前言
今天甲方爸爸提出了要求,需要把图表显示的数据保留百分数的小数点后一位。实际上这个显示的问题之前在后台处理数据的时候就处理过,当时是没有保留小数的。后来要求保留小数点后一位就在后台处理了,谁知道,在前台展示的时候,莫名的出现小数点后十几位数,只能在前台通过JS再处理一遍了。

series 格式化
要解决显示问题,第一步先对series进行显示格式化处理,在对应的series添加:
label:{
normal:{
show:true,
position:'inside',
formatter: function(v){
return Number(v.data).toFixed(1)+'%';
}
}
}

然而,设置好了series的数据格式化,显示也达到了预期。但是在移动鼠标时,发现提示框仍然显示出多位小数,才发现没有对tooltip进行处理。
tooltip显示自定义
翻阅官方文档发现有两种方式:
1】字符串模板
示例:formatter: '{b0}: {c0}<br />{b1}: {c1}'

最开始我是直接用的这种方法,但是现在需要对值在进行处理,所以这种方法无法满足我的需求。
2】回调函数

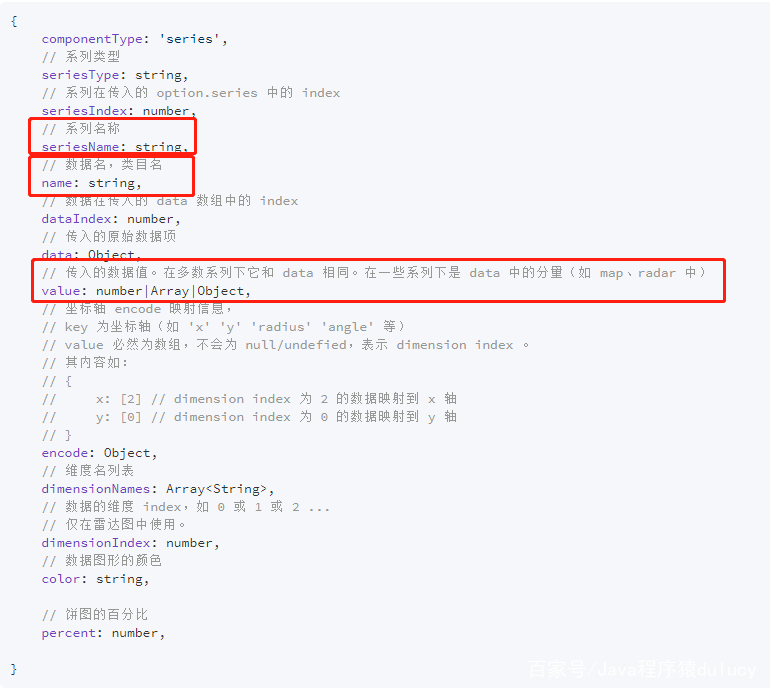
params的数据格式如下:

需要获取的是:seriesName,name,value
需要注意的是,以上的都是基于echarts4.0版本以上
推荐阅读:
4、Spring Boot系列入门——IDEA搭建简易Spring Boot项目
想了解更多精彩内容,快来关注Java程序猿dulucy






















 322
322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








