转载请标明出处:http://blog.csdn.net/zhaoyanjun6/article/details/127226586
本文出自【赵彦军的博客】
一、概念
一般是指垂直方向相邻的外边距会发生重叠现象,大多发生在兄弟元素和父子元素之间。
二、兄弟元素
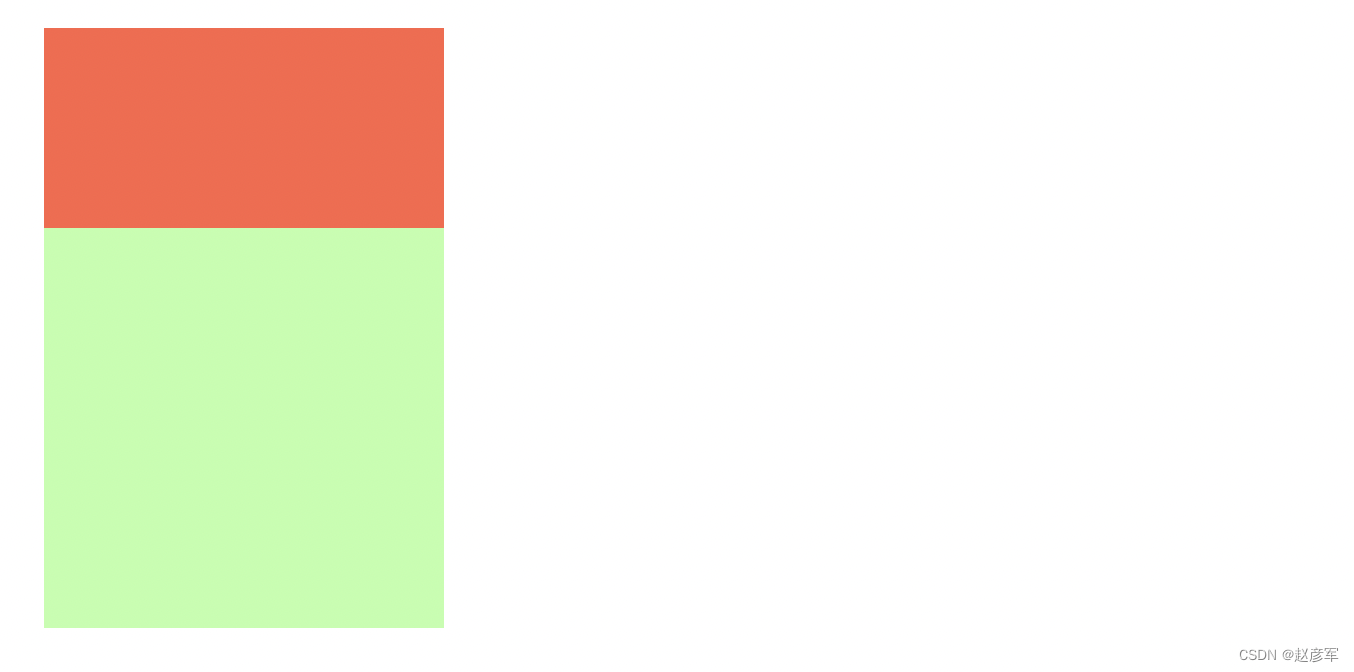
box2是box1的兄弟元素
- 当两者都是正值时:取二者之间的最大值
<style>
.box1{
width: 200px;
height: 200px;
background-color: tomato;
margin-bottom:50px;
}
.box2{
width: 200px;
height: 200px;
background-color: #bfa;
margin-top:50px;
}
</style>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
外边距都是50,取最大值所以它们之间的间隔也是50。

- 一正一负:取二者之和
<style>
.box1{
width: 200px;
height: 200px;
background-color: tomato;
margin-bottom:-50px;
}
.box2{
width: 200px;
height: 200px;
background-color: #bfa;
margin-top:50px;
}
</style>

-50+50=0,所以他们之间的间距是0。
- 两个都负值:取绝对值较大的
<style>
.box1{
width: 200px;
height: 200px;
background-color: tomato;
margin-bottom:0px;
}
.box2{
width: 200px;
height: 200px;
background-color: #bfa;
margin-top:-100px;
}
</style>
-100的绝对值较大,所以box2向上移动100

三、父子元素
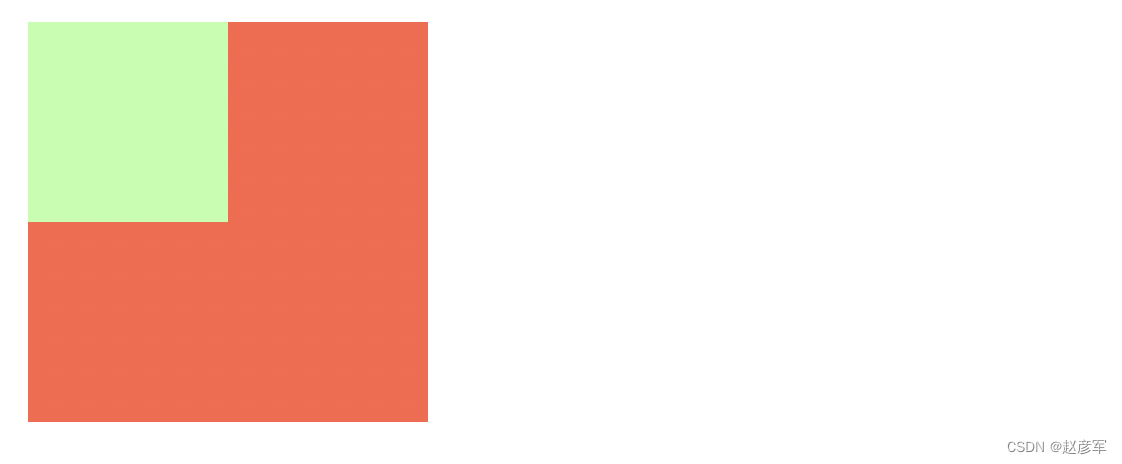
box2是box1的子元素
<style>
.box1{
width: 200px;
height: 200px;
background-color: tomato;
}
.box2{
width: 100px;
height: 100px;
background-color: #bfa;
}
</style>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>

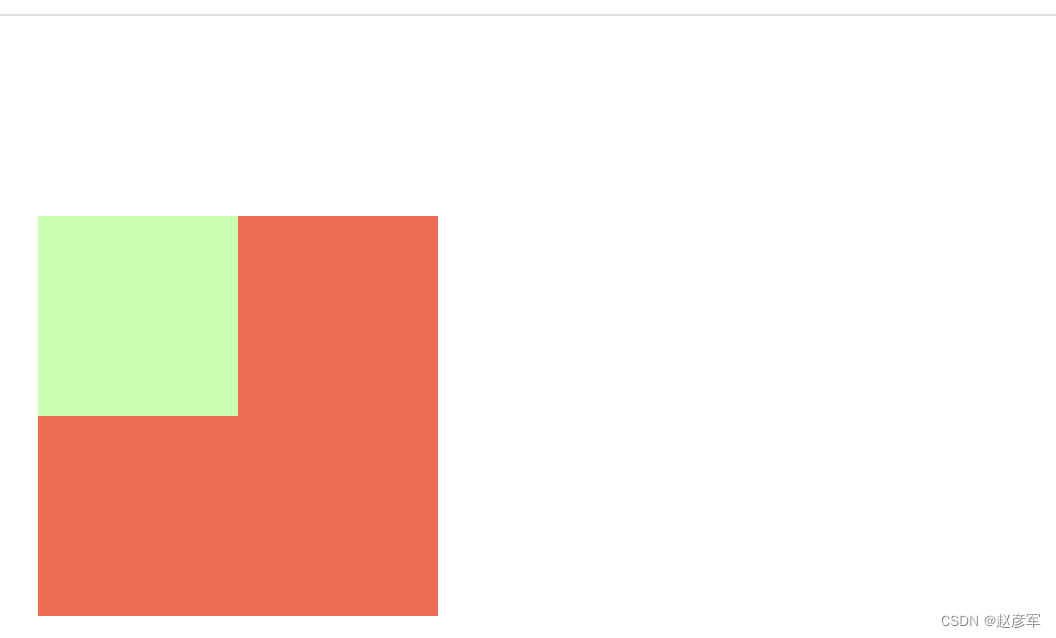
- 当box2的上外边距设置为100:
<style>
.box1{
width: 200px;
height: 200px;
background-color: tomato;
}
.box2{
width: 100px;
height: 100px;
background-color: #bfa;
margin-top:100px;
}
</style>

四、四种解决方案
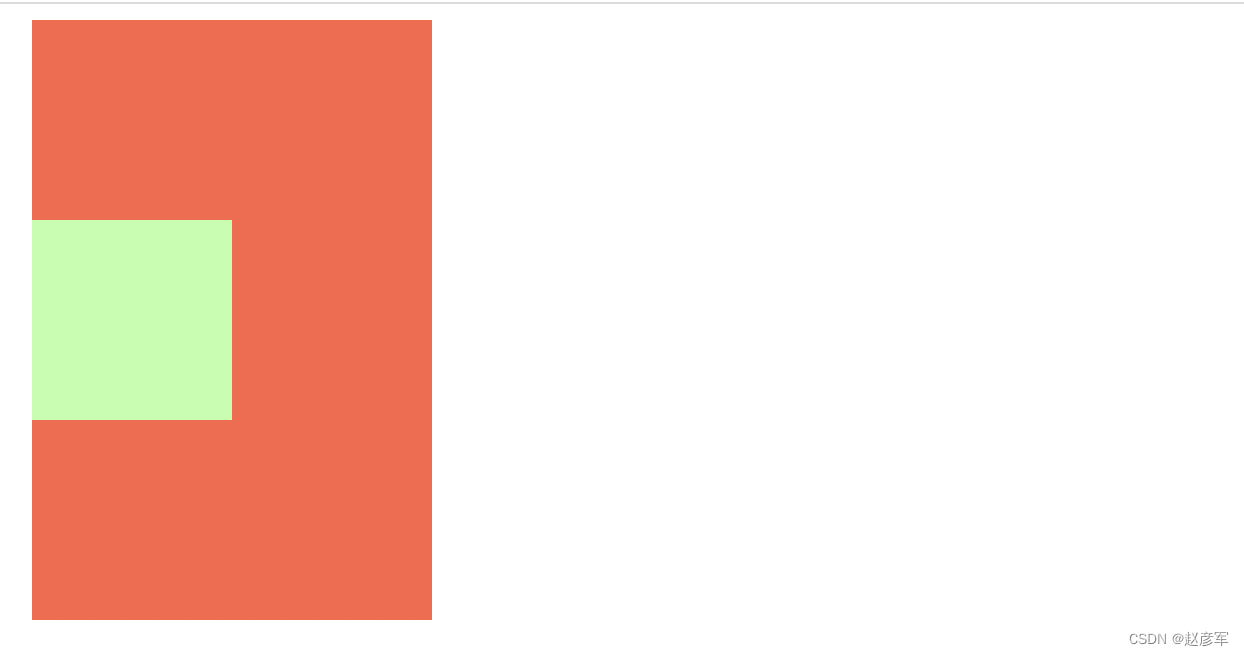
- 给父元素加上内边距,然后再裁去多余的长度
<style>
.box1 {
width: 200px;
height: 200px;
background-color: tomato;
padding-top: 100px;
}
.box2 {
width: 100px;
height: 100px;
background-color: #bfa;
}
</style>
<div class="box1">
<div class="box2"></div>
</div>























 1854
1854











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








