常用基础组件
1、 组件介绍
组件(Component)是界面搭建与显示的最小单位,HarmonyOS ArkUI声明式开发范式为开发者提供了丰富多样的UI组件,我们可以使用这些组件轻松的编写出更加丰富、漂亮的界面。
组件根据功能可以分为以下五大类:基础组件、容器组件、媒体组件、绘制组件、画布组件。其中基础组件是视图层的基本组成单元,包括Text、Image、TextInput、Button、LoadingProgress等。
常用基础组件
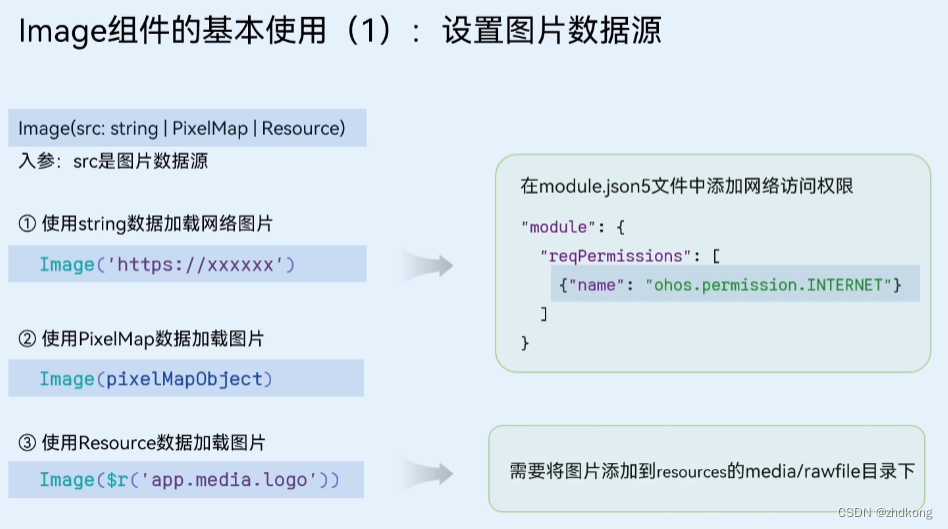
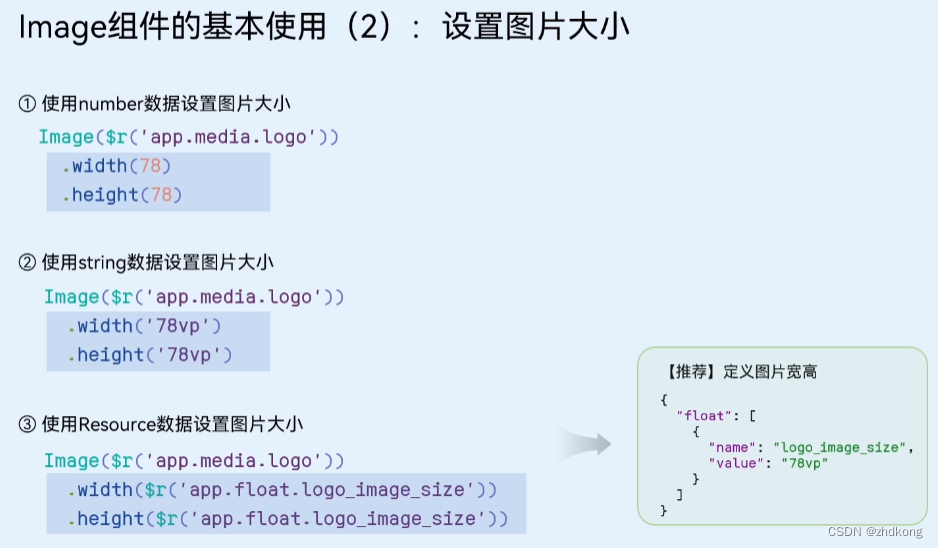
Image组件


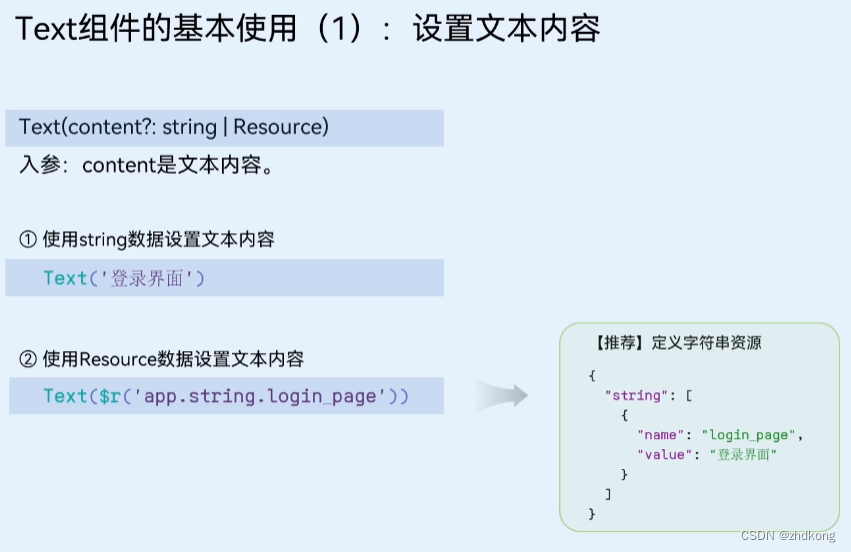
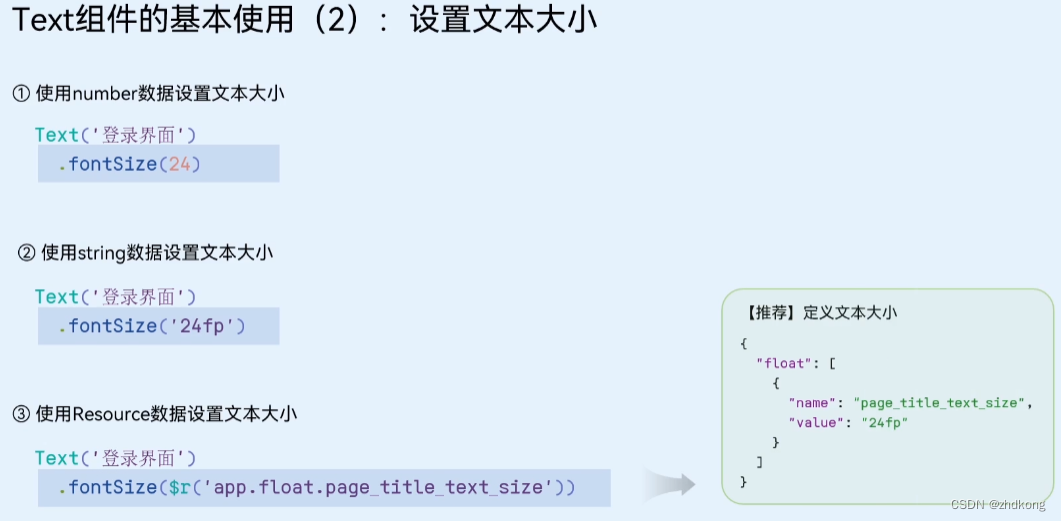
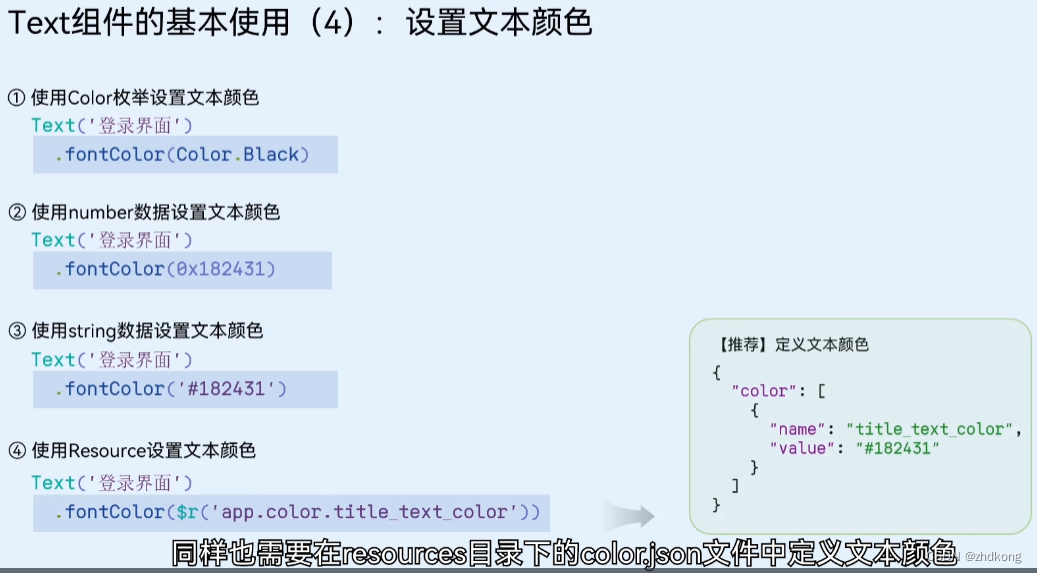
Text组件




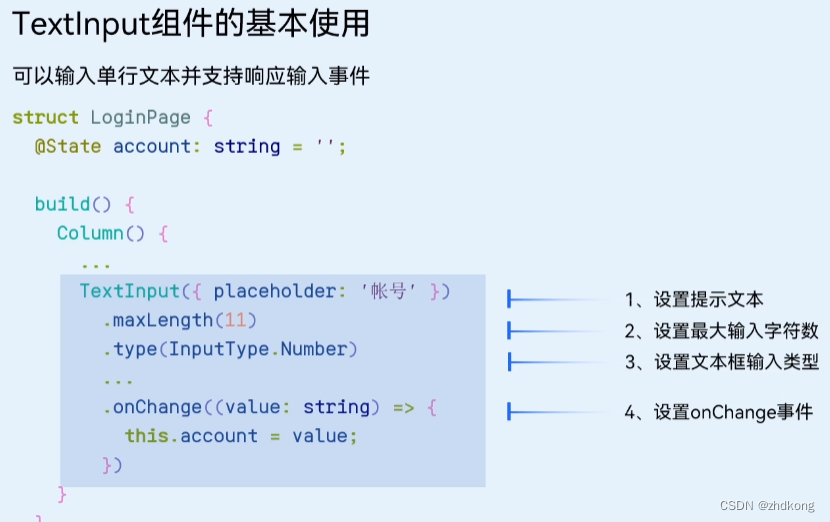
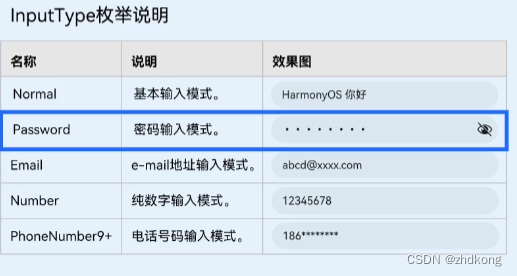
TextInput文本输入组件


Button组件

容器组件
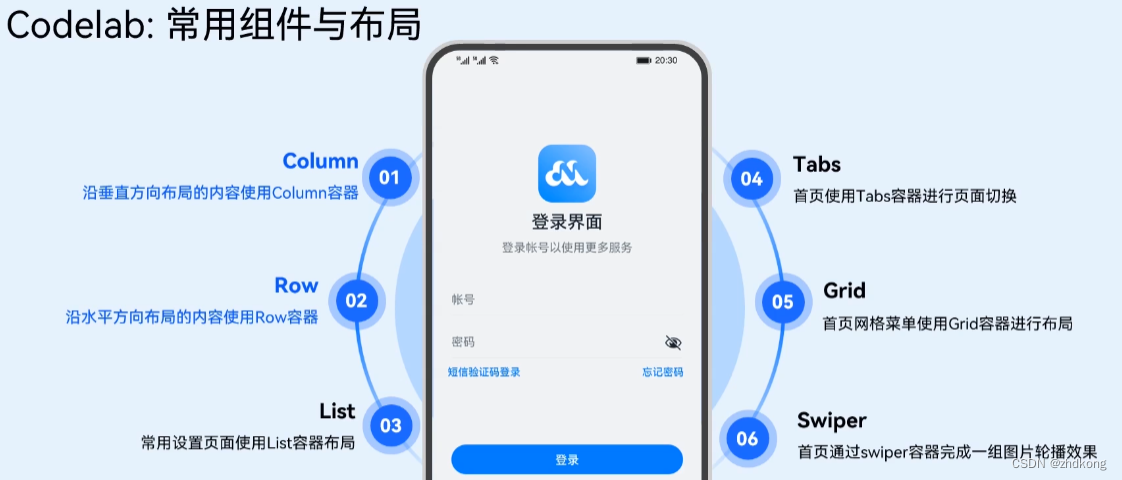
常用组件容器

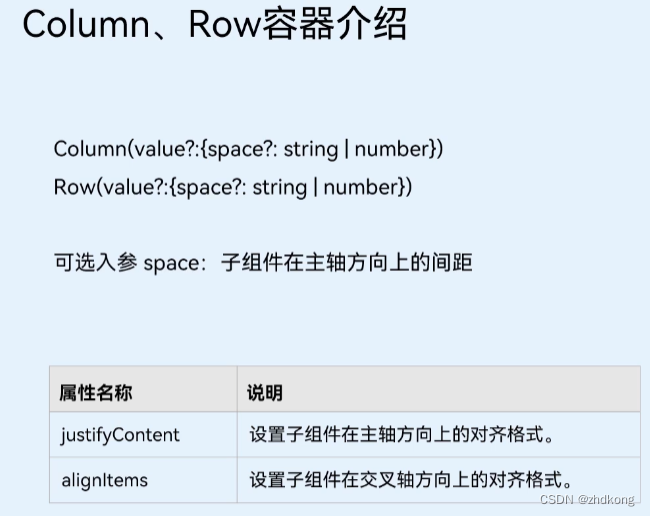
Column垂直方向容器
Row水平方向容器



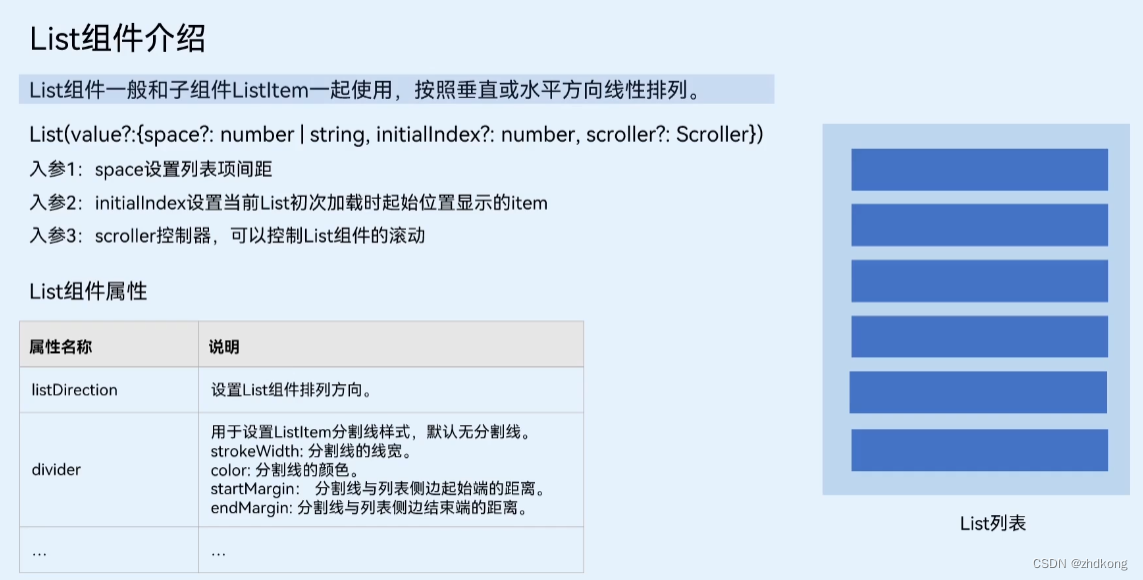
List列表布局


例如,实现一个菜单栏列表如下:




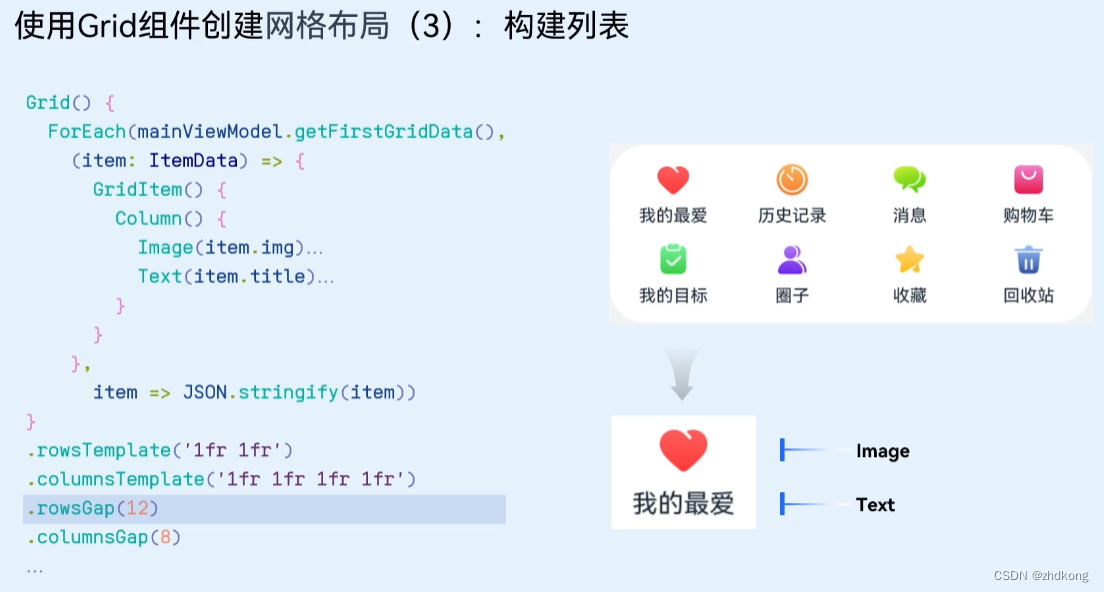
Grid网格布局
 例如,实现一个网格布局如下(不可滚动):
例如,实现一个网格布局如下(不可滚动):



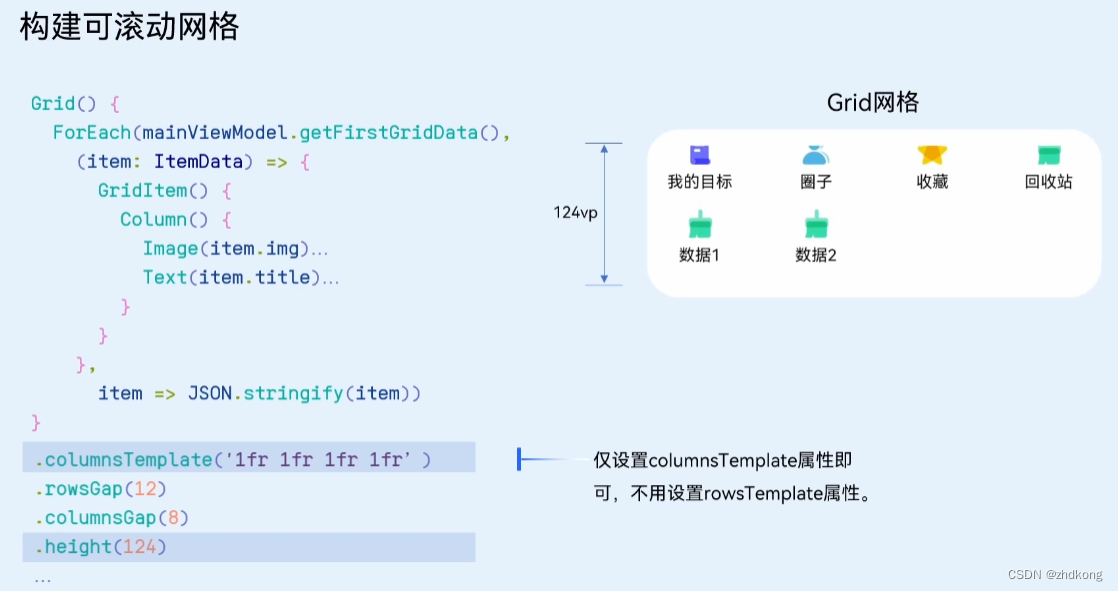
可滚动的网格布局:

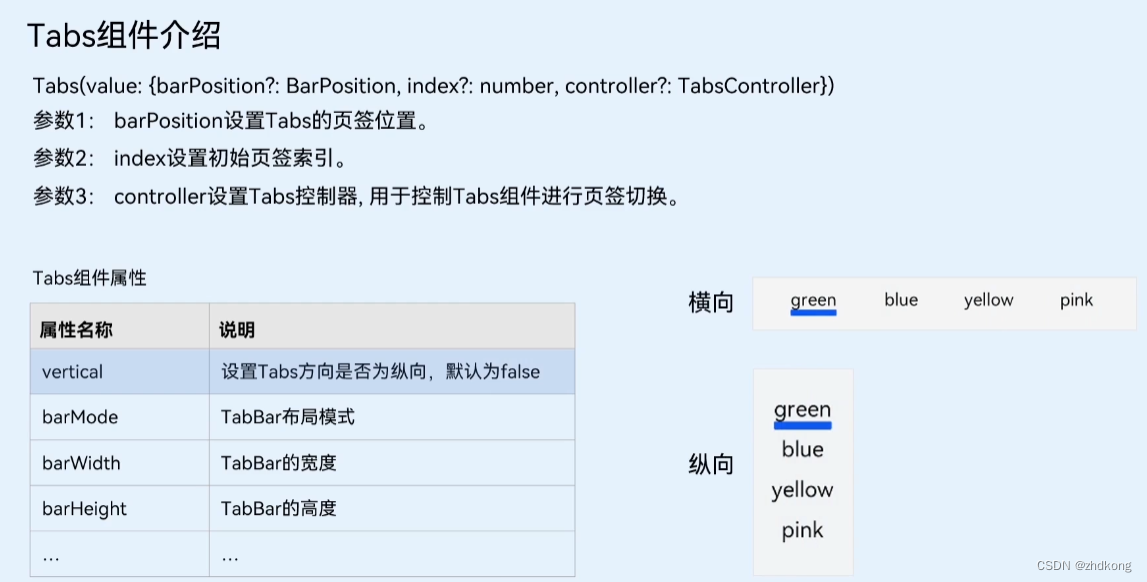
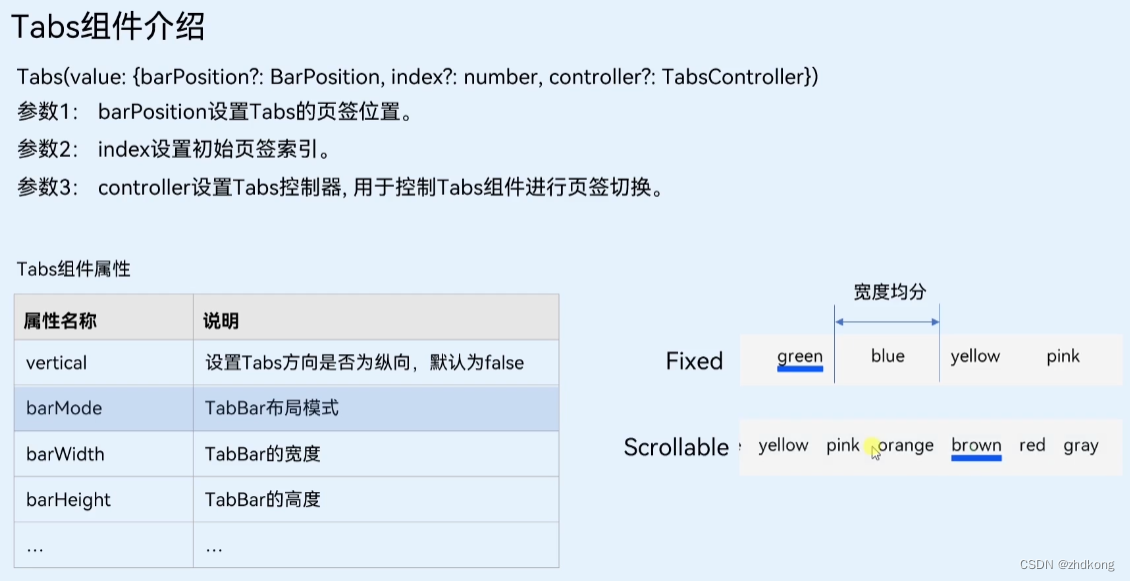
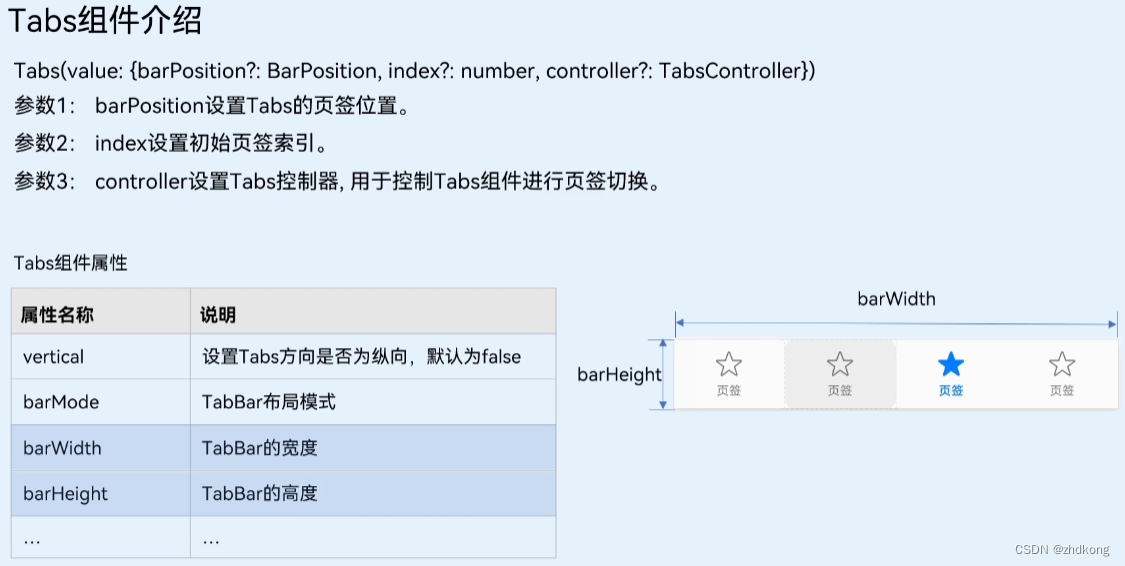
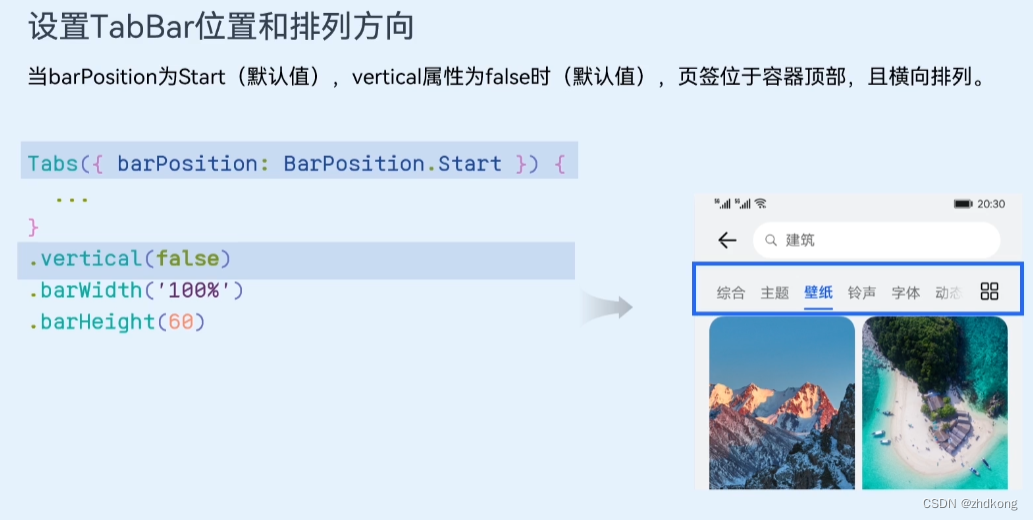
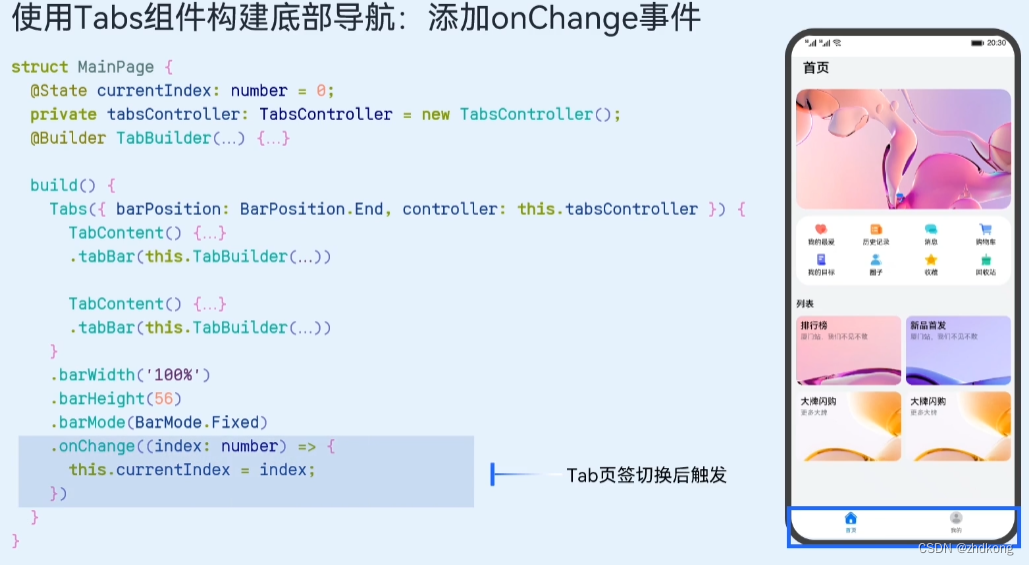
Tabs页面切换



例如,实现一个顶部导航栏:

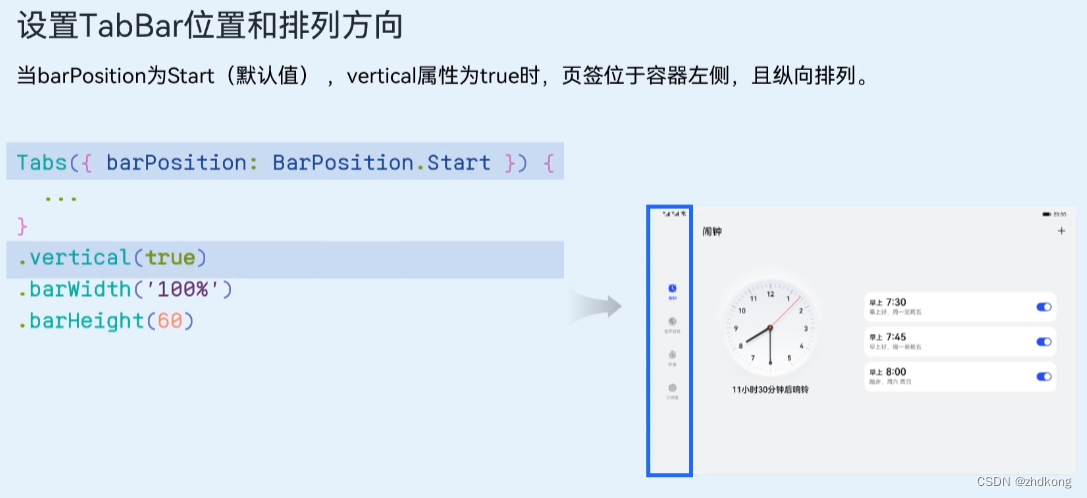
侧边导航栏:

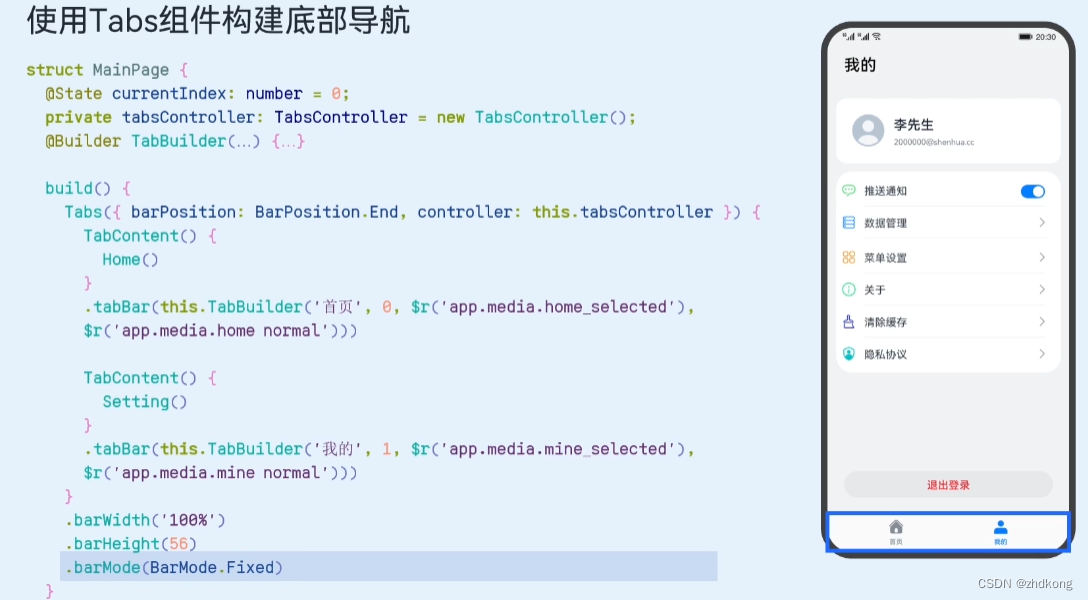
底部导航栏:

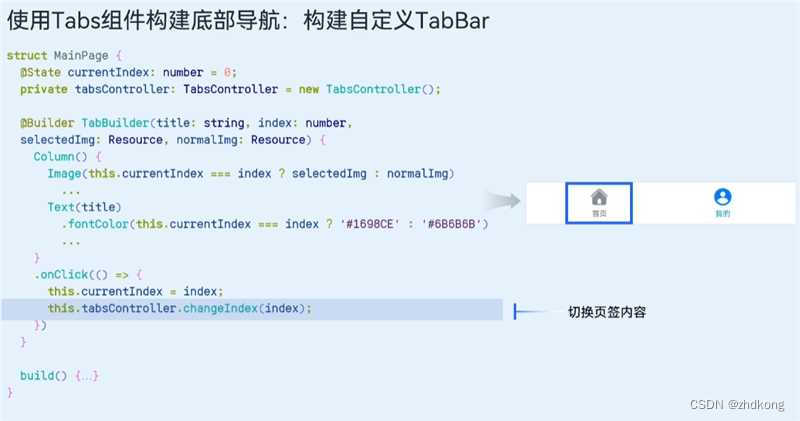
TabBar
tabbar属性:

自定义TabBar样式 :



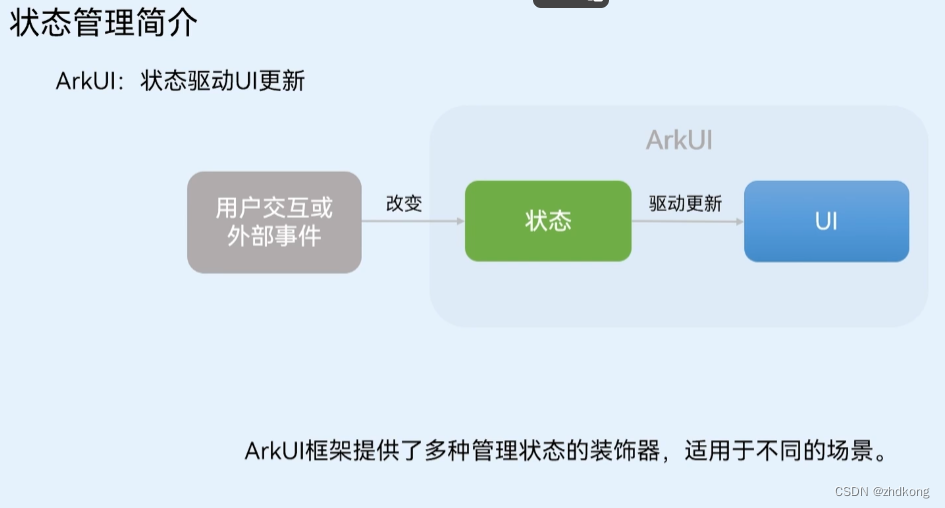
管理组件状态


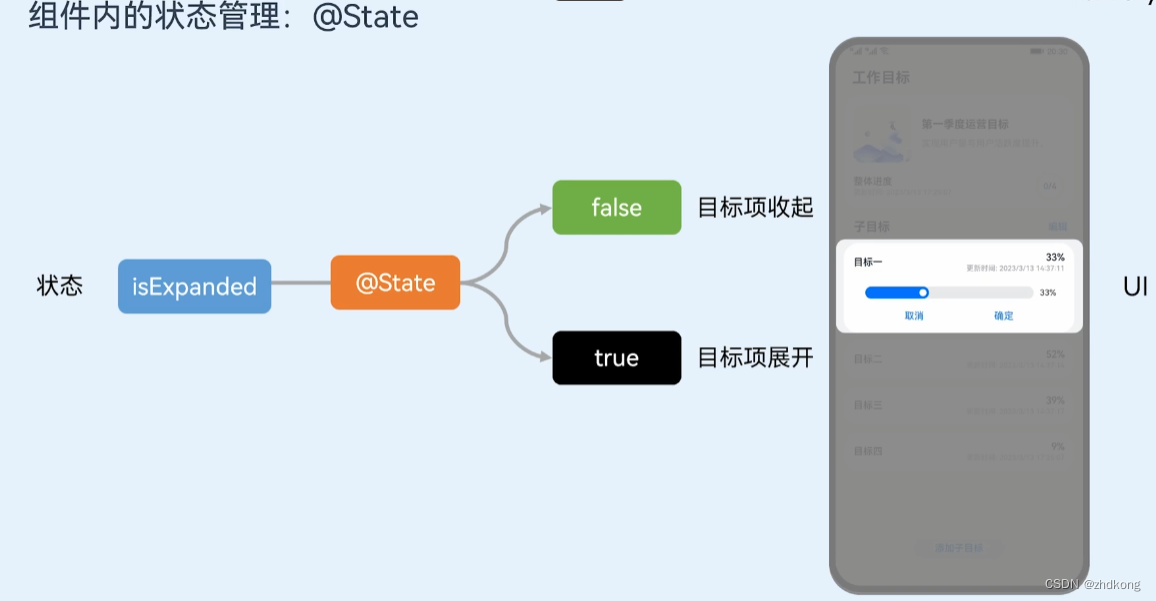
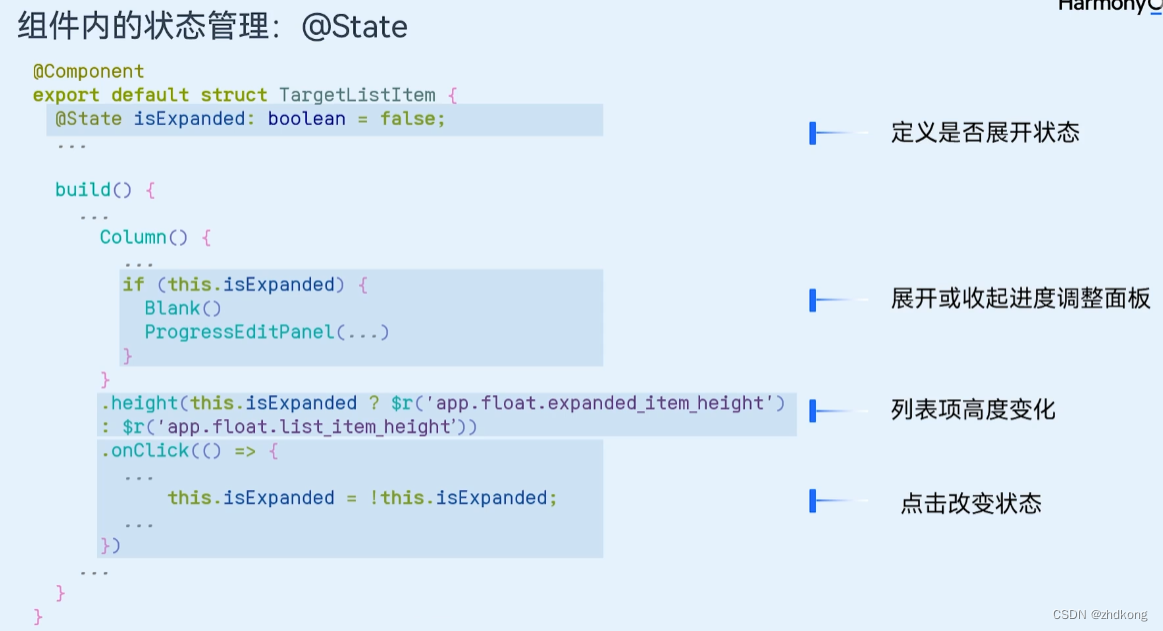
@State 组件内的状态管理
举例:列表中的某一项点击展开或收起,实现如下:


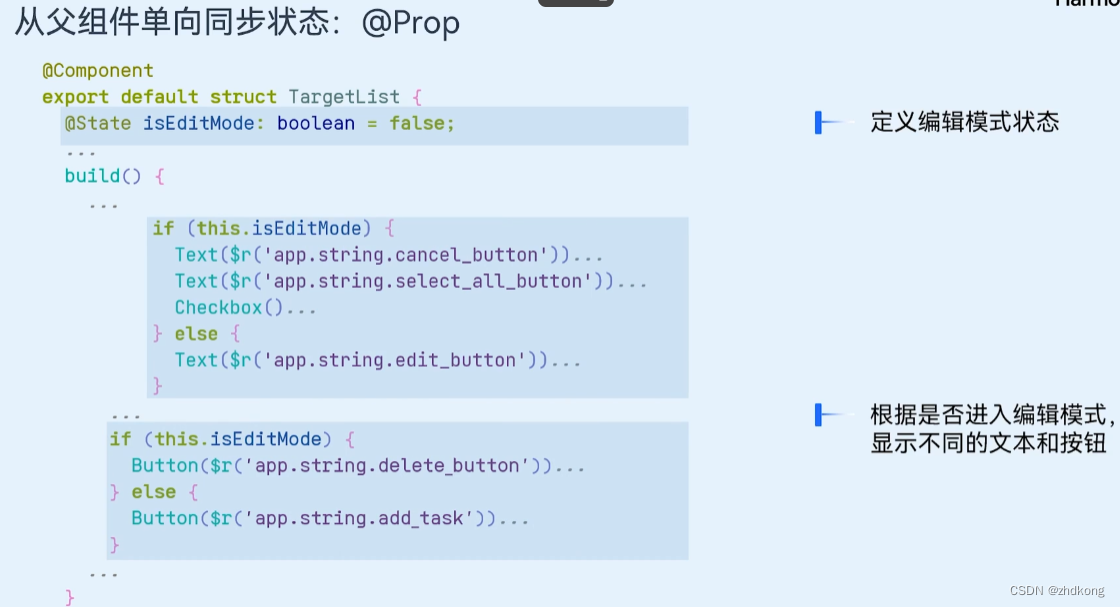
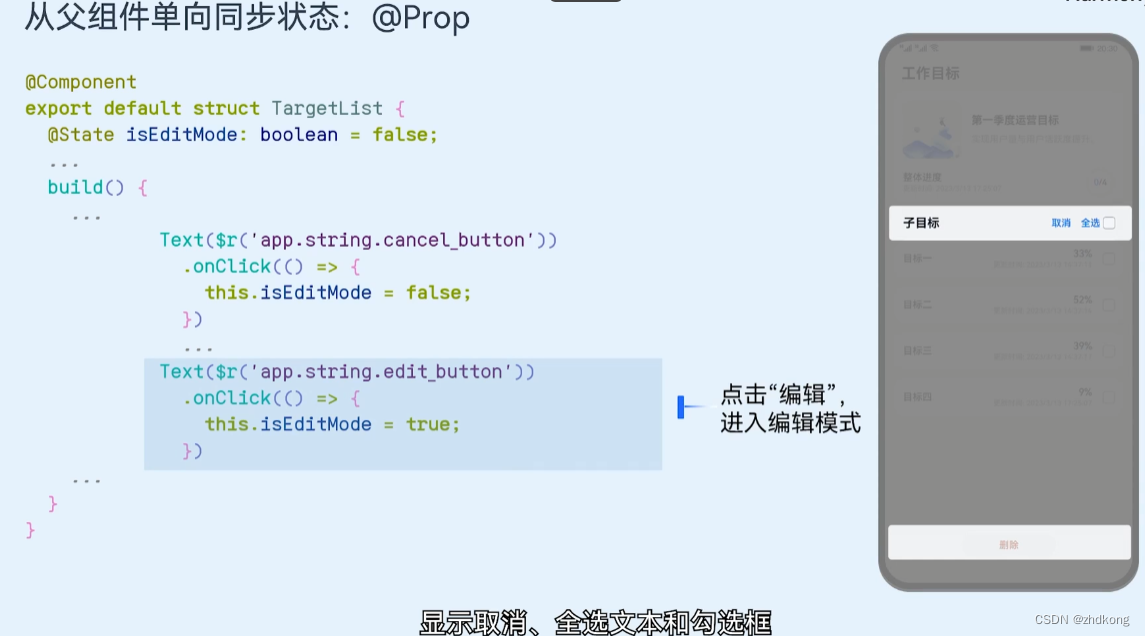
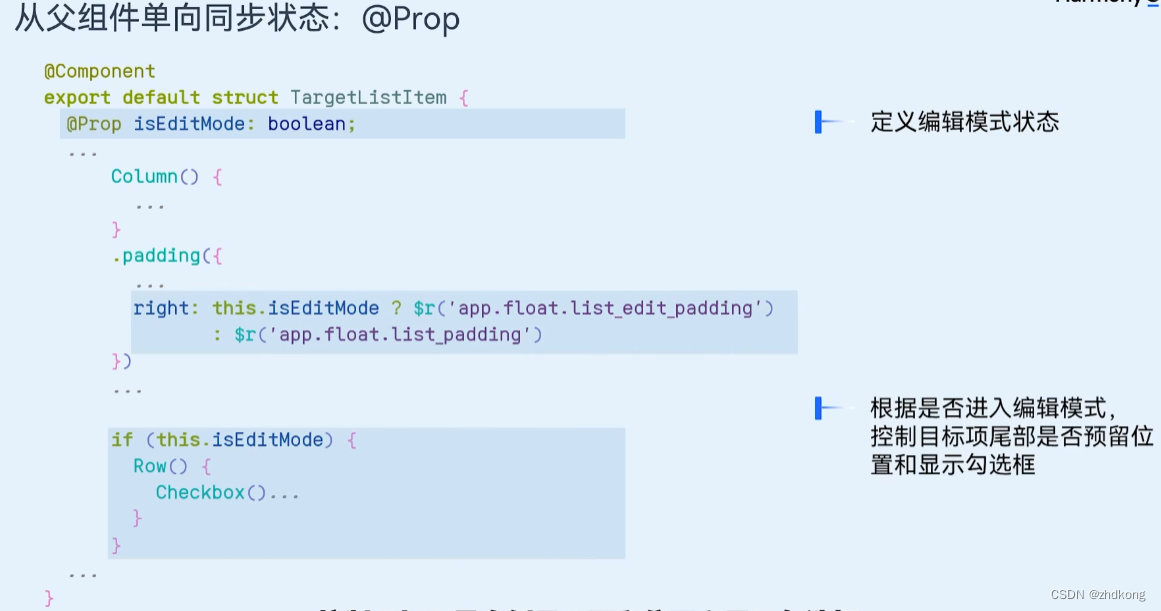
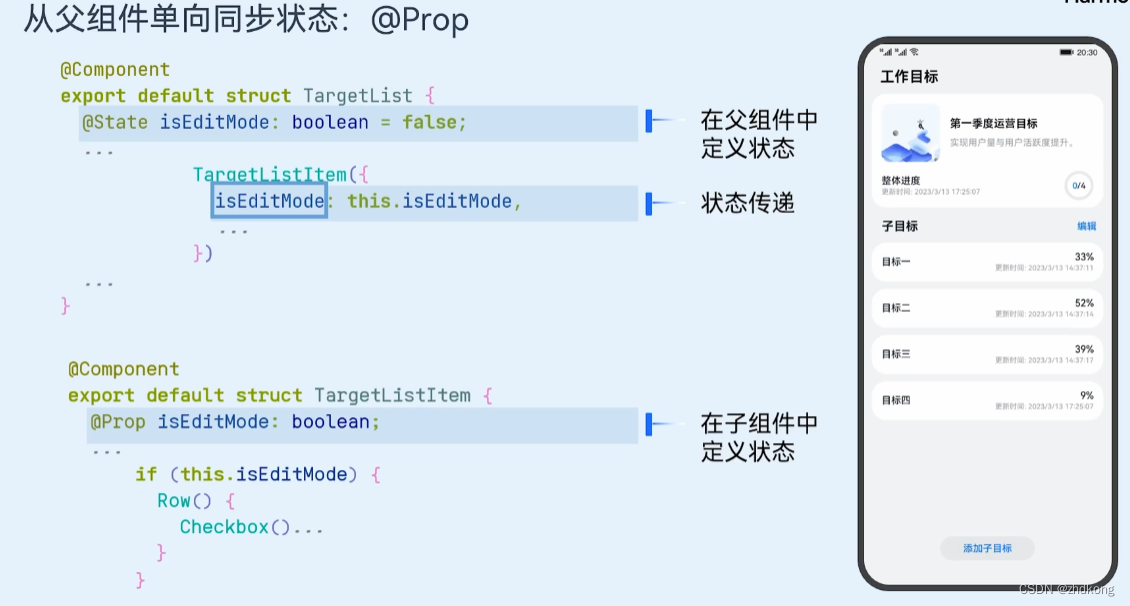
@Prop 从父组件单向同步状态
比如点击父组件中的“编辑”按钮进入编辑模式,“编辑”按钮隐藏切换成“取消”、“全选”按钮,同时列表中最右侧出现“复选框”,实现如下:
父组件 TargetList:


子组件TargetListItem:

状态传递:

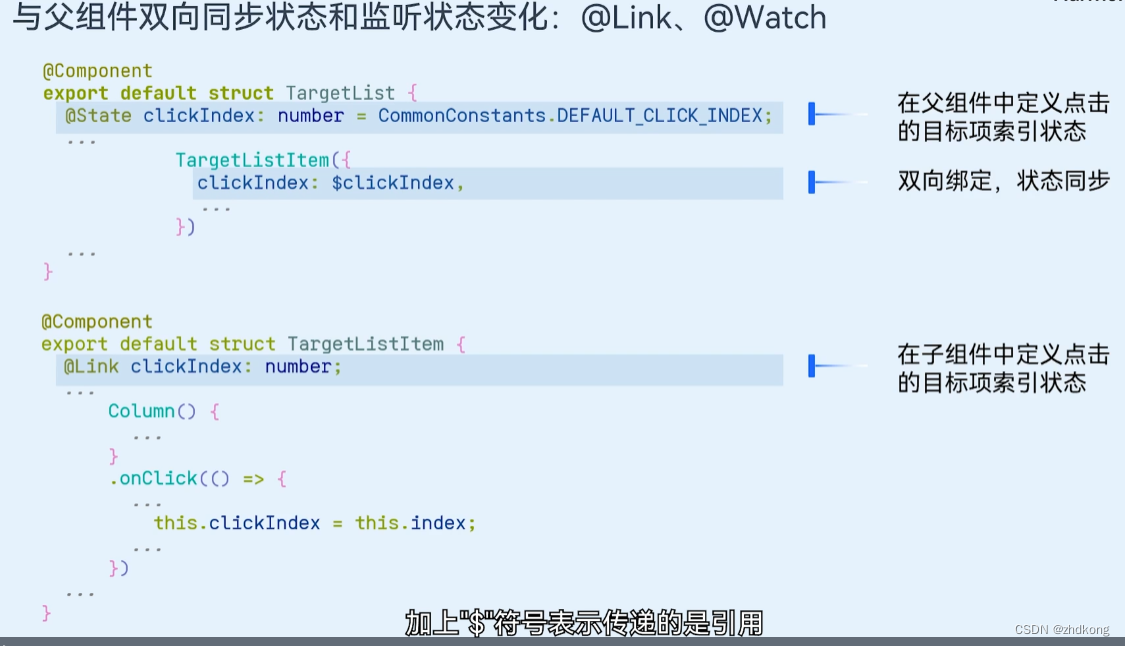
@Link、@Watch与父组件双向同步状态和监听



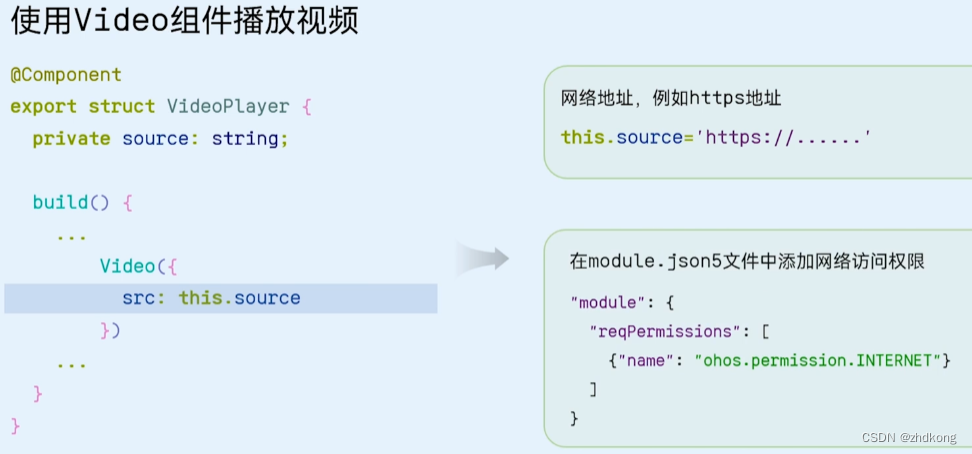
Video组件
基础使用
播放网络视频

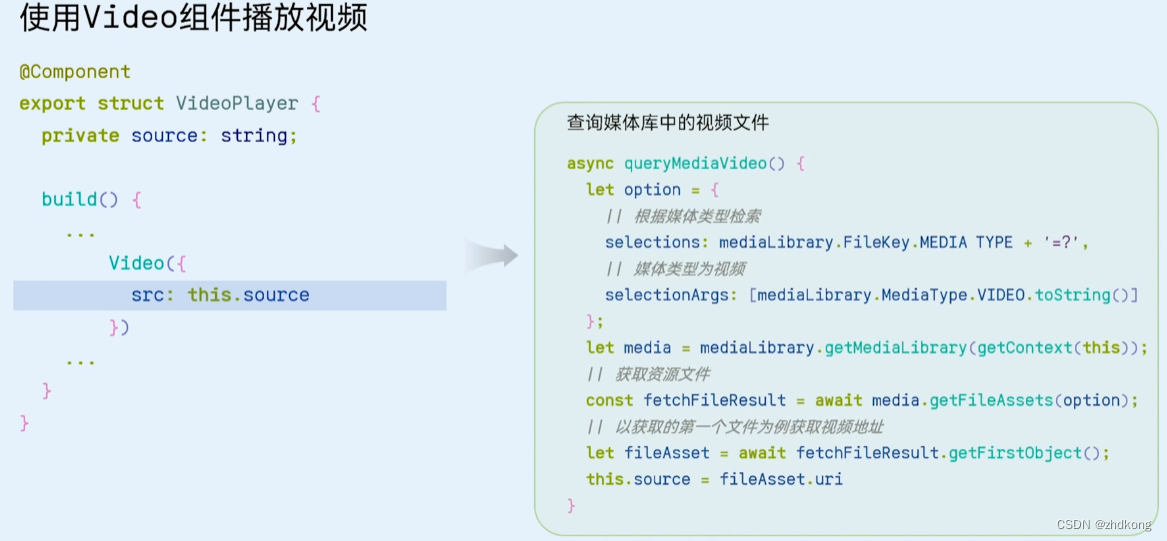
播放本地视频
目前支持的格式包括:mp4、mkv、webm、TS


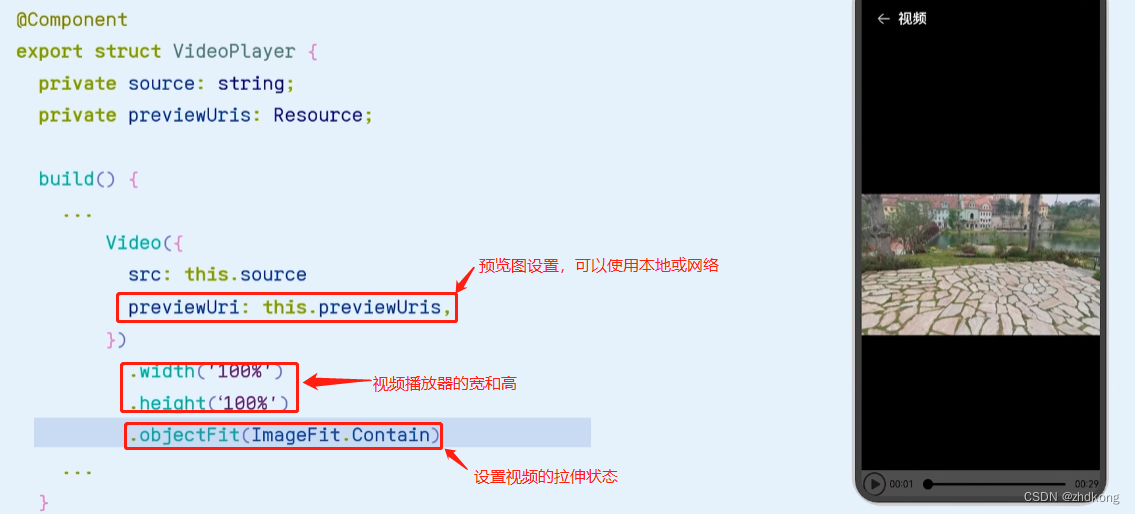
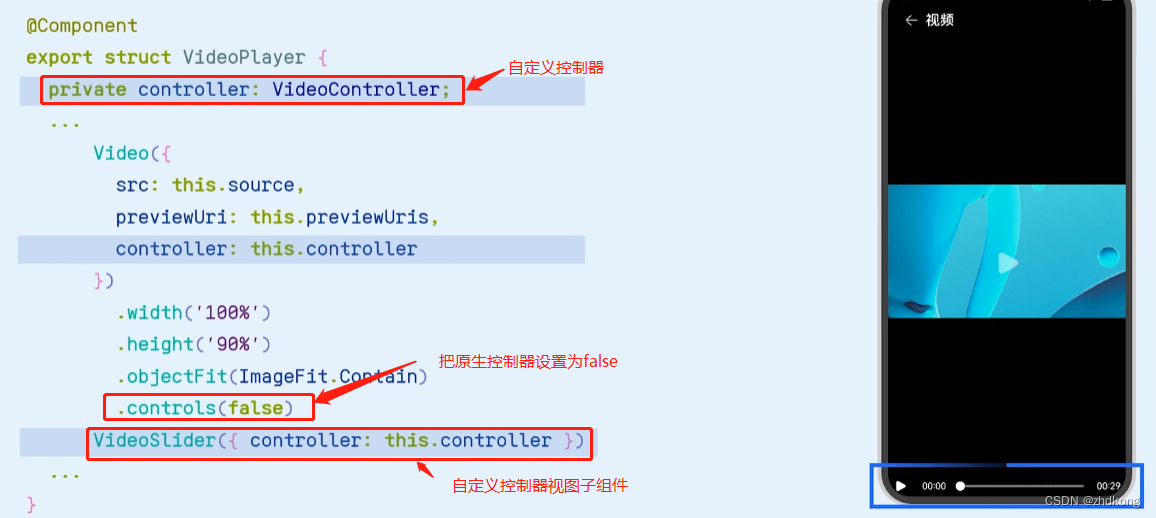
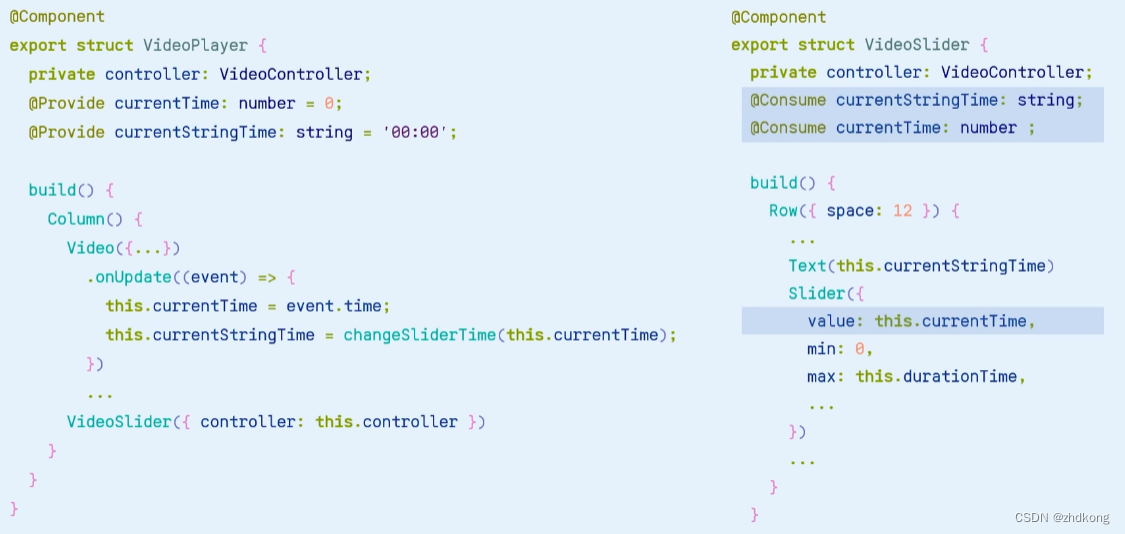
自定义播放器
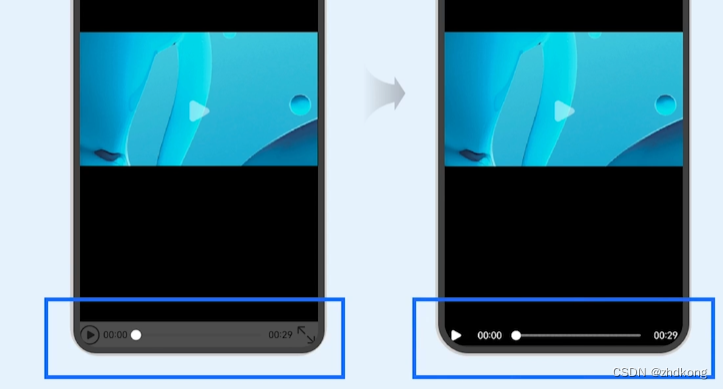
比如实现下图右侧播放控制器

具体实现:

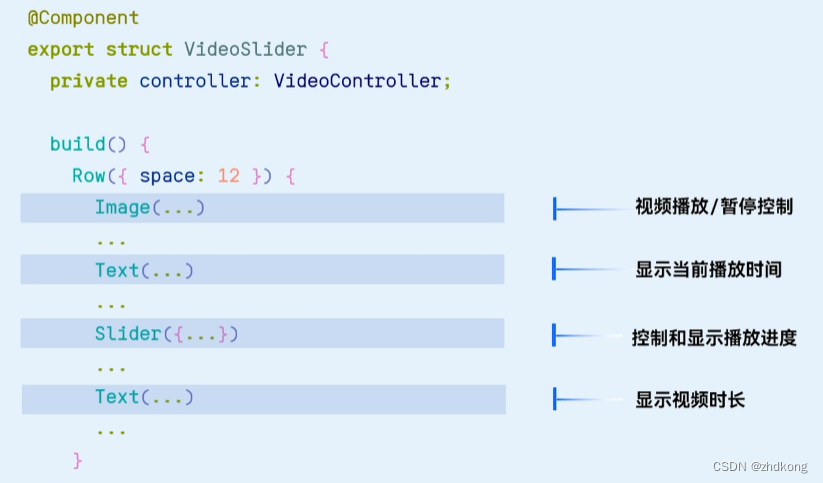
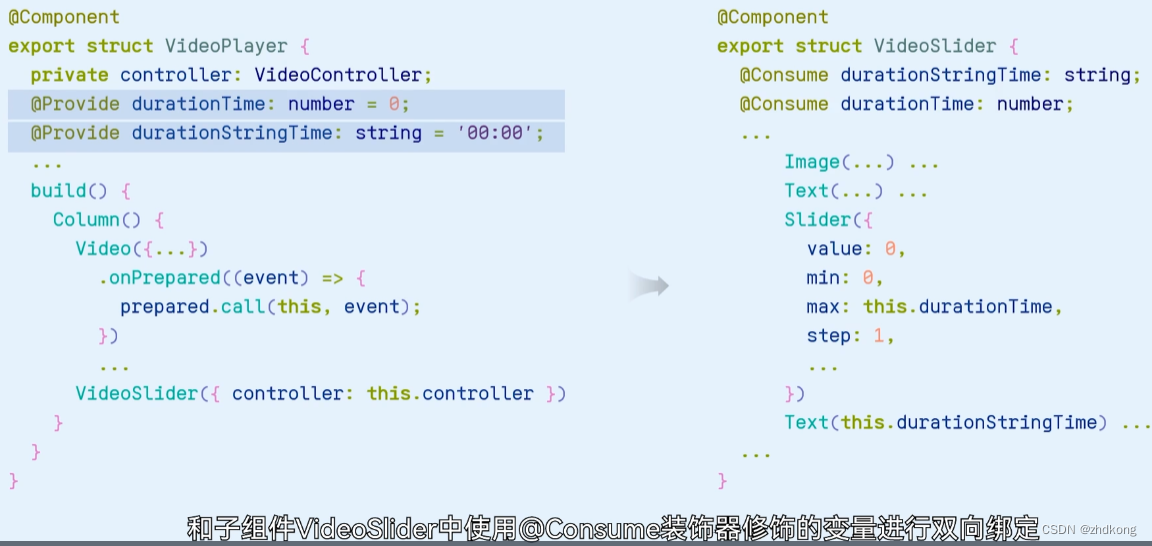
自定义VideoSlider如下: 
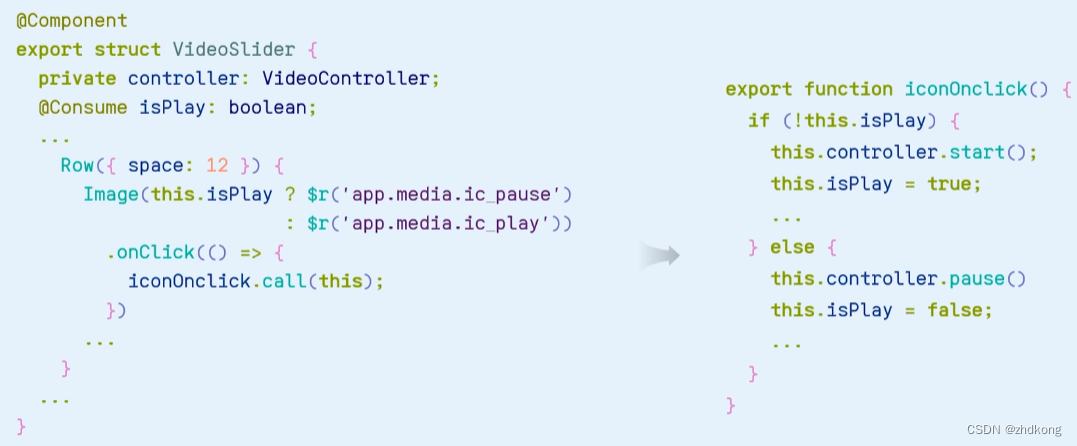
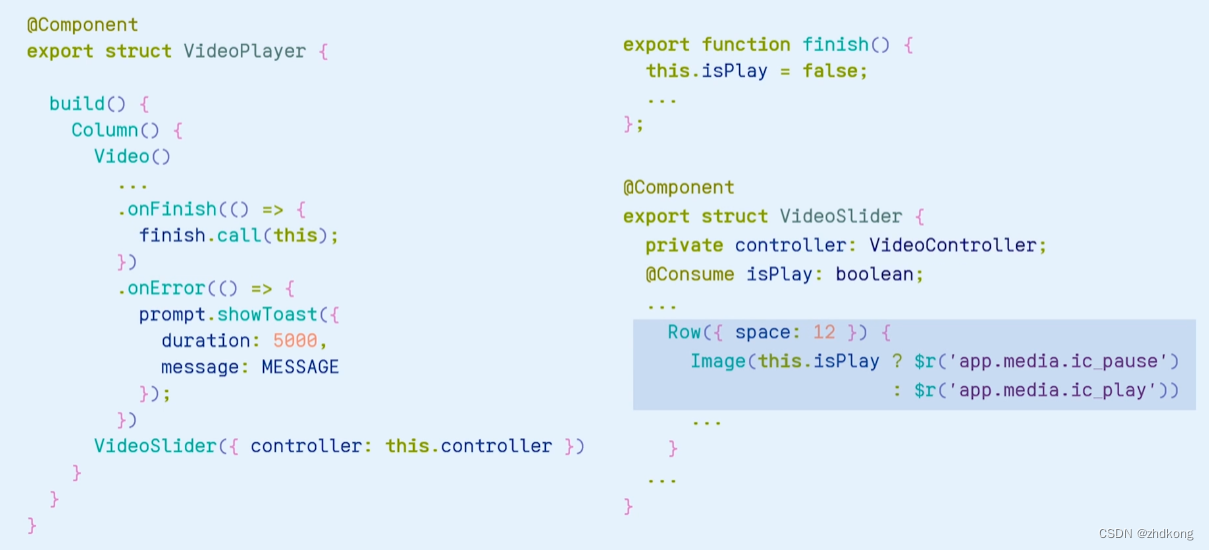
控制视频播放暂停的具体实现: 
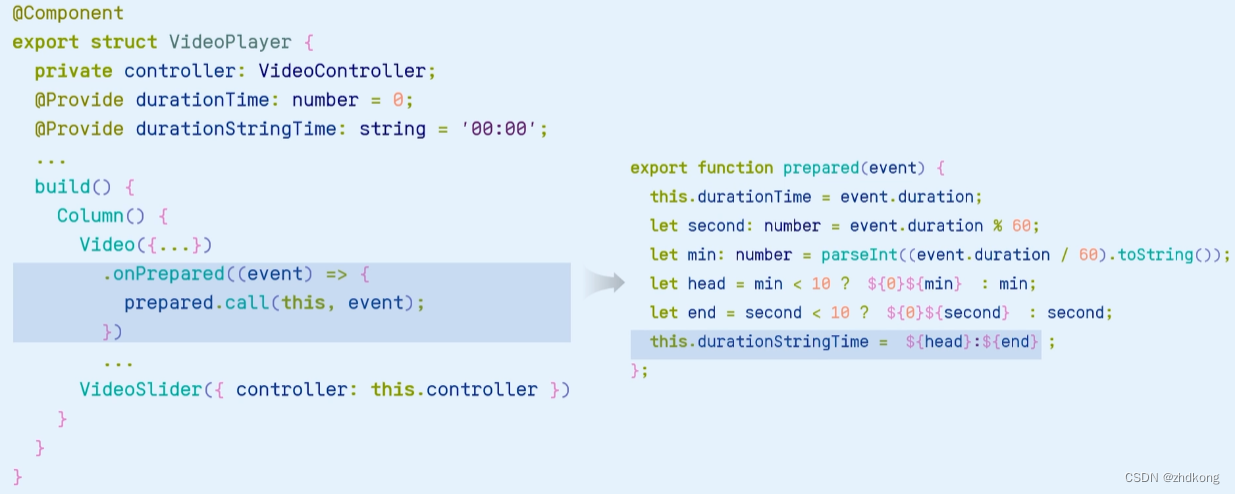
显示视频时长具体实现:


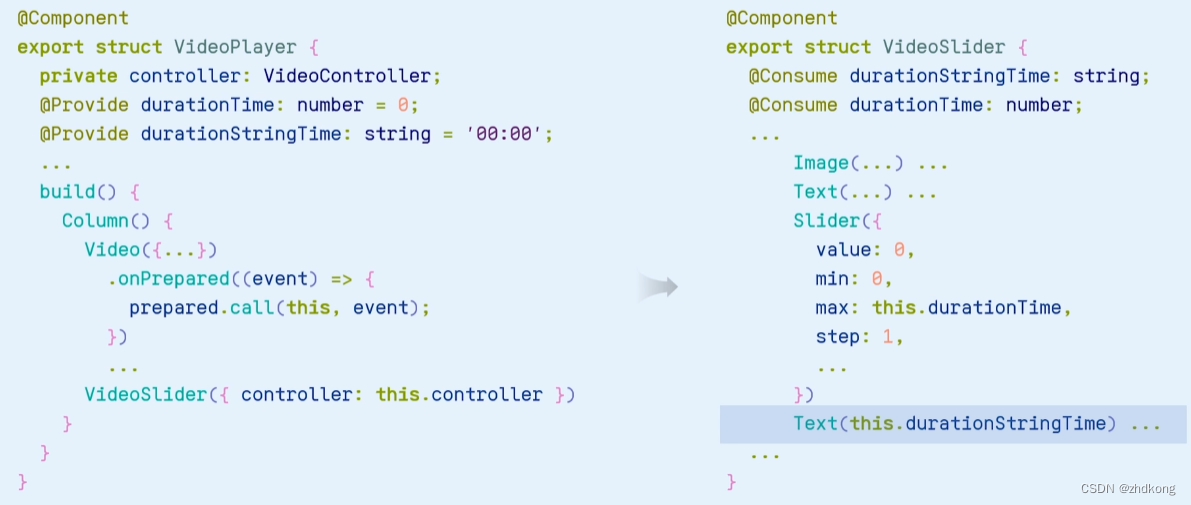
显示播放进度具体实现: 

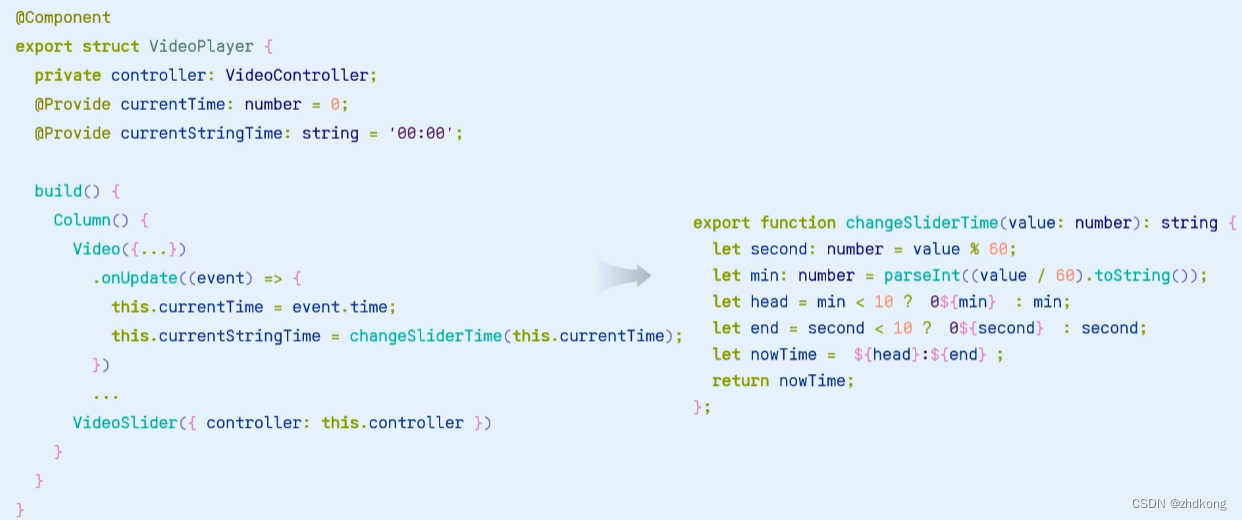
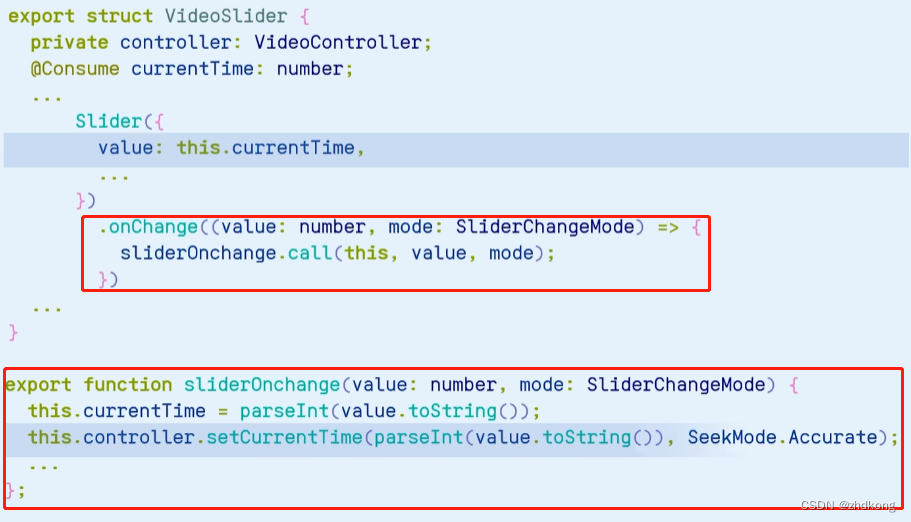
如果需要手动拖动进度条,实现如下: 
视频播放完成具体实现:

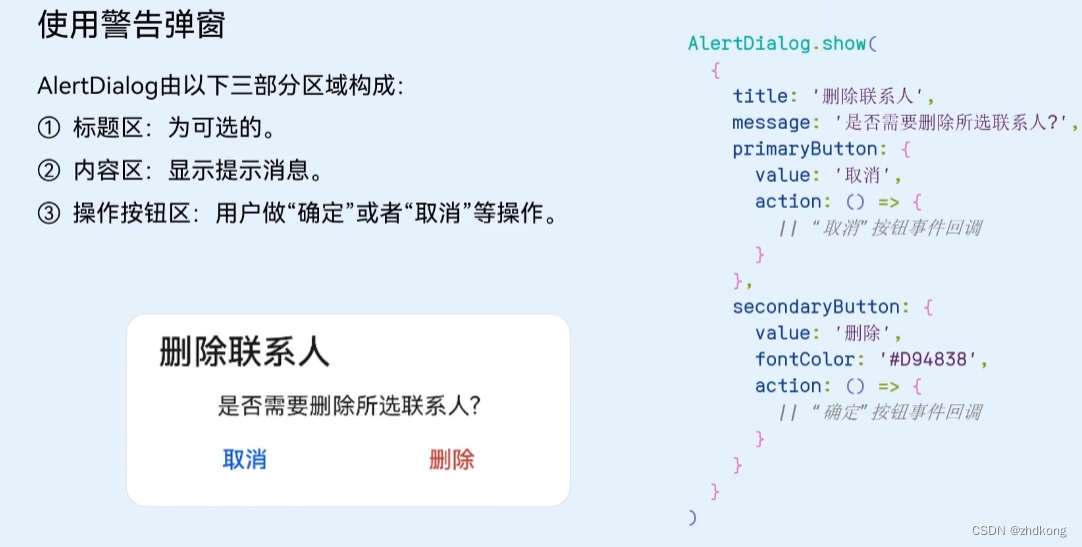
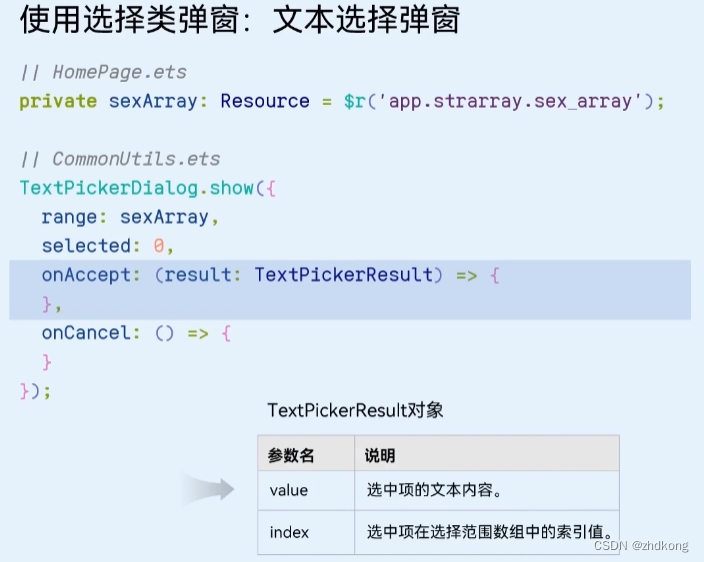
Dialog弹窗
弹窗分类

原生弹窗





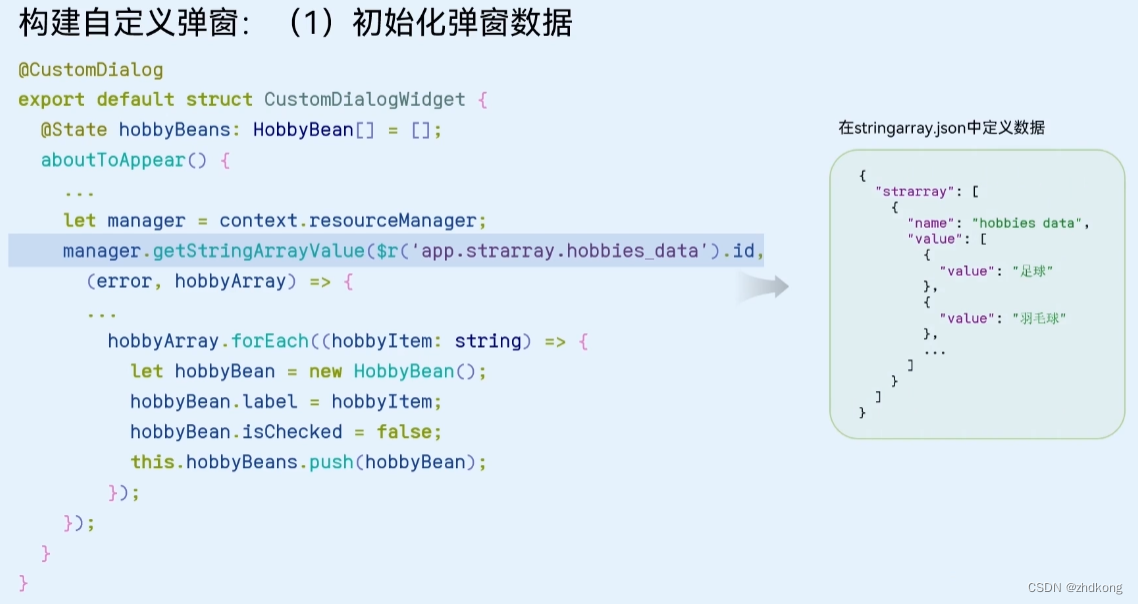
自定义弹窗
分三步:
1、初始化弹窗数据
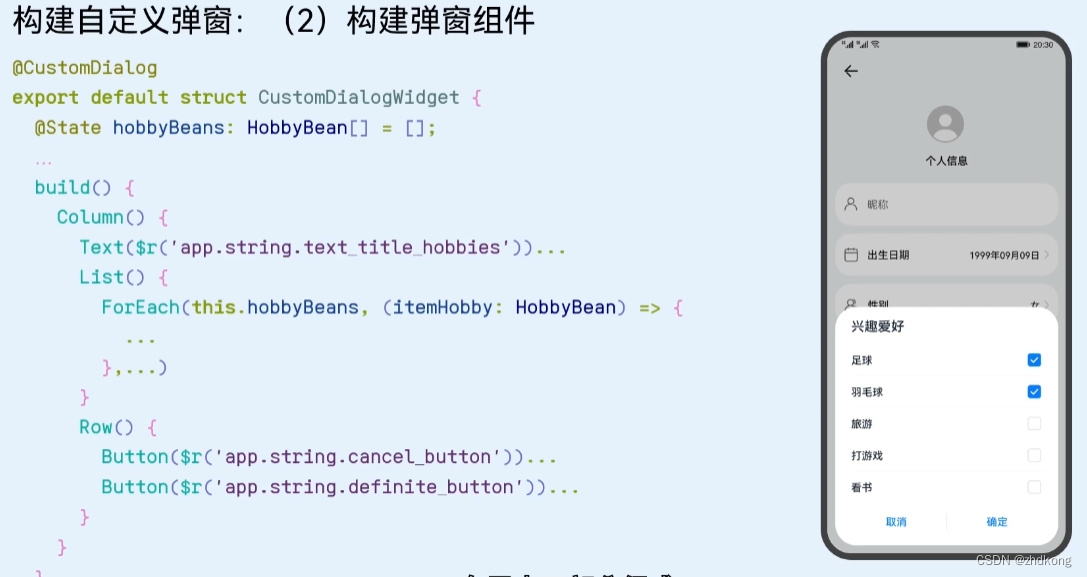
2、构建弹窗内容
3、使用自定义弹窗
具体实现如下:



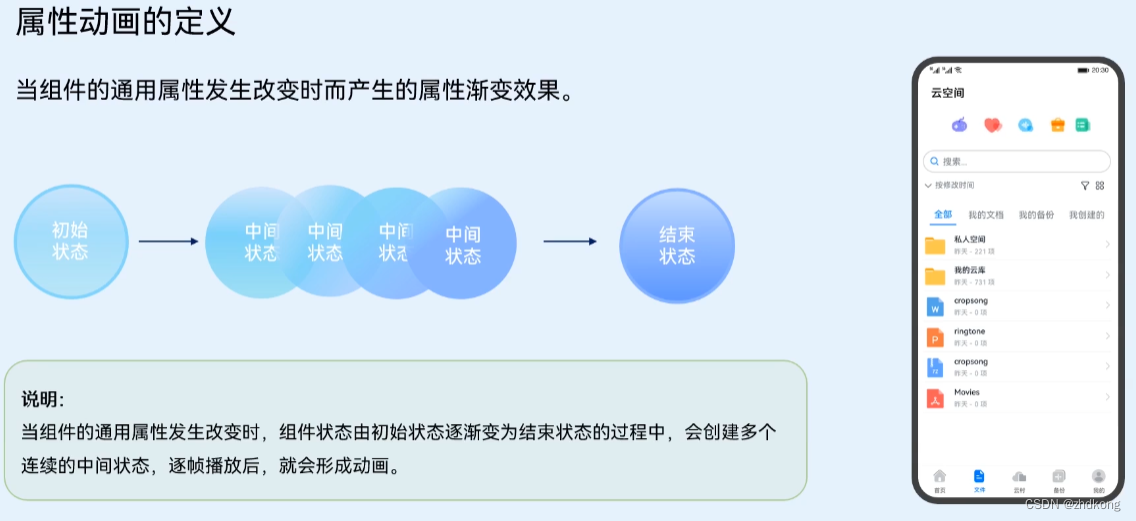
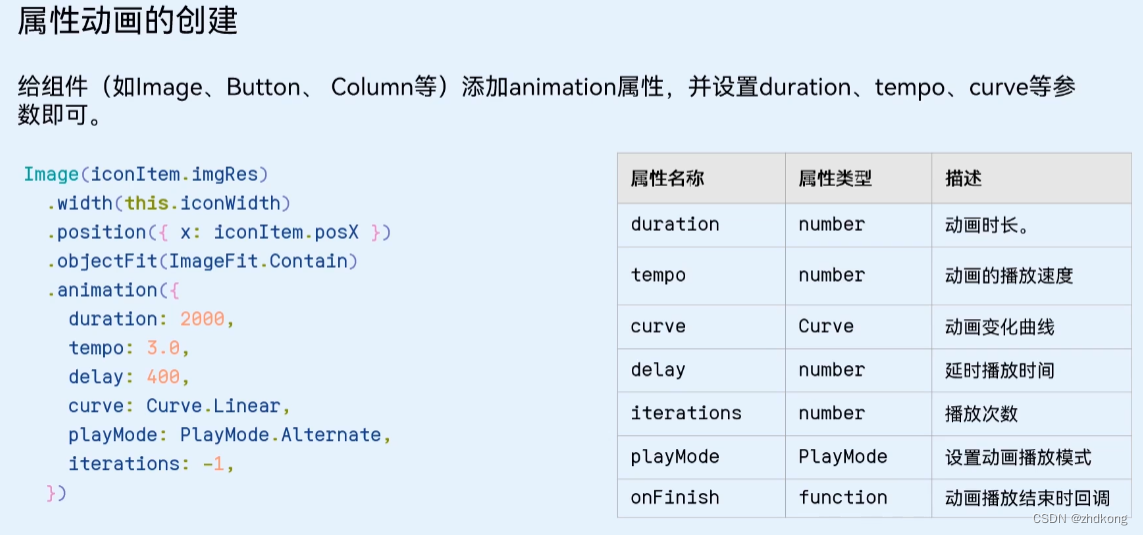
动画
属性动画,是最为基础的动画,其功能强大、使用场景多,应用范围较广。常用于如下场景中:
一、页面布局发生变化。例如添加、删除部分组件元素。
二、页面元素的可见性和位置发生变化。例如显示或者隐藏部分元素,或者将部分元素从一端移动到另外一端。
三、页面中图形图片元素动起来。例如使页面中的静态图片动起来。
























 755
755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








