组合式函数Composables
打开你的vscode, 随便粘贴复制出一段代码,你会看见是这种吧。

在复杂的业务逻辑的压力下,很容易就会写出这种流水账代码,更糟糕的是可能会有类似于使用一个reactive包裹页面中所有数据,然后在按顺序写methods、computed、watch、生命周期函数的代码,那这和vue2有什么区别呢?
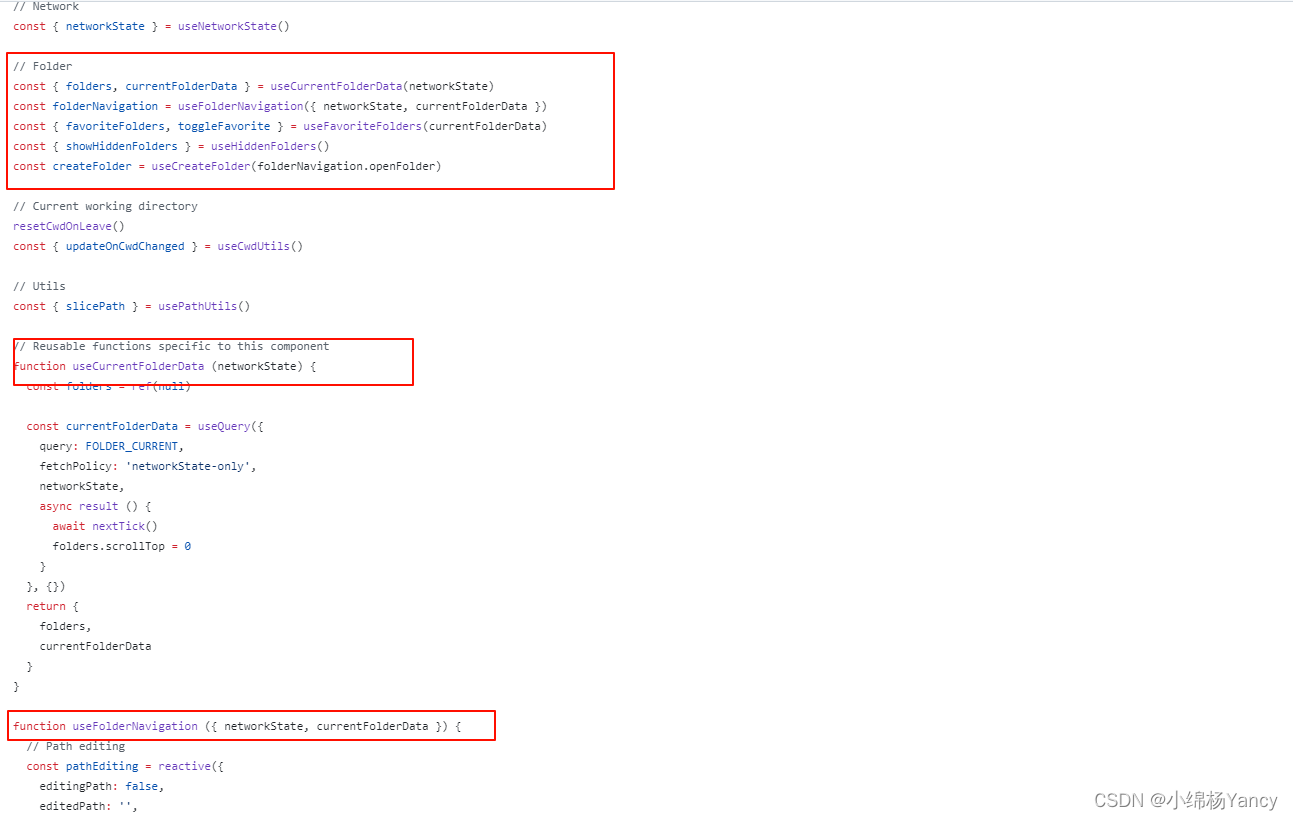
然而,理想的vue3组合式代码,应该是:

当然,vue3.2之后的setup语法糖,使得我们可以更加方便地使用组合式api。
vue3官网也提出了通过抽取组合式函数改善代码结构
在 Vue 应用的概念中,“组合式函数”(Composables) 是一个利用 Vue 的组合式 API 来封装和复用有状态逻辑的函数。
抽取组合式函数不仅是为了复用,也是为了代码组织。随着组件复杂度的增高,你可能会最终发现组件多得难以查询和理解。组合式 API 会给予你足够的灵活性,让你可以基于逻辑问题将组件代码拆分成更小的函数:
<script setup>
import { useFeatureA } from './featureA.js'
import { useFeatureB } from './featureB.js'
import { useFeatureC } from './featureC.js'
const { foo, bar } = useFeatureA()
const { baz } = useFeatureB(foo)
const { qux } = useFeatureC(baz)
</script>
实际业务应用
vue3给出了实际的业务代码示例:https://github.com/vuejs-translations/docs-zh-cn/blob/main/assets/FileExplorer.vue

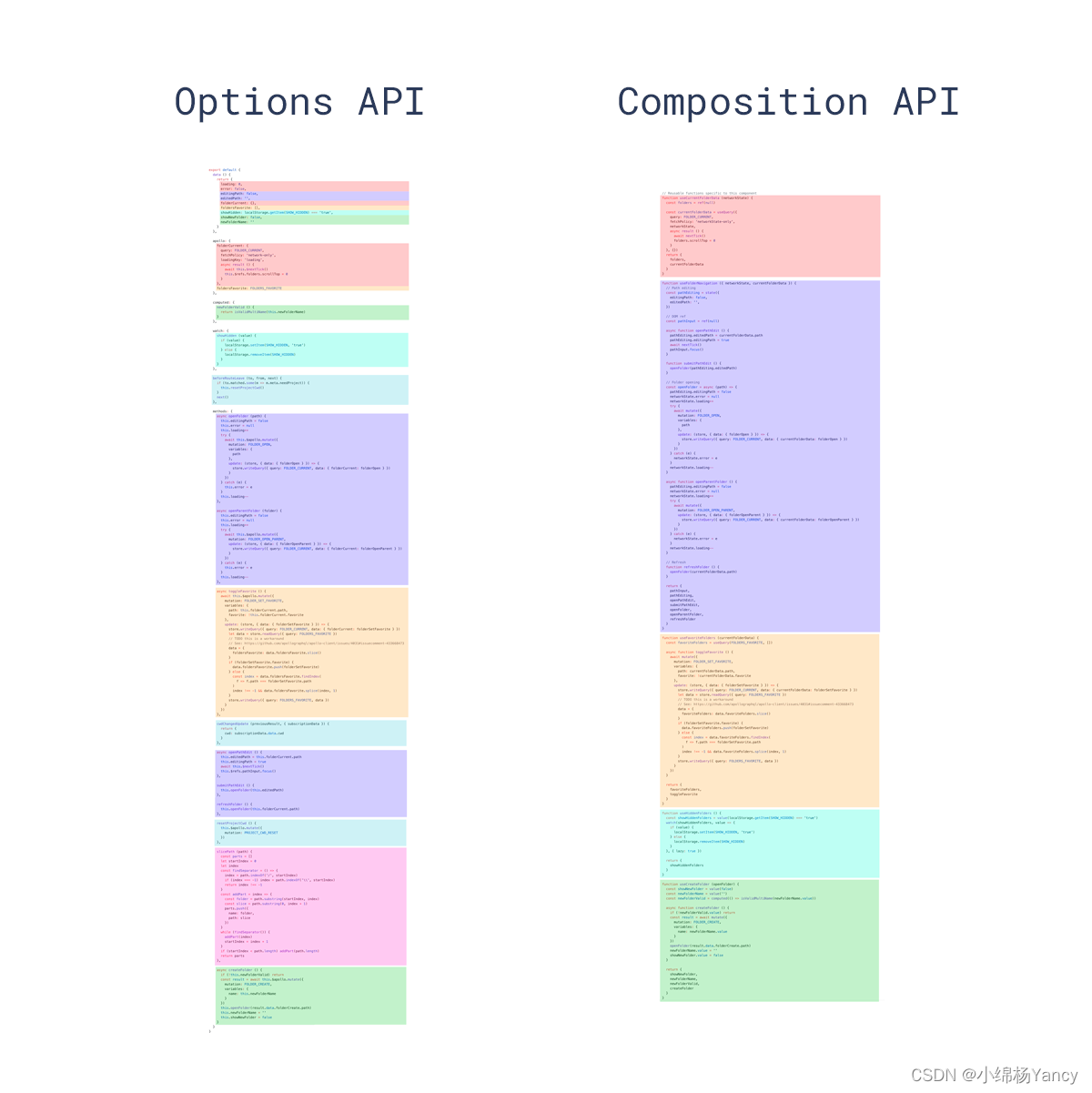
通过这种写法,就避免了原来选项式api,逻辑冗余,需要不停滚动去查看data、method的问题。
























 1708
1708

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










