系统学习目录
第一篇——HTML/HTML5
第二篇——CSS/CSS3
第三篇——JavaScript
第四篇——jQuery
第五篇——Ajax & JSON
第六篇——Bootstrap
第七篇——Less
前言:系统的学习JavaScript,以w3cschool提供的微课和文档为基准,记录自己之前不知道的知识点。学了一遍,今后就是项目中的应用和深入的学习了,笔记不断。各位仅供参考。
概述
-
组成
- ECMAScript,描述了该语言的语法和基本对象。
- 文档对象模型(DOM),描述处理网页内容的方法和接口。
- 浏览器对象模型(BOM),描述与浏览器进行交互的方法和接口。
-
旧的实例可能会在
<script>标签中使用type="text/javascript"。现在已经不必这样做了。 -
JavaScript可被放置在 HTML 页面的
<body>和<head>部分中。 -
输出方式
- JavaScript 没有任何 打印或者输出的函数。
document.write():将内容输出到HTML文档中。window.alert():弹出警告框。innerHTML:写入到HTML元素中。console.log():写入到浏览器的控制台。
基本概念
- 数据类型
- 基本类型:string,number,boolean,null,undefined,symbol(ES6新增)。
- 复杂类型:object。
- JavaScript 中的变量是没有类型的,只有值才有。
- 弱类型:变量可以随时持有任何类型的值。
undefined类型只有一个值,即undefined。null类型也只有一个值, 即null。- 当值为
0,null,undefined,空字符串时 布尔值为false。 任何拥有值的字符串其布尔值为true。
- 转义字符

- 变量提升
JavaScript 引擎的工作方式是,先解析代码,获取所有被声明的变量,然后再一行一行地运行。这造成的结果,就是所有的变量的声明语句,都会被提升到代码的头部,这就叫做变量提升(hoisting)。 - 区块
- JavaScript 使用大括号,将多个相关的语句组合在一起,称为
区块(block)。 - 对于
var命令来说,JavaScript 的区块不构成单独的作用域(scope)。 - 对于
let命令来说,JavaScript 的区块 构成 单独的作用域。声明的变量等只能在该作用域内生效。
- JavaScript 使用大括号,将多个相关的语句组合在一起,称为
- 在JavaScript中,
取模运算符%不仅支持整数,还支持浮点数。 - 字符串的不可变性
- 在 JavaScript 中,字符串的值是 不可变的,这意味着一旦字符串被创建就不能被改变。
var myStr="Bob"; myStr[0]="J"; console.log(myStr);//"Bob" console.log(myStr[0]);//"B"- 注意,这 并不 意味着 myStr 永远不能被改变,只是字符串
字面量 string literal的各个字符不能被改变。
var myStr="Bob"; myStr="Job"; console.log(myStr);//"Job" - typeof运算符
typeof undefined === "undefined" // true typeof null === "object" // true typeof true === "boolean" // true typeof 42 === "number" // true typeof "42" === "string" // true typeof {lift: 42} === "object" // true // ES6中新加入的类型, 了解下就好 typeof Symbol() === "symbol" // true
函数
- 参数规则
- JavaScript 函数定义时参数 没有指定 数据类型。
- JavaScript 函数对隐藏参数(
arguments)没有进行检测。 - JavaScript 函数对隐藏参数(
arguments)的个数没有进行检测。 - 隐式参数
function sum(){ return arguments[0]+arguments[1]; } sum(1, 2);//3
局部变量在函数开始执行时创建,函数执行完后局部变量会自动销毁。- 如果变量在函数内没有声明(没有使用 var 关键字),该变量为
全局变量。 - 在
HTML中, 全局变量是window对象: 所有数据变量都属于 window 对象。
弹框
- Alert
- 当弹出警报框时,用户必须单击“
确定”继续。 - 警报功能采用
单个参数,即弹出框中显示的文本。 - 要在警告框中显示换行可以使用
\n。
- 当弹出警报框时,用户必须单击“
- Prompt
- 当弹出提示框时,输入输入值后,用户将不得不单击“
确定”或“取消”继续。 - 如果用户单击确定,该框将返回
输入值。如果用户单击取消,该框将返回null。 - 两个参数:前者文本框中显示的标签;后者输入框中的预设文字(可选)。
- 当弹出提示框时,输入输入值后,用户将不得不单击“
- Confirm
- 当弹出确认框时,用户必须单击“
确定”或“取消”继续。 - 如果用户单击确定,该框将返回
true。如果用户单击取消,该框将返回false。
- 当弹出确认框时,用户必须单击“
对象
- 访问对象属相两种方式:
var person={ name:'jone', age:22, } var name = person.name;//jone var age = person['age'];//22 var prop='name'; var value=person[prop];//jone - 删除对象属性:
delete ourDog['tails'];。 - 对象构造器:
function person(firstname, lastname, age, eyecolor){ this.firstname = firstname; this.lastname = lastname; this.age = age; this.eyecolor = eyecolor; } - 在JavaScript中,
this通常指向的是我们正在执行的函数本身,或者是指向该函数所属的对象(运行时)。 - 将函数关联到对象属性时不需要写括号。
数组
- push():在数组
尾部压入一个元素与给数组arr[arr.length]赋值是一样的。 - pop(): 方法用来
抛出一个数组末尾的值。 - shift():方法用来
抛出一个数组起始的值。 - unshift():在数组
头部压入一个元素。 - concat(): 方法允许您连接数组并创建一个
全新的数组。 - slice(): 方法可从已有的数组中返回选定的元素。不会修改原数组。
- 关联数组:虽然许多编程语言支持具有
命名索引的数组(文本而不是数字),称为关联数组,但JavaScript不支持。但是,我们仍然可以使用命名数组语法,这将产生一个对象。 例如:
此时,var person = []; // 空数组 person["name"] = "lilei"; person["age"] = 28; console.log(person["age"]); // "28"person被视为一个对象,而不是一个数组。命名索引“name”和“age”成为person对象的属性。且当 person数组被视为对象时,标准数组方法和属性将产生不正确的结果。例如,现在person.length将返回0。
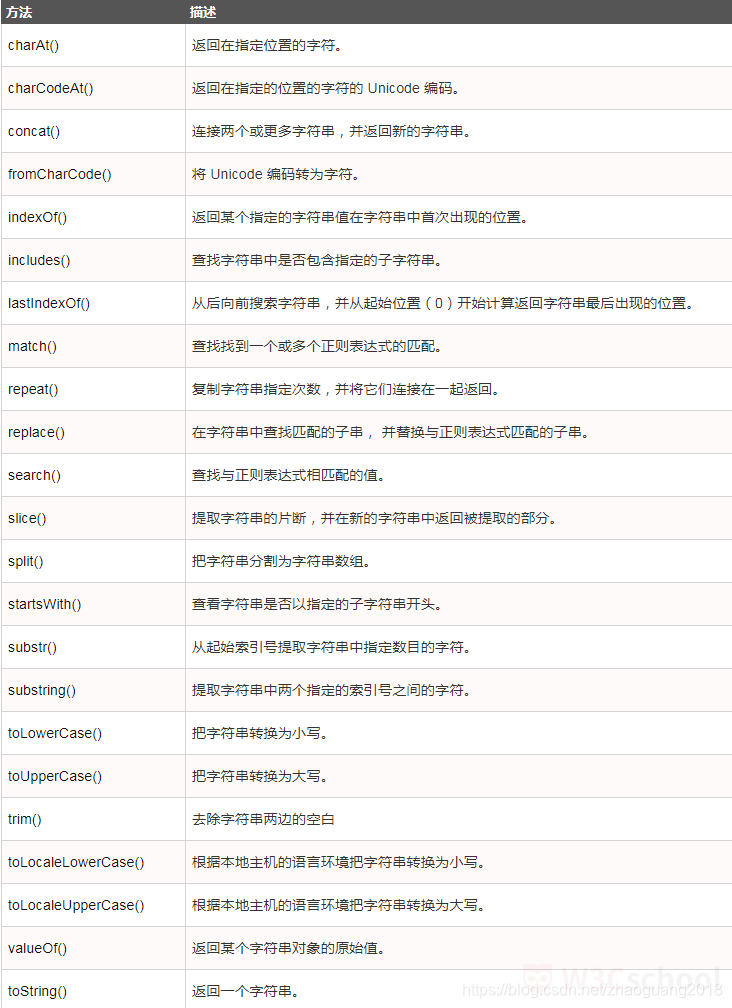
String对象
-
方法及描述

-
replace()
var str="Mr Blue has a blue house and a blue car and a blue hat"; // 将字符串中首次出现的blue替换成red var n=str.replace("blue", "red"); //Mr Blue has a red house and a blue car and a blue hat // 用正则匹配字符串中所有出现的blue并替换成red var c=str.replace(/blue/g, "red"); //Mr red has a red house and a red car and a red hat -
substring()
-
如果 indexStart 等于 indexEnd,substring 返回一个空字符串。
-
如果省略 indexEnd,substring 提取字符一直到字符串末尾。
-
如果任一参数小于 0 或为 NaN,则被当作 0。
-
如果任一参数大于 stringName.length,则被当作 stringName.length。
-
如果 indexStart 大于 indexEnd,则 substring 的执行效果就像两个参数调换了一样。
var anyString = "w3cschool"; // 输出 "w3c" document.write(anyString.substring(0,3)+"<br>"); document.write(anyString.substring(3,0)+"<br>"); document.write(anyString.substring(3,-3)+"<br>"); document.write(anyString.substring(3,NaN)+"<br>"); document.write(anyString.substring(-2,3)+"<br>"); document.write(anyString.substring(NaN,3)+"<br>"); // 输出 "cho" document.write(anyString.substring(4,7)+"<br>"); document.write(anyString.substring(7,4)+"<br>"); // 输出 "" document.write(anyString.substring(4,4)+"<br>"); // 输出 "w3csch" document.write(anyString.substring(0,6)+"<br>"); // 输出 "w3cschool" document.write(anyString.substring(0,9)+"<br>"); document.write(anyString.substring(0,12));
-
Window对象
- 方法

MATH对象
- 方法

- Math.floor()向下取整。
- Math.random() 返回介于 0(包含) ~ 1(
不包含) 之间的一个随机数。 - 返回 min(包含)~ max(包含)之间的数字:
function getRndInteger(min, max) { return Math.floor(Math.random() * (max - min + 1) ) + min; } - Math.round() 返回一个数字四舍五入后最接近的整数。
- Math.round()并不总是舍入到远离0的方向(尤其是在负数的小数部分恰好等于0.5的情况下)
x = Math.round(20.49); //20 x = Math.round(20.5); //21 x = Math.round(-20.5); //-20 x = Math.round(-20.51); //-21
DATE对象
- 方法

DOM对象
- 选择元素
//通过 id 找元素 document.getElementById(id) //通过 类 找元素 document.getElementsByClassName(name) //通过 标签 找元素 document.getElementsByTagName(name) - 元素的方法
- element.childNodes 返回一个元素的子节点的数组。
- element.firstChild 返回元素的第一个子节点。
- element.lastChild 返回元素的最后一个子节点。
- element.hasChildNodes 如果元素有任何子节点,则返回 true,否则为 false 。
- element.nextSibling 返回相同树级别的下一个节点。
- element.previousSibling 返回在同一树级别的上一个节点。
- element.parentNode 返回元素的父节点。
- 改变元素样式
- 可以使用元素的
style对象来访问所有样式属性。 - 所有CSS属性都可以使用JavaScript进行设置和修改。
- 不能在属性名称中使用破折号( - ):这些替换为驼峰写法,其中复合词以大写字母开头 比如:
background-color属性应该被写为backgroundColor。
- 可以使用元素的
- 添加删除节点
- element.cloneNode() 克隆元素并返回结果节点。
- document.createElement(element) 创建一个新的元素节点。
- document.createTextNode(text) 创建一个新的文本节点。
- element.appendChild(newNode) 将一个新的子节点添加到元素作为最后一个子节点。
- element.insertBefore(node1, node2) 在节点2之前插入node1作为子节点。
- 要删除HTML元素,必须选择元素的父项并使用 removeChild(node) 方法。
- 另一种删除方式:使用 parentNode 属性来获取要删除的元素的父项:
var child = document.getElementById("p1"); child.parentNode.removeChild(child); - element.replaceChild(newNode,oldNode) 替换元素。
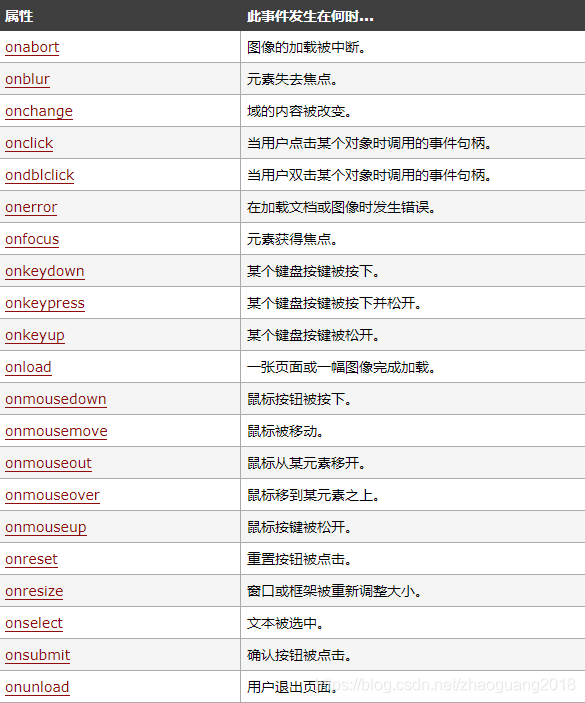
事件
- 常见HTML事件

onchange事件主要用于文本框。当文本框内的文本发生变化并且焦点从元素中丢失时,调用事件处理程序。- 事件监听
- addEventListener() 方法将事件处理程序附加到元素,而不会覆盖现有的事件处理程序。可以向一个元素添加许多事件处理程序。
- 还可以将许多同一类型的事件处理程序添加到一个元素,即两个“点击”事件。
- 使用
removeEventListener()删除事件监听。
<button id="demo">开始</button> <script> var btn = document.getElementById("demo"); btn.addEventListener("click", myFunction); function myFunction() { alert(Math.random()); btn.removeEventListener("click", myFunction); } </script>























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










