拖拽框架开发实践
介绍
本示例设置组件是否可以响应拖拽事件,实现图片、富文本、文本、输入框、列表等组件的拖拽功能。
效果预览
效果预览
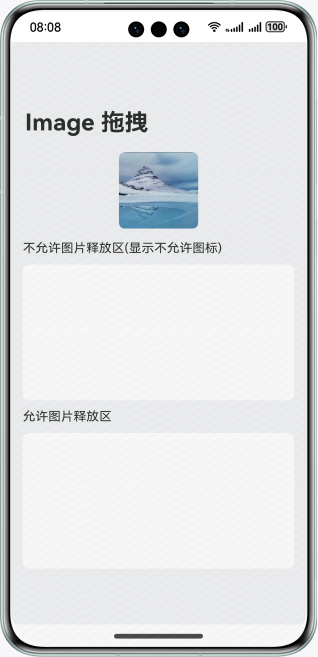
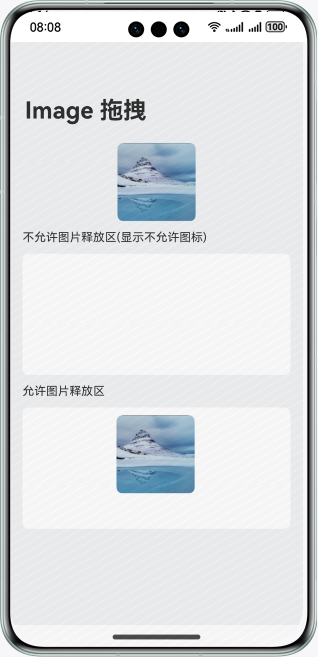
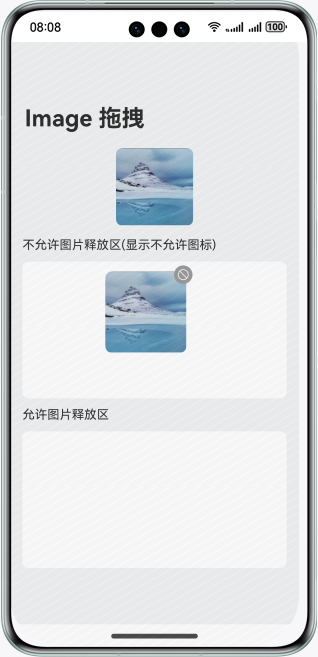
| 启动拖拽 | 允许落入 | 不允许落入 |
|---|---|---|
|
|
|
|
工程目录
├─entry/src/main/ets/ // 应用首页 │ ├──common │ │ ├──constants │ │ │ └─Constants.ets // 常量类 │ │ └──utils │ │ └─Logger.ets // 日志打印类 │ ├──entryability │ │ └─EntryAbility.ets // 程序入口类 │ ├──entrybackupability │ │ └─EntryBackupAbility.ets // 备份恢复 │ ├──pages │ │ ├──hyperlink │ │ │ └─HyperLink.ets // 超链接拖拽 │ │ ├──image │ │ │ └─Image.ets // 图片拖拽 │ │ ├──list │ │ │ └─List.ets // 列表拖拽 │ │ ├──richeditor │ │ │ └─RichEditor.ets // 富文本拖拽 │ │ ├──testarea │ │ │ └─TextArea.ets // 多行文本拖拽 │ │ ├──textinput │ │ │ └─TextInput.ts // 单行文本拖拽 │ │ └──Index.ets // 主页入口 │ └──view // 定义通用样式 │ ├──TitleBar.ets │ └──UserButton.ets ├──entry/src/main/resource // 应用静态资源 └──entry/src/main/module.json5 // 模块配置相关
使用说明
1.首页展示拖拽入口组件。
2.点击跳转到不同组件的拖拽页面,选中内容后长按进行拖拽。
3.将组件里的内容拖到应用内支持落入的组件内。
4.List组件内首先选择其中一列要拖拽的内容,然后将选中的内容拖拽到另一列。
具体实现
1.拖拽框架对以下组件实现了默认的拖拽能力,支持对数据的拖入和拖出响应,开发者只需要将这些组件的draggable属性设置为true,即可使用默认的拖拽能力。
2.默认支持拖出能力的组件(可从组件上拖出数据): Search、TextInput、TextArea、RichEditor、Text、Image、FormComponent、Hyperlink
3.默认支持拖入能力的组件(目标组件可响应拖入数据): Search、TextInput、TextArea、Video
4.开发者也可以通过实现通用拖拽事件来自定义拖拽响应。
5.其他组件需要开发者将draggable属性设置为true,并在onDragStart等接口中实现数据传输相关内容,才能正确处理拖拽。
相关权限
不涉及
约束与限制
1.本示例仅支持标准系统上运行,支持设备:华为手机。
2.HarmonyOS系统:HarmonyOS NEXT Developer Beta1及以上。
3.DevEco Studio版本:DevEco Studio NEXT Developer Beta1及以上。
4.HarmonyOS SDK版本:HarmonyOS NEXT Developer Beta1 SDK及以上。



























 1056
1056

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








