的时候首先会将一个对象传给一个函数对吧,这个函数就是observe,然后通过observe(obj),调用之后呢,首先会判断这个是不是对象,不是对象就直接return,这个函数内部呢会有一个奇怪的变量叫''__ob__"。这玩意就是用来区分当前变量是否被new Observer实例化了,如果__ob__不存在就会new Observer出来,其中observer里边呢就会判断传过来的对象或者数组去做循环调用defineReactive,进入defineReactive里边呢就会有一个defineProperty会对传入的对象数据做数据劫持,为啥会做数据劫持呢,原因是js引擎向外暴露的这个defineProperty函数里边呢有get和set方法,当读取obj的时候就会调用get,当改变obj的时候就会先调用get再调用set方法,然后就可以在这个get和set方法里去做手脚了。
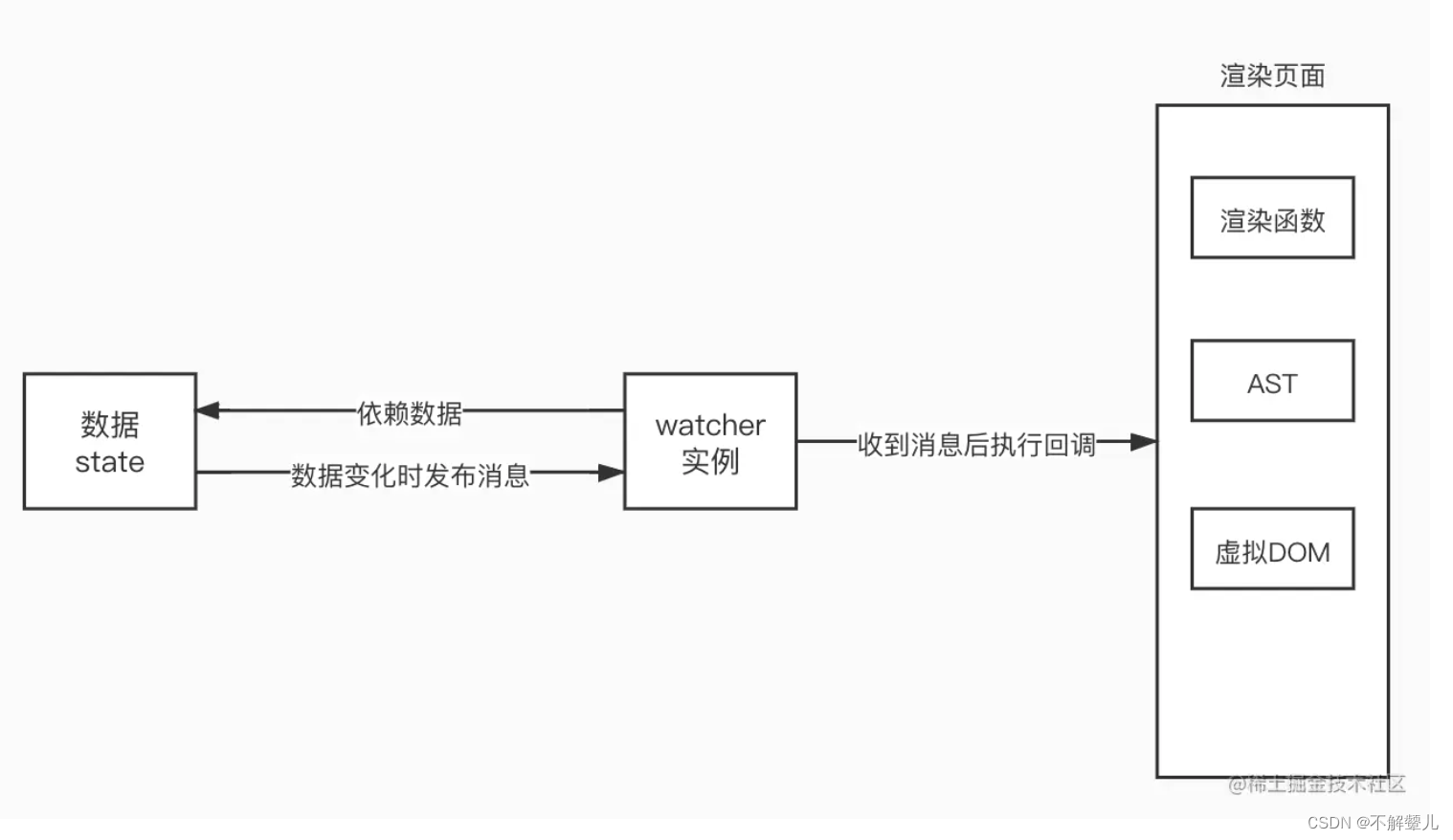
2.watcher做依赖收集和派发更新
每个observer类中都应该有个自己的dep依赖,因此当创建observer类的时候也要给每个类创建一个dep实例,当通过watcher检测的时候就看看组件是否存在dep,存在就在watcher的update或者get方法中做一些处理,其中就是通过dep.target的单例模式来进行操作的。
我提供两个地方的学习资料(个人认为比较好):
1.视频地址:04-尚硅谷-数据响应式原理-递归侦测对象全部属性(上集)_哔哩哔哩_bilibili
2.blog地址:0年前端的Vue响应式原理学习总结1:基本原理 - 掘金
vue的响应式原理
最新推荐文章于 2024-06-26 18:16:27 发布





















 1285
1285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








