最近学习妹纸.app的原码时看到作者使用的图片瀑布流十分精彩,发现是用RecycleView+cardView写的。记录一下自己的学习过程。
1,添加依赖
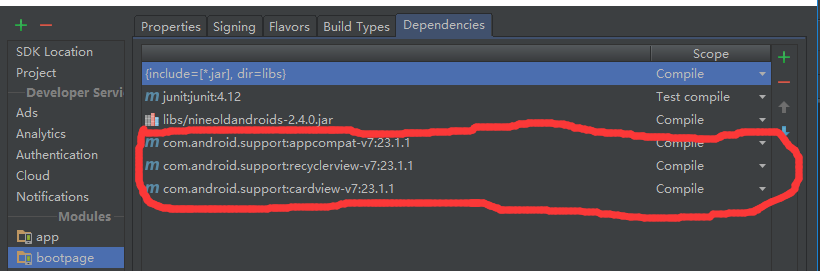
a,右键打开工程的open module setting。
b,找到dependence。
c,添加对应SDK版本的RecycleView和cardview。如图
注意:是在v7包下
2,使用RecycleView
xml中
<android.support.v7.widget.RecyclerView
android:id="@+id/recycleView"
android:scrollbars="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>java代码中
/**
* 使用步骤
* 1.找到控件
* 2.使用LayoutManager
* 3.为recycleView设置Manager
* 4.添加数据及适配器
*/
private void initView() {
mRecyclerView = (RecyclerView) findViewById(R.id.recycleView);
//设置瀑布流列数
int spanCount = 2 ;
manager = new StaggeredGridLayoutManager(spanCount,
StaggeredGridLayoutManager.VERTICAL);
mRecyclerView.setLayoutManager(manager);
//数据源
for (int i = 0; i < 100; i++) {
items.add("card:" + i);
}
mAdapter = new ItemAdapter(items);
mRecyclerView.setAdapter(mAdapter);
}3,使用cardView
xml中
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center">
<android.support.v7.widget.CardView android:id="@+id/cardView"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_gravity="center">
<TextView android:id="@+id/info_text" android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"/>
</android.support.v7.widget.CardView>
</LinearLayout>java代码中
public class ItemAdapter extends RecyclerView.Adapter<ItemAdapter.viewHolder>{
private ArrayList<String> items = new ArrayList<>();
public ItemAdapter(ArrayList<String> items) {
this.items = items ;
}
@Override
public ItemAdapter.viewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
View view = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.item_card,
viewGroup, false);
return new viewHolder(view);
}
@Override
public void onBindViewHolder(ItemAdapter.viewHolder viewHolder, int position) {
String info = items.get(position);
View view = viewHolder.itemView;
TextView textView = (TextView) view.findViewById(R.id.info_text);
textView.setText(info);
//更改卡片高度
textView.setHeight(100 + (position % 3) * 30);
}
@Override
public int getItemCount() {
return items.size();
}
class viewHolder extends RecyclerView.ViewHolder{
public viewHolder(View itemView) {
super(itemView);
}
}
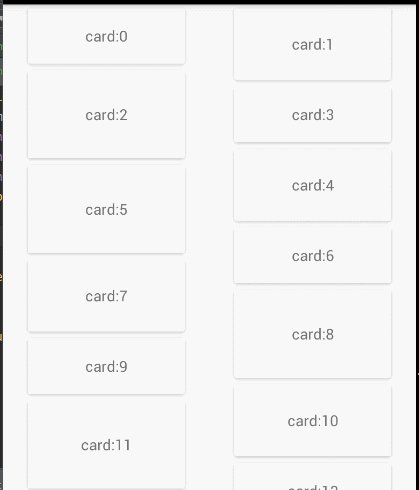
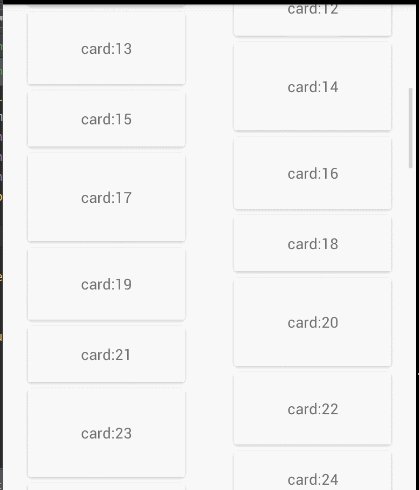
}最后效果
























 3267
3267

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








