1、一个合格的程序猿要有一个强大的内心世界。
由于本人天性懒惰就是不舍得动动我的手指头多打两个字,这个博客从建号以来一共就写了两篇内容,说来也是尴尬 。但是,为什么今天又突然心血来潮开始撸内容了呢?不,这并不是心血来潮,这是蓄谋已久
。但是,为什么今天又突然心血来潮开始撸内容了呢?不,这并不是心血来潮,这是蓄谋已久 (好吧,我承认这就是心血来潮)。自从我开始工作到现在已经整整半年时间,虽说时间不长,但是在这半年时间里,我都不知道自己经历了什么,学到了什么,回头想想我做的东西还挺多的,但是又仔细去想却又想不到自己到底做了什么东西,从中又学习到了什么东西。开发项目的时候,遇到自己不会的,甚至于曾经遇到的问题明明知道怎么解决但是有时就是不知道该从何入手,每次遇到问题不是百度就是在去百度的路上,这就让人很是难受。子曾经曰过:“好记性不如个烂笔头”,这时候想想还真是挺实用的,为什么上学的时候就没有领悟到这句话的真谛呢(说来还是懒)?话说我从一个android开发攻城狮转战到ios开发攻城狮,再到现在为什么又要攻服务端开发呢?理由:程序猿要有一个强大的内心世界。。。(省略一万字)。
(好吧,我承认这就是心血来潮)。自从我开始工作到现在已经整整半年时间,虽说时间不长,但是在这半年时间里,我都不知道自己经历了什么,学到了什么,回头想想我做的东西还挺多的,但是又仔细去想却又想不到自己到底做了什么东西,从中又学习到了什么东西。开发项目的时候,遇到自己不会的,甚至于曾经遇到的问题明明知道怎么解决但是有时就是不知道该从何入手,每次遇到问题不是百度就是在去百度的路上,这就让人很是难受。子曾经曰过:“好记性不如个烂笔头”,这时候想想还真是挺实用的,为什么上学的时候就没有领悟到这句话的真谛呢(说来还是懒)?话说我从一个android开发攻城狮转战到ios开发攻城狮,再到现在为什么又要攻服务端开发呢?理由:程序猿要有一个强大的内心世界。。。(省略一万字)。
2、环境搭建
上面感慨一大堆,接下来该进入正题了。首先让人头疼的配置环境,我就不详细的去介绍如何安装配置IDEA了,找了几个博客,里面介绍都挺详细的,有兴趣的可以去瞅瞅:
window:http://blog.csdn.net/qq_35246620/article/details/61200815
mac:http://blog.csdn.net/testcs_dn/article/details/51771422
3、创建项目:
环境搭建好,就可以开始创建一个项目,用过其他IDE的小伙伴应该一看就知道该怎么做了:Create New Project 或者在工程里面创建项目 File-->New-->Project
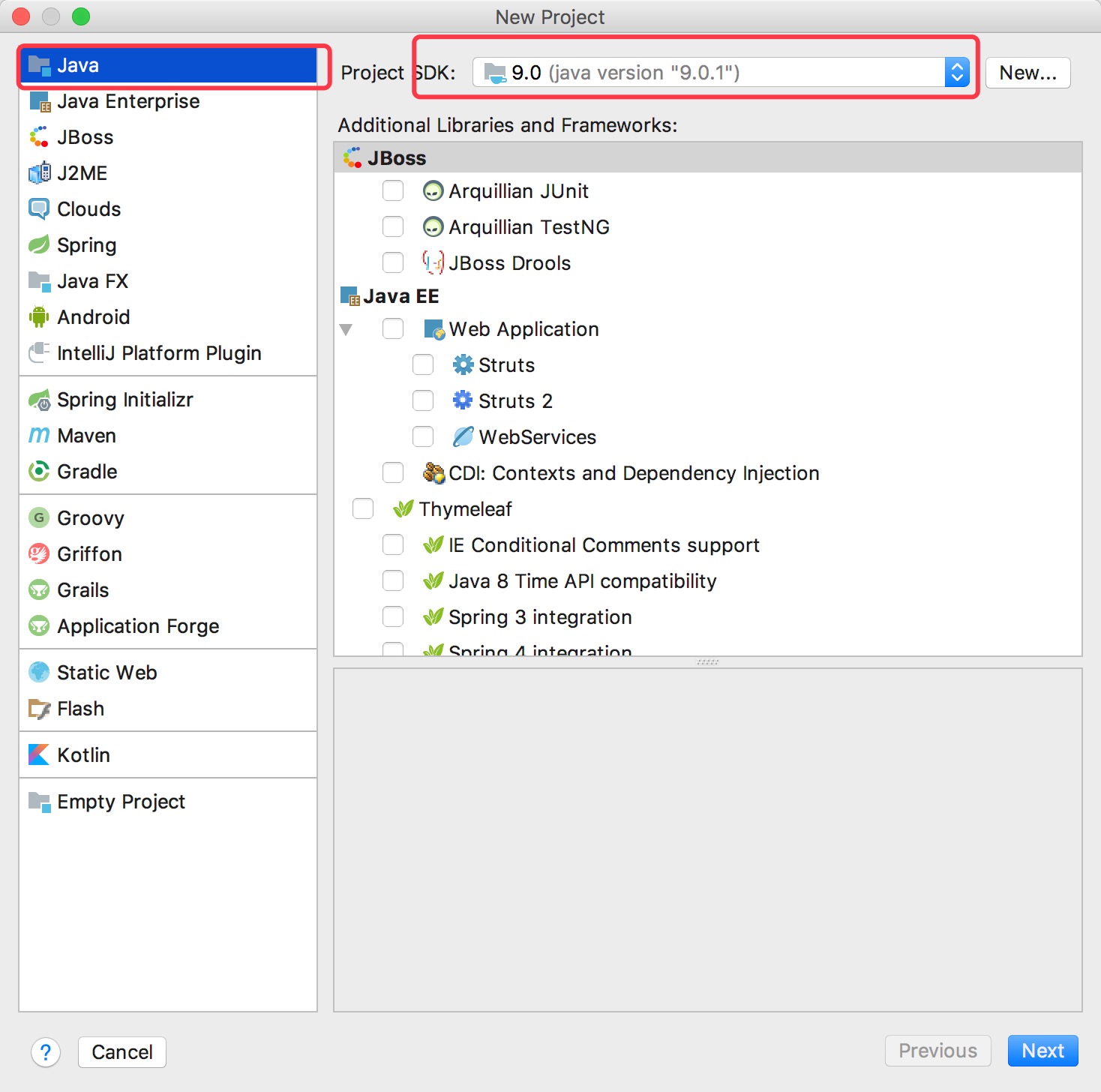
然后:注意红色方框里面的内容,注意要选择SDK,如果没有配置SDK的话,可以百度配置SDK
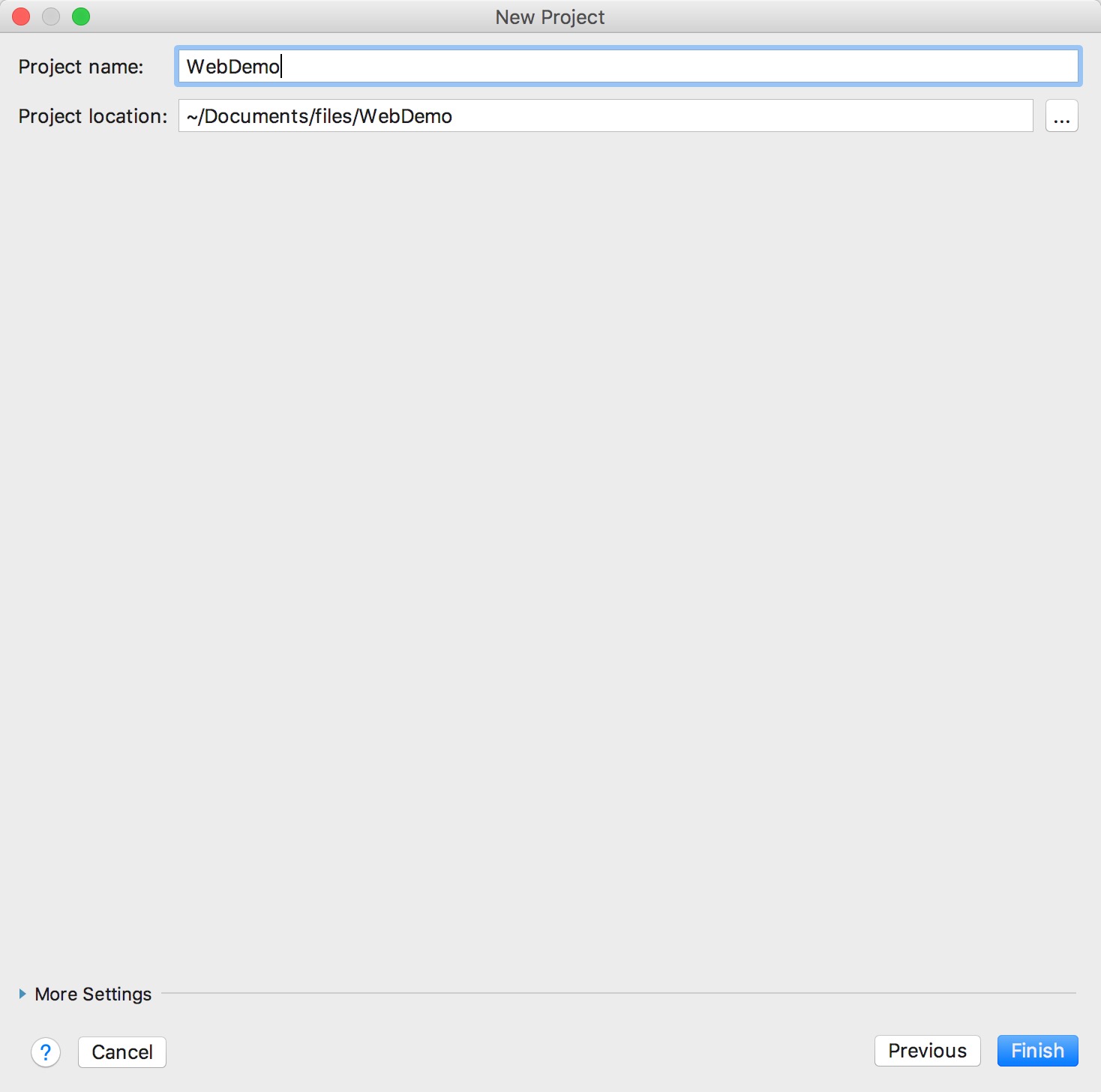
不勾选,直接点击next,接着输入自己项目名称,点击finish:
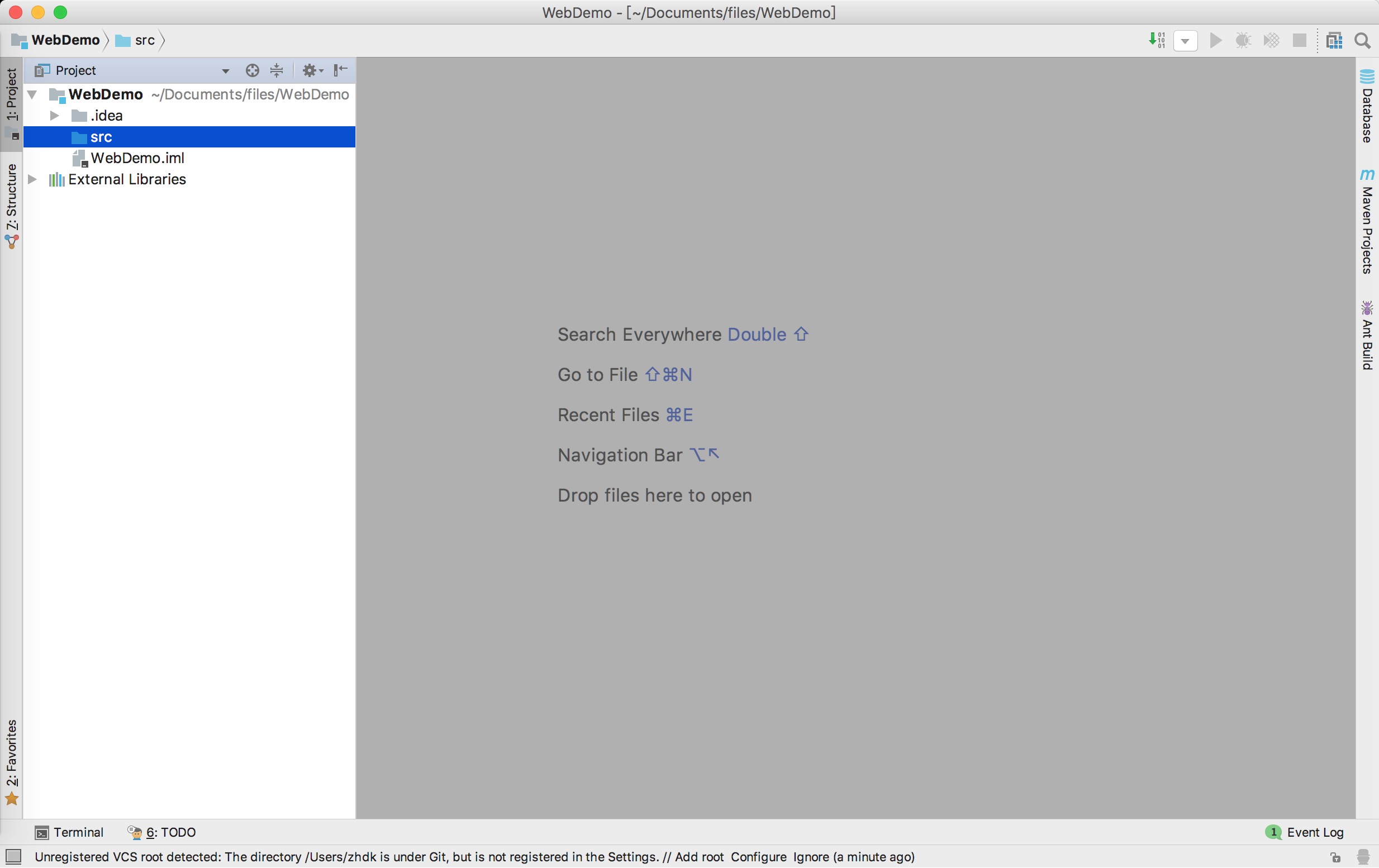
接着一个工程就出现在我们眼前,基本都长一个样子:
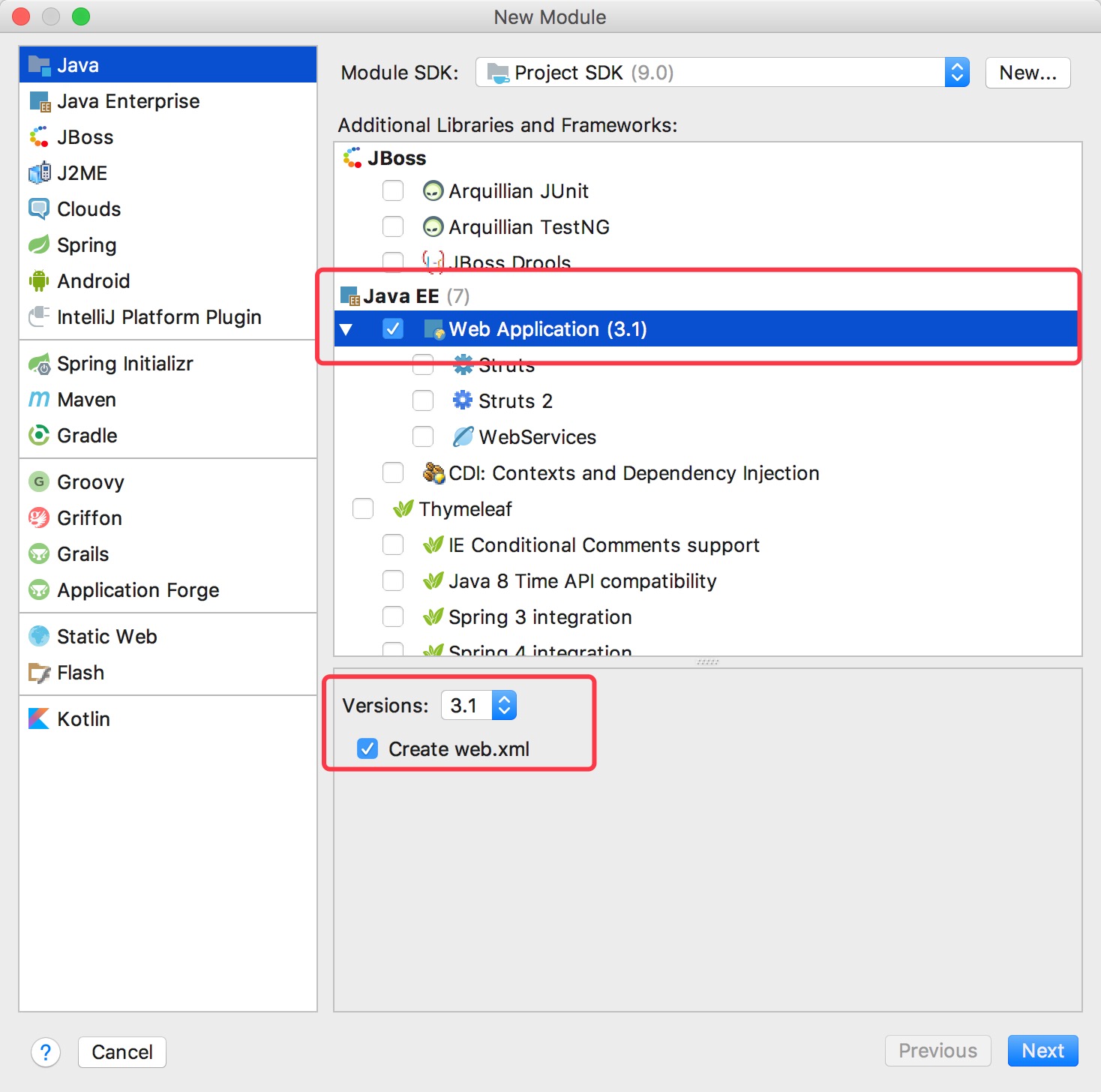
项目创建完成之后,右击WebDemo:file-->new-->module 创建一个module(注意红色框),然后点击next:
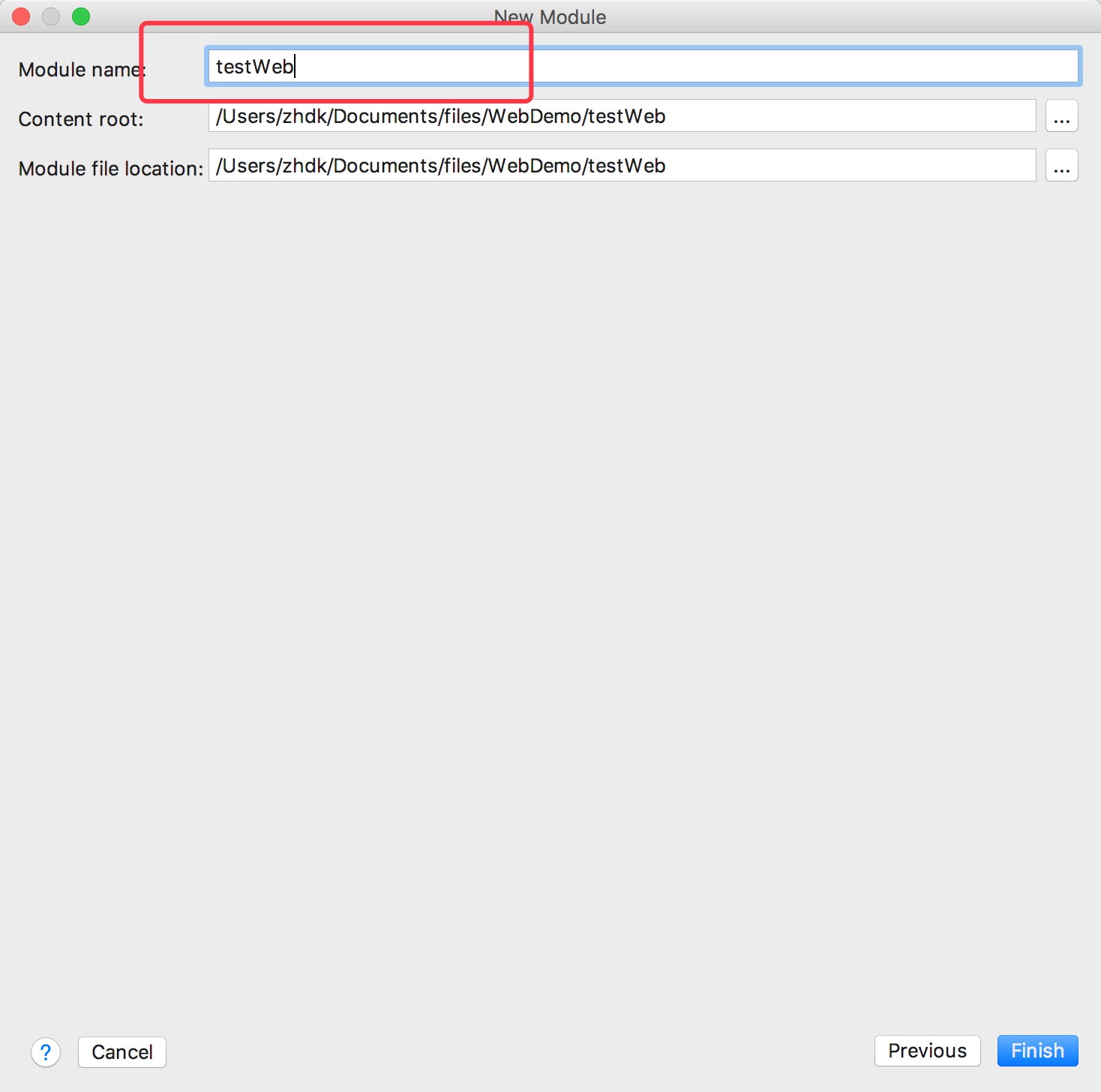
输入module名称,点击finish:
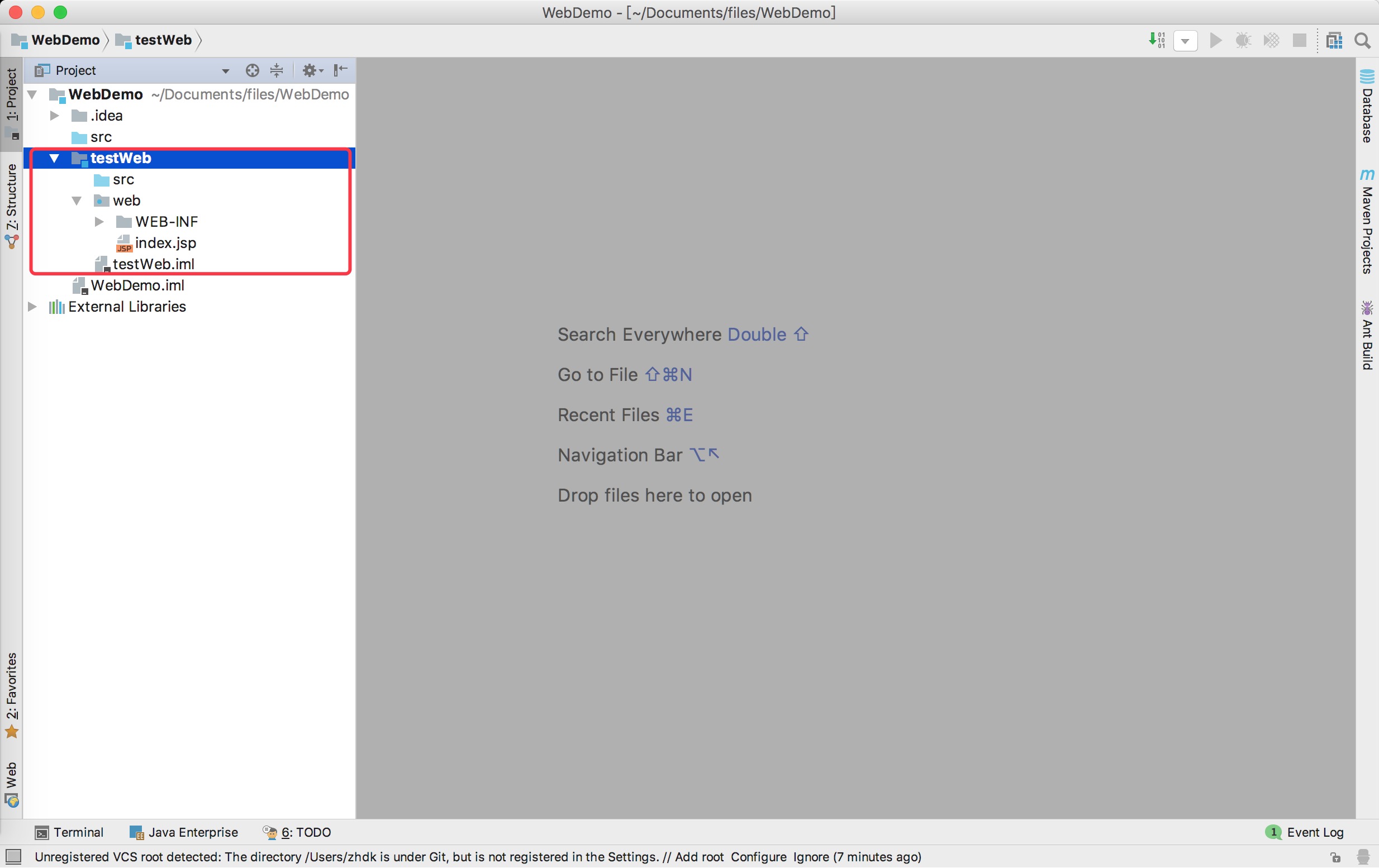
此时可以看到创建好的web项目:
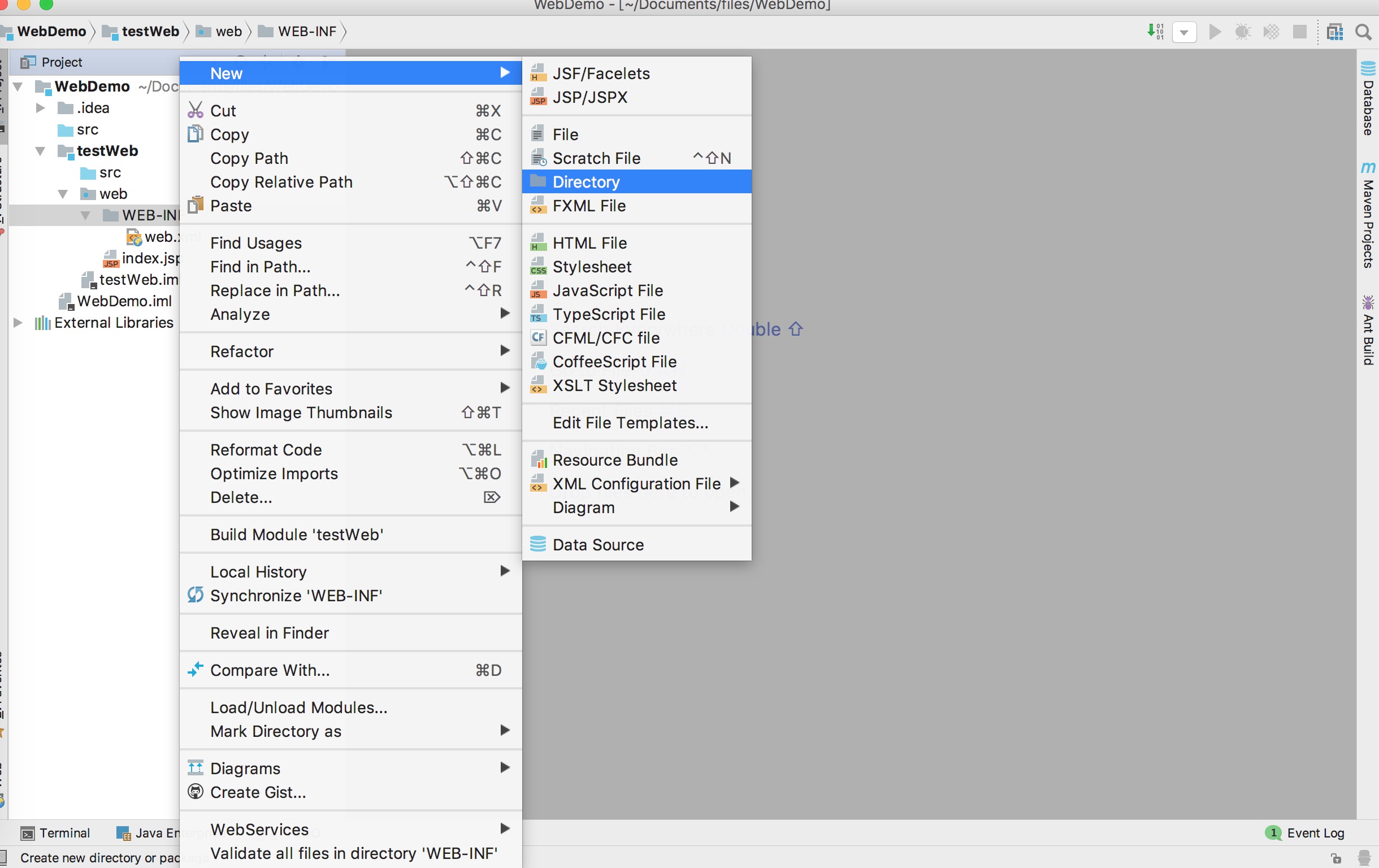
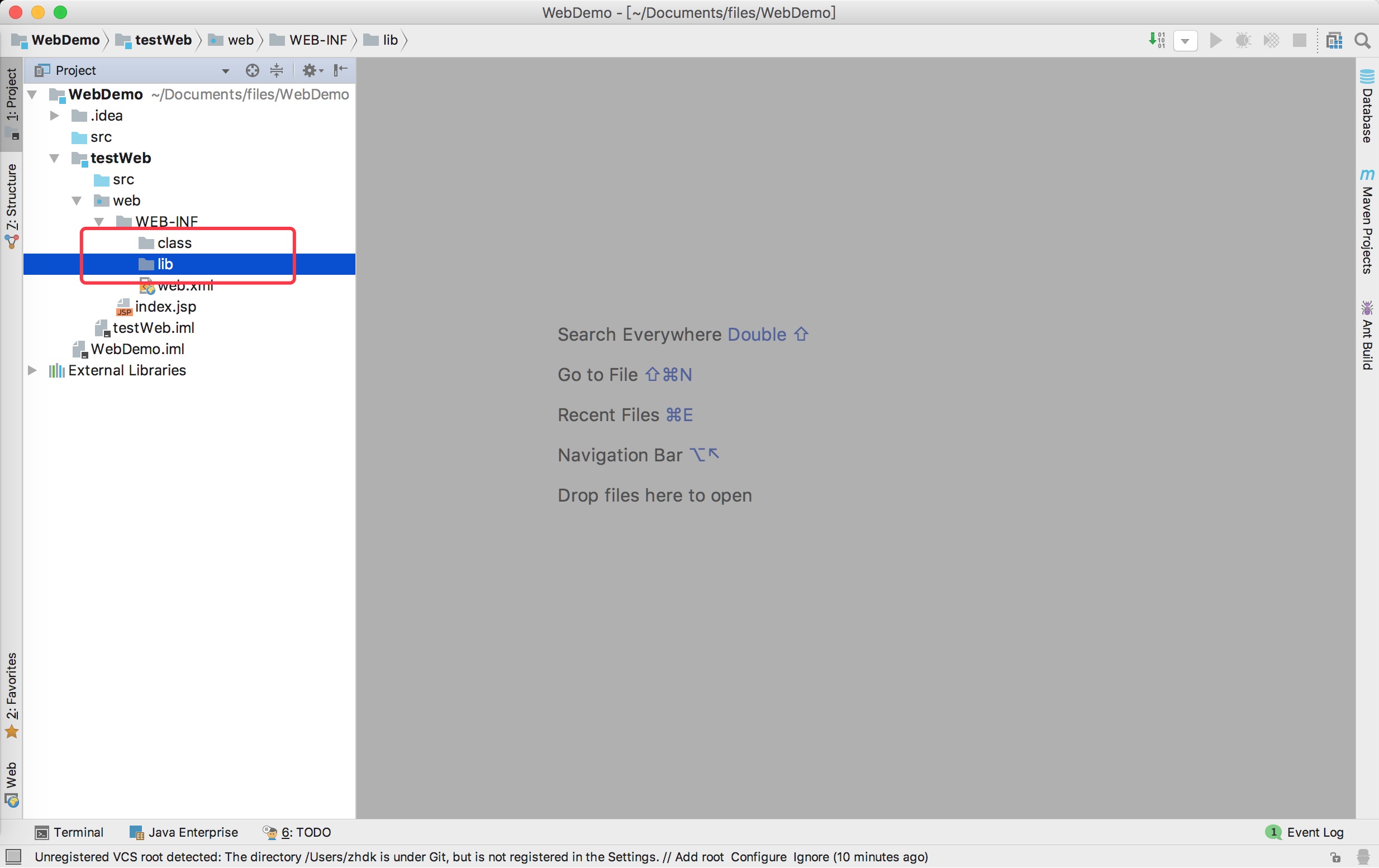
在WEB-INF文件下创建两个包(class用来放编译后输出的class文件,lib放第三方jar包):
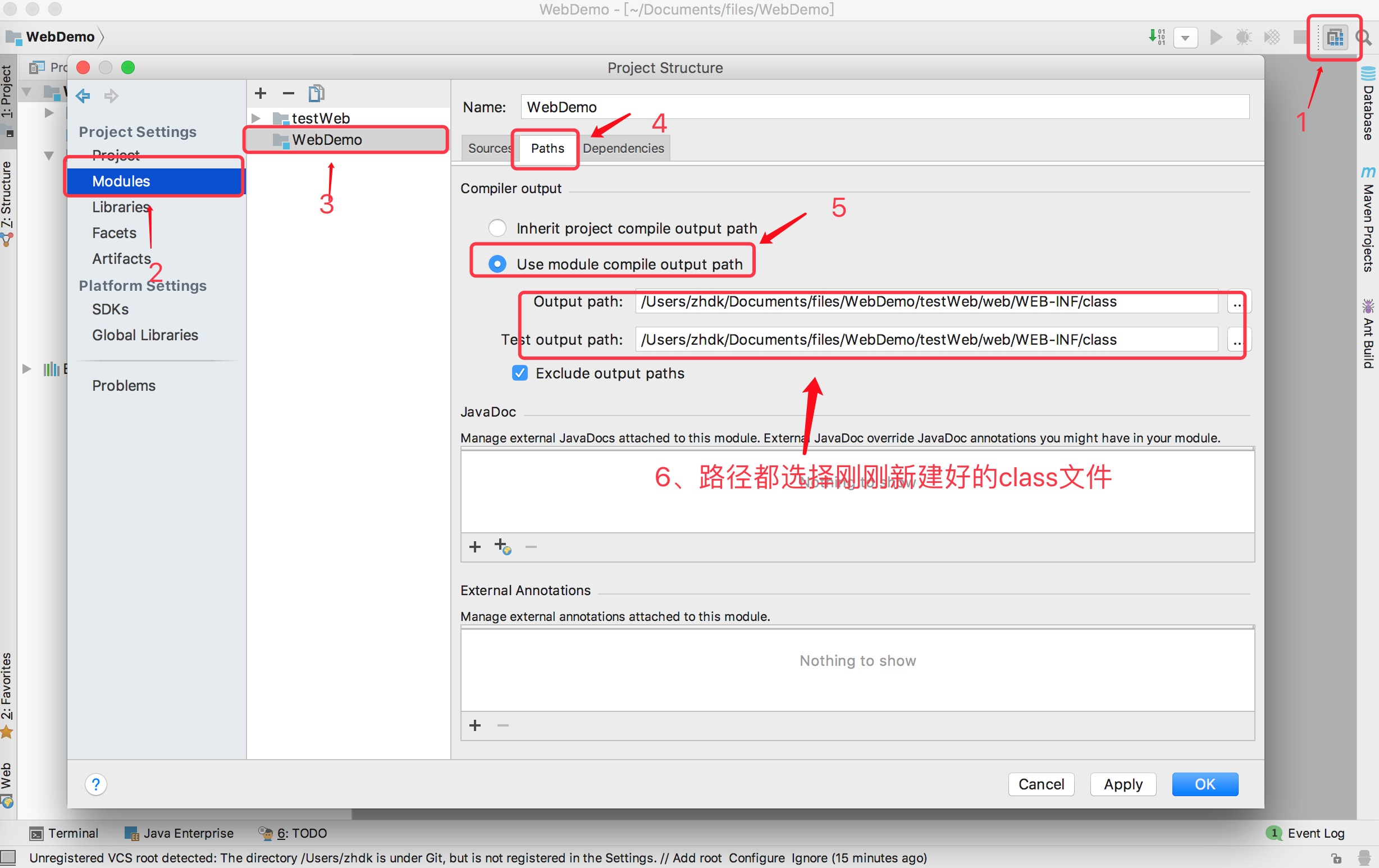
配置文件夹路径如下图所示:
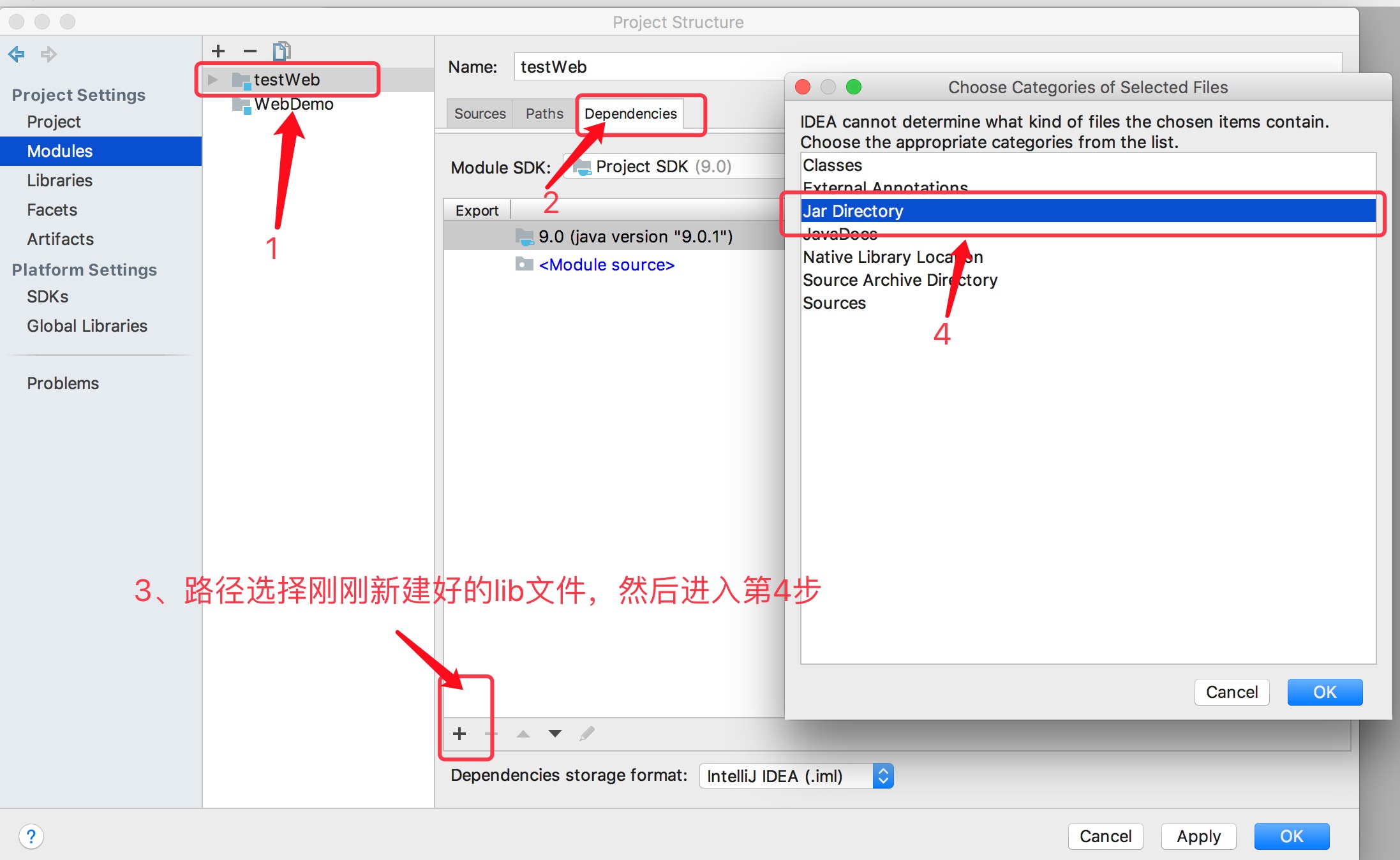
在刚刚的页面基础上添加lib文件,点击apply -> ok:
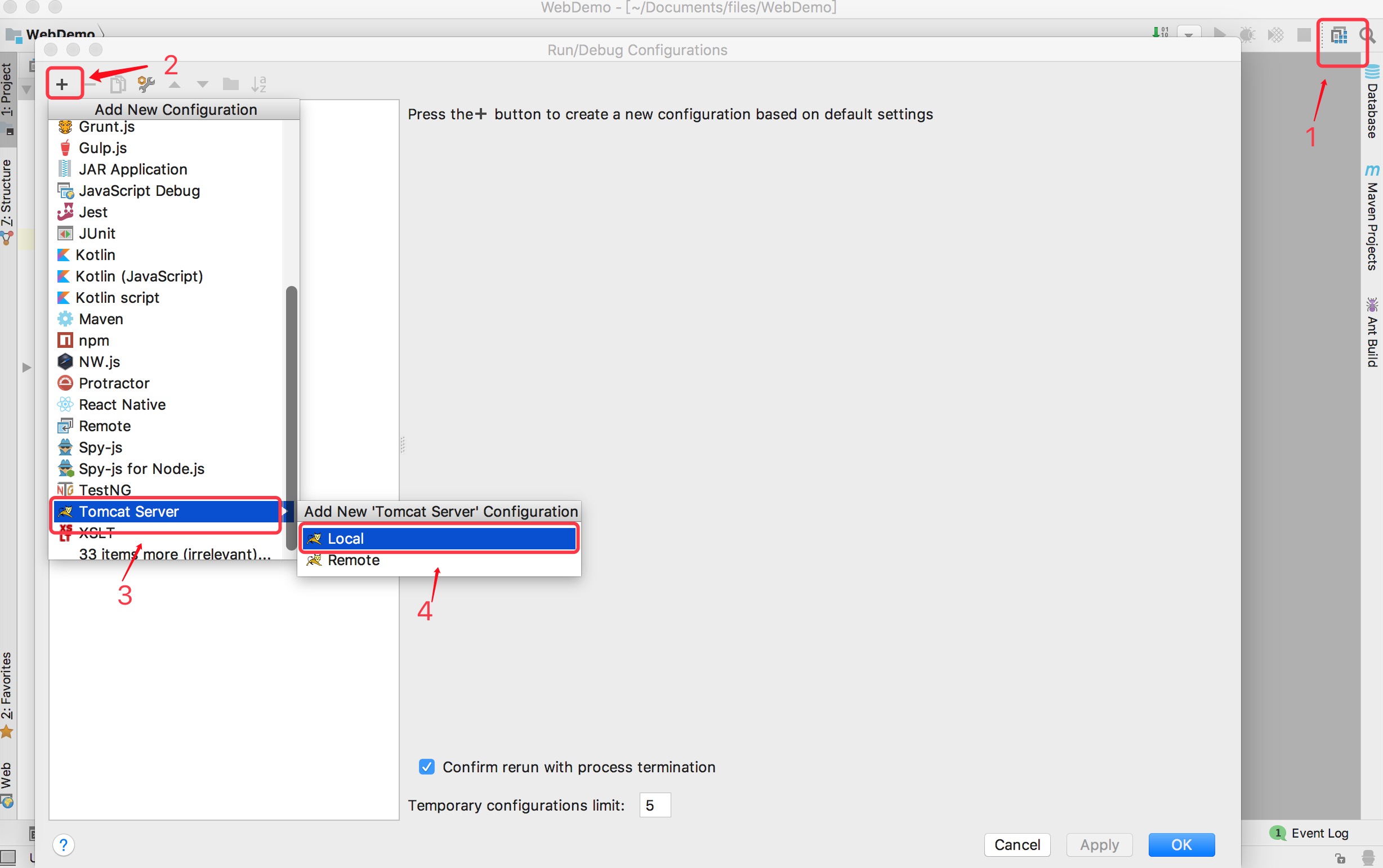
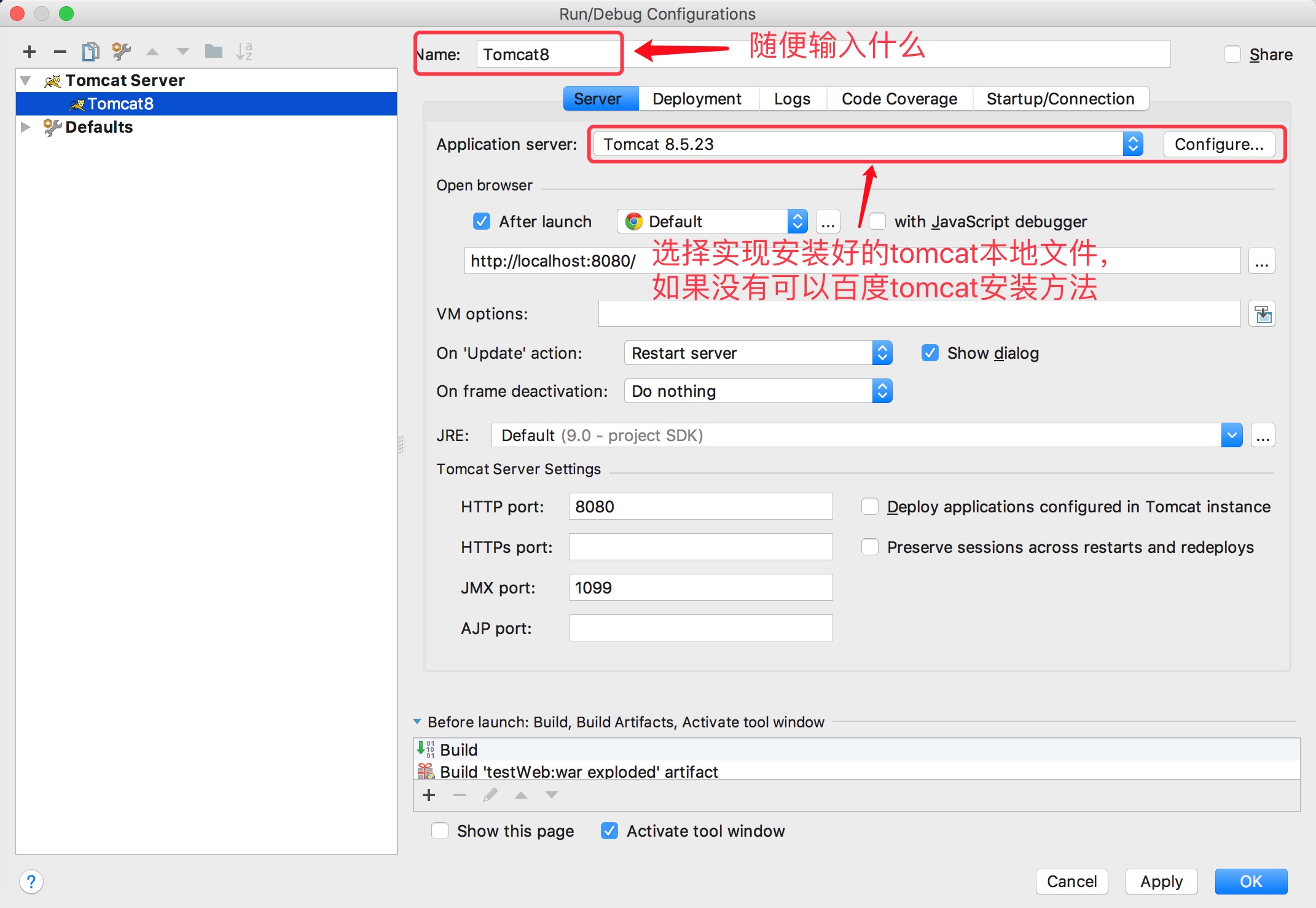
4、配置Tomcat容器
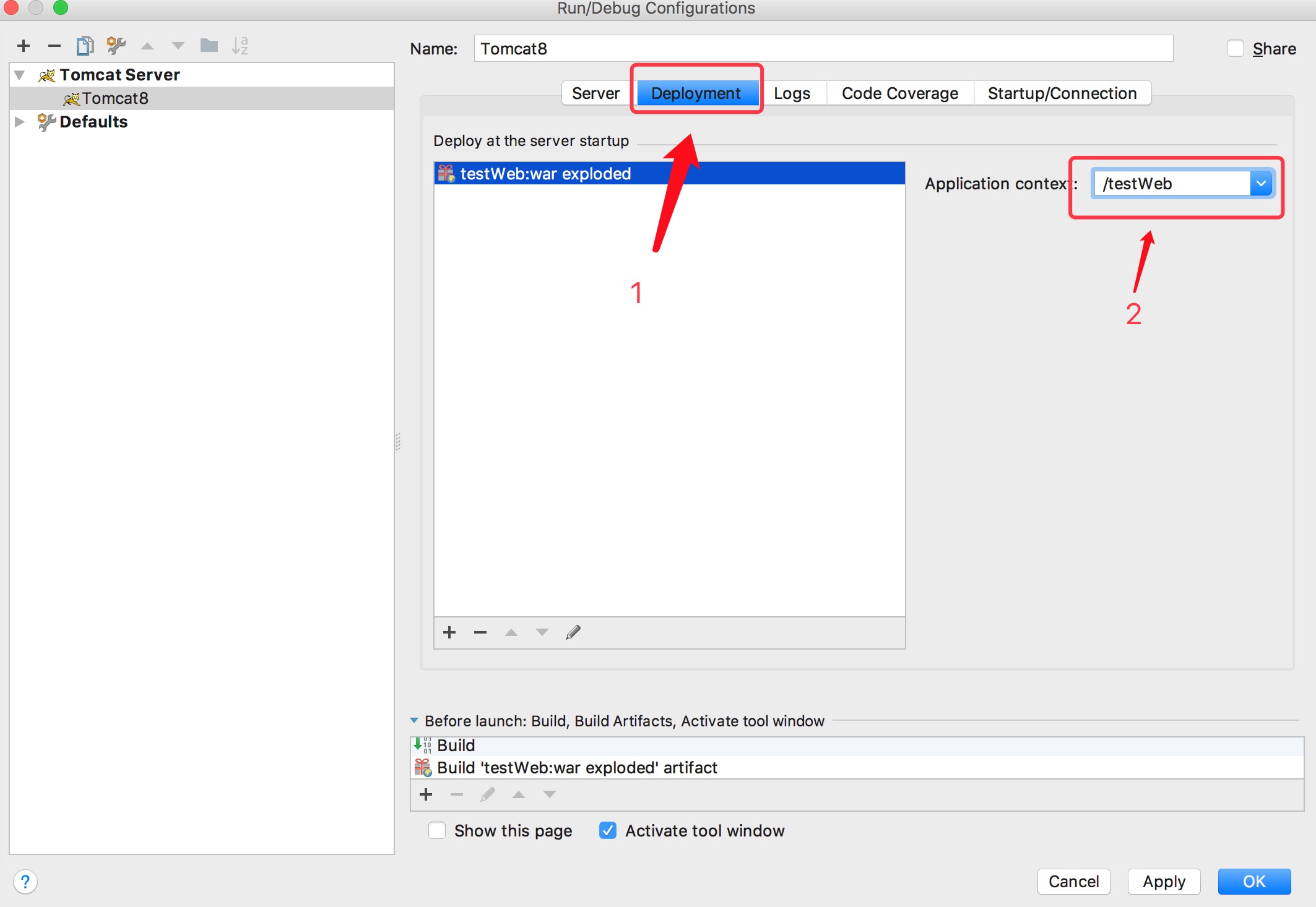
在上面的基础上选择Deployment,在Application context:输入testWeb(也可以不填写)
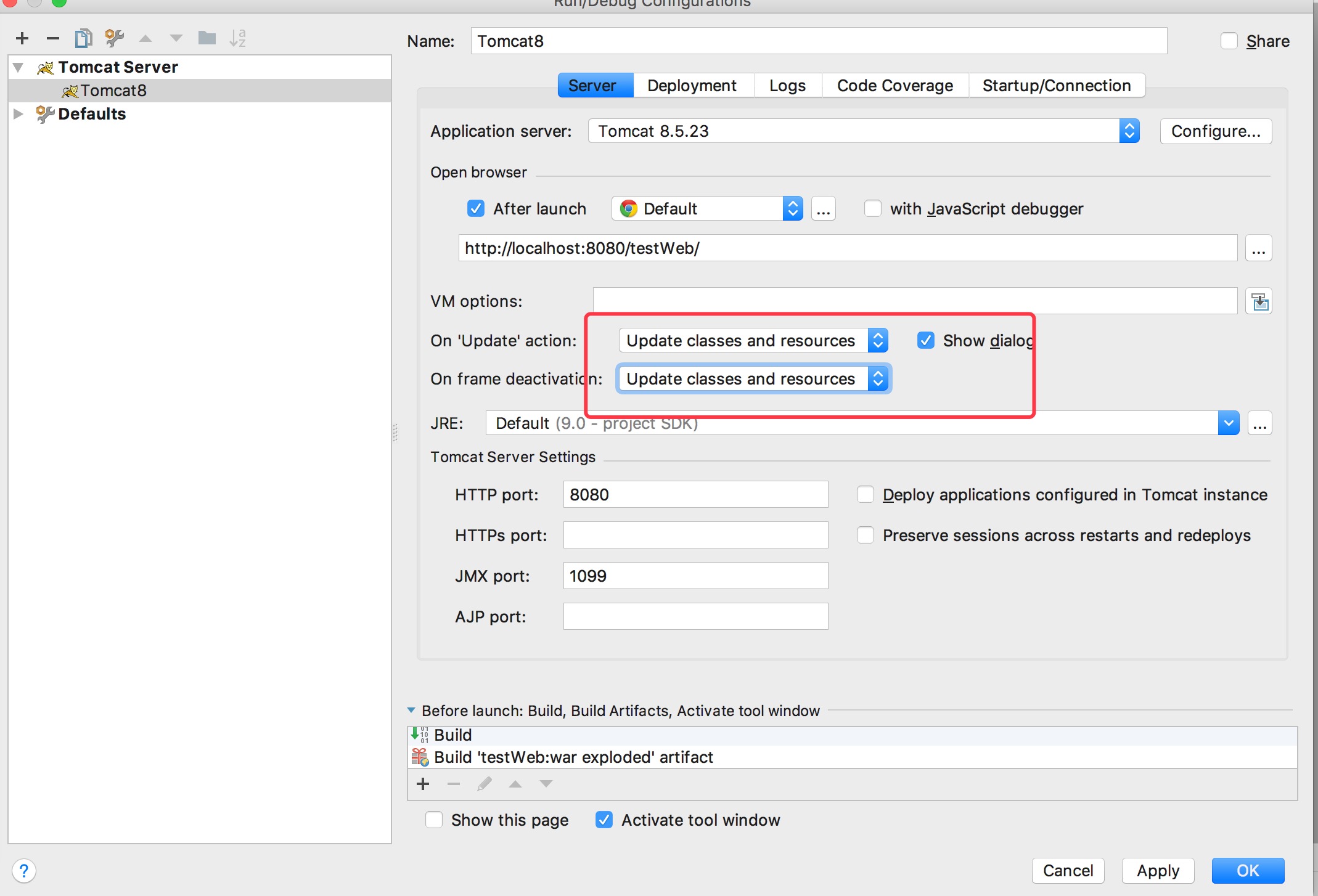
切回到Server界面,把On'Update' action 和On frame deactivation都换成如下图所示:
ok,所有的配置都已完成,下面就是见证奇迹的时刻:
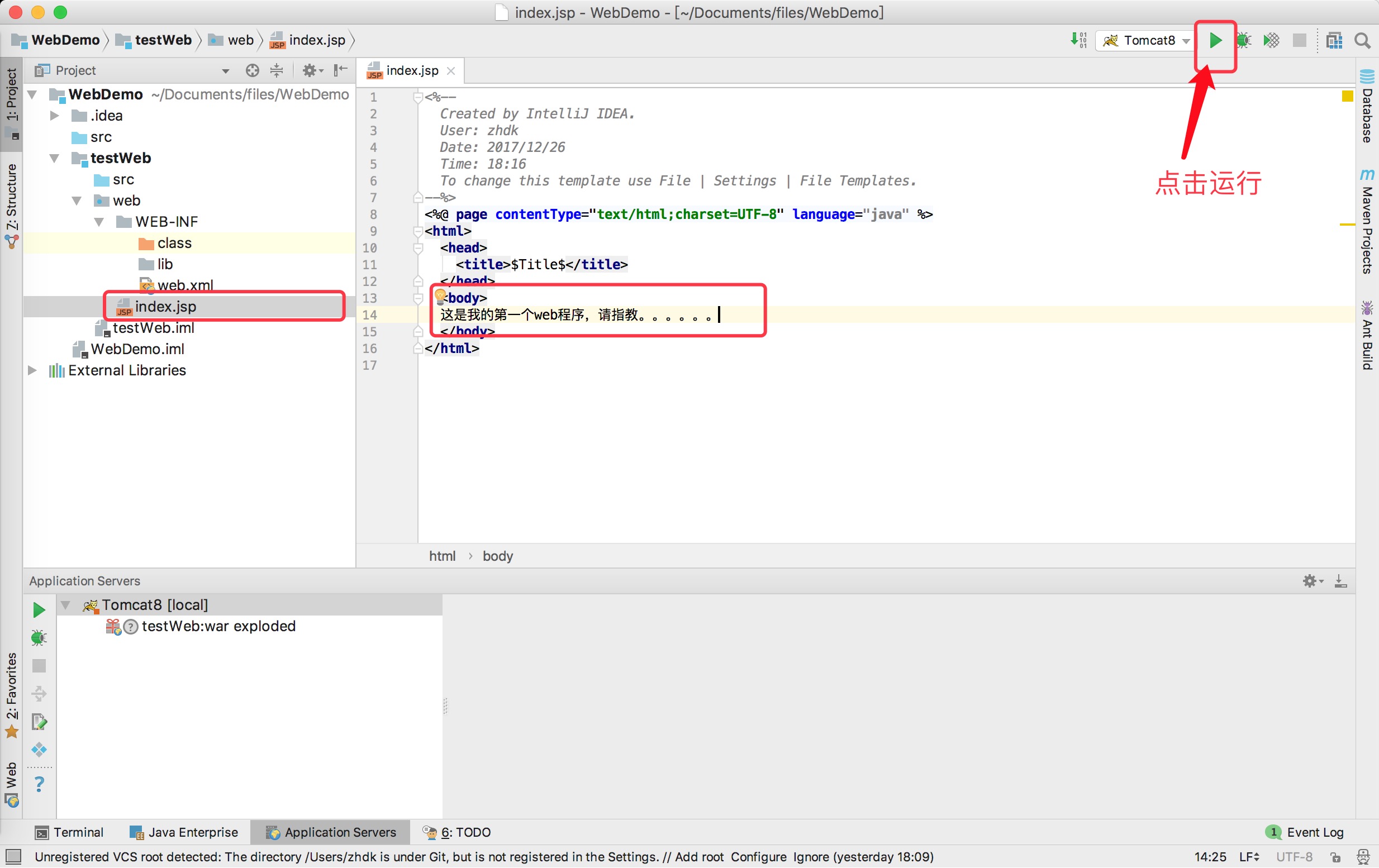
编写index.jsp代码,点击运行:
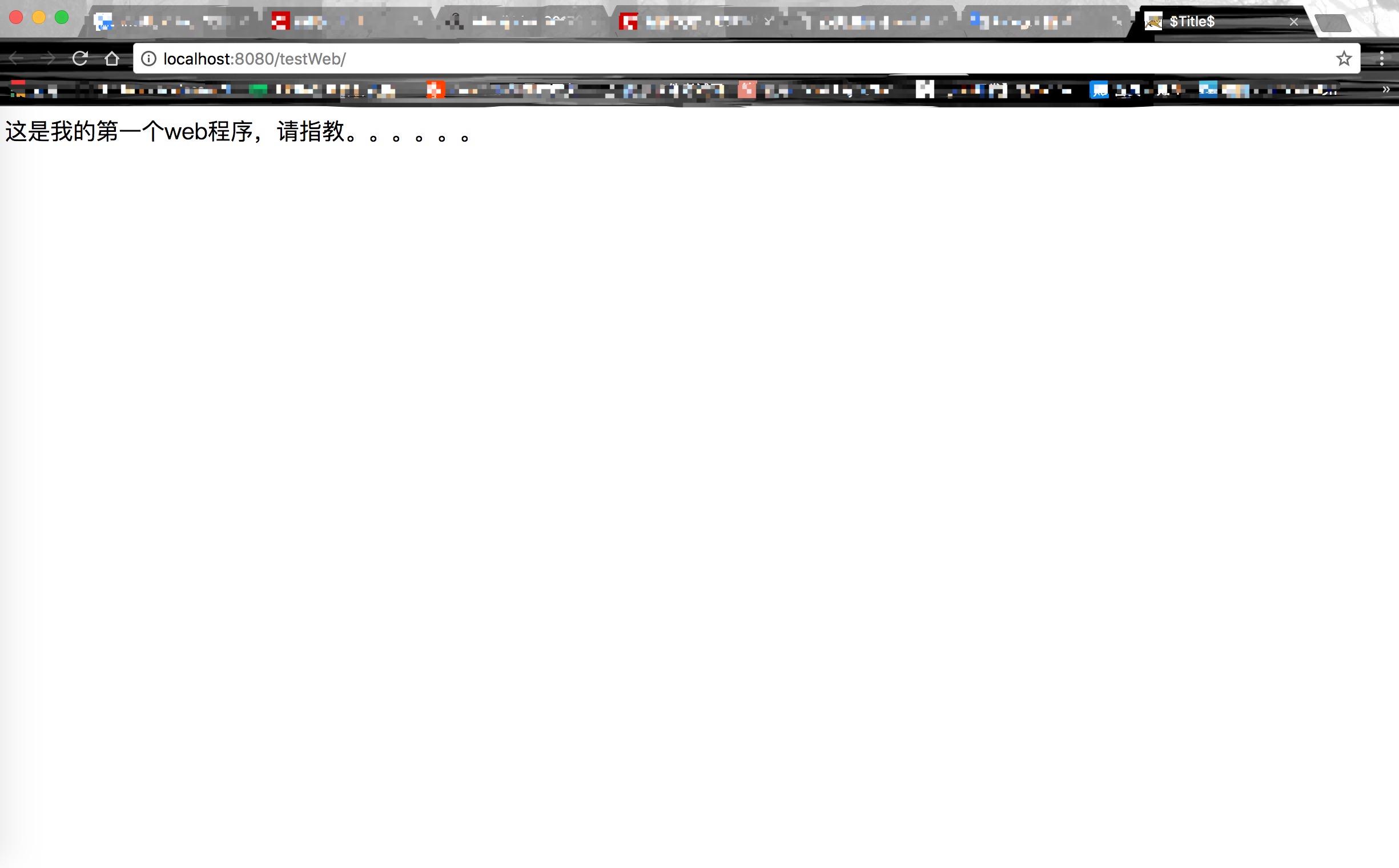
运行效果如下图(虽说很简洁,但是对于新手来说,很激动有木有):
ok,到此也算是告一段落了。好久没写了,由于这也是我第一次写这个项目,完成这篇博客也是经历了不少问题,耗费了将近半天的时间,算是做个记录吧。









































 558
558

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








