一、安装node.js
1、从node官网下载并安装node,安装步骤很简单,只要一路“next”就可以了。
2、安装完成后,打开命令行工具输入命令node -v,如下图,如果出现对应的版本号,就说明安装成功了。
3、我们所需要的npm包管理器,是集成在node中的,所以,直接输入npm -v,就会如下图所示,显示出npm的版本信息(另外需要注意的是,npm的版本最好是3.x.x以上,以免对后续产生影响)。
二、配置npm的淘宝镜像加快访问速度
2、直接在命令行输入:
2:安装命令
npm config set registry https://registry.npm.taobao.org
3:查看是否安装成功
npm info express三、安装vue-cli脚手架构建工具
vue-cli 提供了一个官方命令行工具,可用于快速搭建大型单页面应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目
1、全局安装 vue-cli
npm install -g @vue/cli
安装完成之后使用vue --version查看版本信息

2、切换到需要创建项目的目录,使用下面命令进行创建项目
vue create xxx

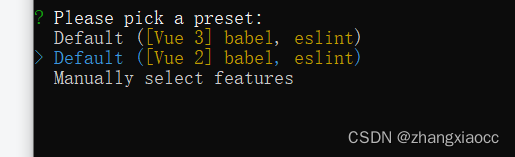
因为我这里是安装vue2 cli所以选择vue2安装
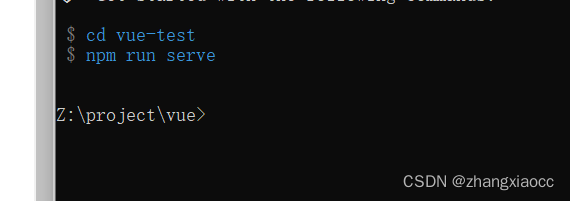
回车完成之后 ,系统提示如下命令,进入到vue-test文件夹中执行npm run serve进行编译

完成后

浏览器输入上面的地址,出现下面的画面,一个helloworld 的vue项目就创建好了























 2395
2395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








