1、
:nth-child(index/even/odd/equation)
用法: $(”ul li:nth-child(2)”) 返回值 集合元素
用法: $(”ul li:nth-child(2)”) 返回值 集合元素
2、
:first-child
用法: $(”ul li:first-child”) 返回值 集合元素
用法: $(”ul li:first-child”) 返回值 集合元素
说明: 匹配第一个子元素.’:first’只匹配一个元素,而此选择符将为每个父元素匹配一个子元素.这里需要特别点的记忆下区别.
3、
:last-child
用法: $(”ul li:last-child”) 返回值 集合元素
用法: $(”ul li:last-child”) 返回值 集合元素
说明: 匹配最后一个子元素.’:last’只匹配一个元素,而此选择符将为每个父元素匹配一个子元素.
4、
: only-child
用法: $(”ul li:only-child”) 返回值 集合元素
用法: $(”ul li:only-child”) 返回值 集合元素
说明: 如果某个元素是父元素中唯一的子元素,那将会被匹配.如果父元素中含有其他元素,那将不会被匹配.意思就是:只有一个子元素的才会被匹配!
5、nth-child() 选择器详解如下:
–(1) :nth-child(even/odd): 能选取每个父元素下的索引值为偶(奇)数的元素
–(2):nth-child(2): 能选取每个父元素下的索引值为 2 的元素
–(3):nth-child(3n): 能选取每个父元素下的索引值是 3 的倍数 的元素
–(3):nth-child(3n + 1): 能选取每个父元素下的索引值是 3n + 1的元素
子元素选择器案例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>子元素选择器学习</title>
<script language="javascript" type="text/javascript" src="../jquery.js"></script>
<script language="javascript" type="text/javascript">
//使用jquery加载事件
$(document).ready(function (){
//<input id="btn0" type="button" value="清空样式" />
$("#btn0").click(function (){
//当点击按钮后,设置id=two的div的背景颜色是绿色
$("*").removeAttr("style");
});
//<input id="btn1" type="button" value="选中ul中第二个子元素 $('ul li:nth-child(2)')" />
$("#btn1").click(function (){
$("ul li:nth-child(2)").css("background","green");
});
//<input id="btn2" type="button" value="选中ul中第一个子元素 $('ul li:first-child')" />
$("#btn2").click(function (){
$("ul li:first-child").css("background","green");
});
//<input id="btn2" type="button" value="选中ul中最后一个子元素 $('ul li:last-child')" />
$("#btn3").click(function (){
$("ul li:last-child").css("background","green");
});
//<input id="btn4" type="button" value="选中只有一个子元素的 ul $(ul li:only-child)" />
$("#btn4").click(function (){
$("ul li:only-child").css("background","green");
});
//<input id="btn5" type="button" value="选中ul中所有的索引值是偶数的子元素 $('ul li:nth-child(even)')" />
$("#btn5").click(function (){
$("ul li:nth-child(even)").css("background","green");
});
//<input id="btn6" type="button" value="选中ul中所有的索引值是3的倍数的子元素 $('ul li:nth-child(3n)')" />
$("#btn6").click(function (){
$("ul li:nth-child(3n)").css("background","green");
});
});
</script>
</head>
<body>
<ul id="user">
<li>萨达姆</li>
<li>拉登</li>
<li>关灯</li>
<li>士兵们</li>
<li>奥巴马</li>
<li>小布什</li>
</ul>
<ul id="only">
<li>萨达姆</li>
</ul>
<div style="clear:both;">
<input id="btn0" type="button" value="清空样式" />
<input id="btn1" type="button" value="选中ul中第二个子元素 $('ul li:nth-child(2)'),下标从1开始" />
<input id="btn2" type="button" value="选中ul中第一个子元素 $('ul li:first-child')" />
<input id="btn3" type="button" value="选中ul中最后一个子元素 $('ul li:last-child')" />
<input id="btn4" type="button" value="选中只有一个子元素的 ul $(ul li:only-child)" />
<input id="btn5" type="button" value="选中ul中所有的索引值是偶数的子元素 $('ul li:nth-child(even)')" />
<input id="btn6" type="button" value="选中ul中所有的索引值是3的倍数的子元素 $('ul li:nth-child(3n)')" />
</div>
</body>
</html>

form属性选择器案例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>属性选择器学习</title>
<script language="javascript" type="text/javascript" src="../jquery-1.6.js"></script>
<script language="javascript" type="text/javascript">
//使用jquery加载事件
$(document).ready(function (){
//<input id="btn0" type="button" value="利用jquery对象实现 修改表单中可见的文本域的值 $('input[type=text]:enabled')" />
$("#btn0").click(function (){
//当点击按钮后,设置id=two的div的背景颜色是绿色
$("input[type=text]:enabled").each(function(index,domEle){
//domEle.value="xxxxx";
$(domEle).val("xxxxxxxx");
});
});
//<input id="btn1" type="button" value="利用jquery对象实现 修改表单中不可修改的文本域的值 $('input[type=text]:disabled')" />
$("#btn1").click(function (){
//当点击按钮后,设置id=two的div的背景颜色是绿色
$("input[type=text]:disabled").each(function(index,domEle){
//domEle.value="xxxxx";
$(domEle).val("xxxxxxxx");
});
});
//<input id="btn2" type="button" value="利用jquery对象实现 获取选中的复选框的个数 $('input[type=checkbox]:checked')" />
$("#btn2").click(function (){
//当点击按钮后,设置id=two的div的背景颜色是绿色
alert($("input[type=checkbox]:checked").length);
/*
$("input[type=checkbox]:checked").each(function(index,domEle){
//alert(domEle.value);
//alert(this.value);
//alert($(this).val());
});
*/
});
//<input id="btn3" type="button" value="利用jquery对象实现 获取选中的下拉菜单的内容 $('select option:selected')" />
$("#btn3").click(function (){
//当点击按钮后,设置id=two的div的背景颜色是绿色
$("select option:selected").each(function(index,domEle){
//domEle.value="xxxxx";
alert($(domEle).text());
});
});
});
</script>
</head>
<body>
<form method="post" action="">
<input type="text" value="可见元素1" />
<input type="text" value="不可见元素1" disabled="disabled" />
<input type="text" value="可见元素2" />
<input type="text" value="不可见元素2" disabled="disabled" /><br>
<input type="checkbox" value="美女" />美女
<input type="checkbox" value="美男" />美男
<input type="checkbox" value="大爷" />大爷
<input type="checkbox" value="大妈" />大妈
<br>
<input type="radio" value="男" />男
<input type="radio" value="女" />女
<br>
<select id="zhiwei" size="5" multiple="multiple">
<option>PHP开发工程师</option>
<option>数据库管理员</option>
<option>系统分析师</option>
<option>保安</option>
</select>
<select id="xueli">
<option>大专</option>
<option>中专</option>
<option>小学</option>
</select>
</form>
<div style="clear:both;">
<input id="btn0" type="button" value="利用jquery对象实现 修改表单中可修改的文本域的值 $('input[type=text]:enabled')" /><br>
<input id="btn1" type="button" value="利用jquery对象实现 修改表单中不可修改的文本域的值 $('input[type=text]:disabled')" /><br>
<input id="btn2" type="button" value="利用jquery对象实现 获取选中的复选框的个数 $('input[type=checkbox]:checked')" /><br>
<input id="btn3" type="button" value="利用jquery对象实现 获取选中的下拉菜单的内容 $('select option:selected')" /><br>
</div>
</body>
</html>
效果图

实现左右选择的下拉菜单案例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>可以左右选择的下拉菜单效果</title>
<script language="javascript" type="text/javascript" src="../jquery-1.6.js"></script>
<script language="javascript" type="text/javascript">
//使用jquery加载事件
$(document).ready(function (){
/*****************************************/
//处理向右侧添加一个选项的事件
$("#right-one").click(function (){
//向右侧添加一个
// 父(要插入的地方) //子,插入的内容
$('#second').append($('#first option:selected'));
});
/********************处理向右插入全部*********************/ $("#right-all").click(function (){
//向右侧添加全部
// 父(要插入的地方) //子,插入的内容
$('#second').append($('#first option'));
});
/*******************向左侧添加单个**********************/
//处理向左侧添加一个选项的事件
$("#left-one").click(function (){
//向左侧添加一个
// 父(要插入的地方) //子,插入的内容
$('#first').append($('#second option:selected'));
});
/********************处理向右插入全部*********************/ $("#left-all").click(function (){
//向左侧添加全部
// 父(要插入的地方) //子,插入的内容
$('#first').append($('#second option'));
});
//处理双击一个到右侧
$("#first").dblclick(function (){
$('#second').append($('#first option:selected'));
});
//处理双击一个到左侧
$("#second").dblclick(function (){
$('#first').append($('#second option:selected'));
});
});
</script>
</head>
<body>
<table width="300" border="1">
<tr>
<td>
<select id="first" size="10" style="width:120px;" multiple="multiple">
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
<option>选项4</option>
<option>选项5</option>
<option>选项6</option>
<option>选项7</option>
<option>选项8</option>
</select>
</td>
<td>
<input type="button" id="right-one" value="->" /><br>
<input type="button" id="right-all" value=">>" /><br>
<input type="button" id="left-one" value="<-" /><br>
<input type="button" id="left-all" value="<<" /><br>
</td>
<td>
<select id="second" size="10" style="width:120px;" multiple="multiple">
<option>右选项1</option>
<option>右选项2</option>
</select>
</td>
</tr>
</table>
</body>
</html>
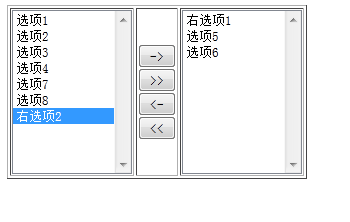
效果图

->这个按钮可以把左边的一个或多个移到右边 >>把左边的全部都移到右边 <-把右边的移到左边 <<把右边的全部移到左边 也可以双击





















 74
74

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








