为什么要学vue3
1、Vue是国内 最火的前端框架
2、Vue3是2020年09月18日正式发布的
目前以支持Vue3的UI组件库
| 库名称 | 简介 |
|---|---|
| ant-design-vue | PC 端组件库:Ant Design 的 Vue 实现,开发和服务于企业级后台产品 |
| arco-design-vue | PC 端组件库:字节跳动出品的企业级设计系统 |
| element-plus | PC 端组件库:基于 Vue 3,面向设计师和开发者的组件库 |
| Naive UI | PC 端组件库:一个 Vue 3 组件库,比较完整,主题可调,使用 TypeScript,快,有点意思 |
| vant | 移动端组件库:一个轻量、可靠的移动端组件库,于 2017 年开源 |
| VueUse | 基于 composition 组合式 api 的常用函数集合 |
Vue3的优点特点
Vue3设计理念 组合式 API 征求意见稿 | Vue 组合式 API/
-
首次渲染更快
-
diff 算法更快
-
内存占用更少
-
打包体积更小
-
更好的 Typescript 支持
-
Composition API组合 API
Vite构建工具
Vite介绍
Vite 官方文档:Vite | 下一代的前端工具链/
Vite(法语意为 "快速的",发音 /vit/,发音同 "veet") 是一种新型前端构建工具,能够显著提升前端开发体验。
优势
-
💡 极速的服务启动,使用原生 ESM 文件,无需打包
-
⚡️ 轻量快速的热重载,始终极快的模块热重载(HMR)
-
🛠️ 丰富的功能,对 TypeScript、JSX、CSS 等支持开箱即用
-
📦 等等
为什么选Vite?
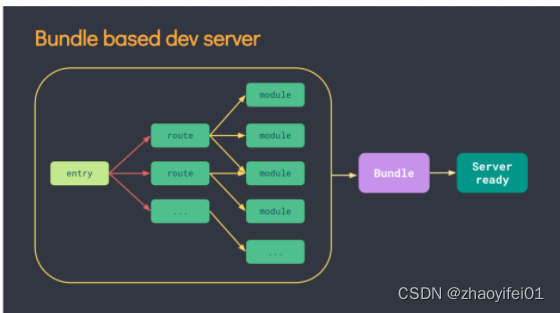
传统方式(webpack)
-
必须将应用中所有模块都打包后,然后才能提供服务并访问。
-
更新速度会随着应用体积增长而直线下降。

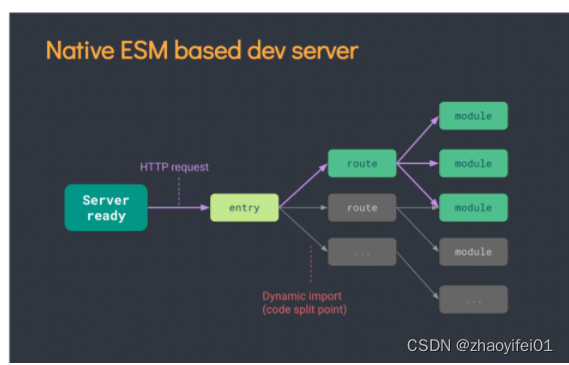
vite 方式
-
Vite 只在浏览器用到某个模块时,才会将该模块打包。
-
Vite 以 原生 ESM 方式提供源码。这实际上是让浏览器接管了打包的部分工作。

Vite的基本使用
目标:能够使用 vite 创建一个 vue3 的项目
使用 vite 创建项目
npm create vite
# or
yarn create vite
# or
pnpm create vite
vite 快捷命令
如果想要快速创建一个 vue3 项目,可以使用如下命令
-
创建普通 vue3 项目
yarn create vite vite-demo --template vue创建基于 ts 模板的 vue3 项目
yarn create vite vite-demo-ts --template vue-tsvscode 插件说明
-
vue2 中需要安装插件
vetur,可以实现组件高亮。但是 vue3 的一些语法在 vetur 中报错。 -
vue3 中需要安装插件
Vue Language Features (Volar),提供了更加强大的功能。

了解 vue3 项目
-
删除 src 下所有的文件和代码
-
创建 App.vue
<template>
<div>我是 App 组件</div>
</template>创建 main.js 文件
// 1. 引入 createApp 方法
import { createApp } from 'vue'
// 2. 引入根组件
import App from './App.vue'
// 3. 创建应用实例,并传入 App 根组件
const app = createApp(App)
// 4.将根组件挂载到页面指定的区域
app.mount('#app')index.html
<div id="app"></div>
<script type="module" src="/src/main.js"></script>




















 1149
1149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








