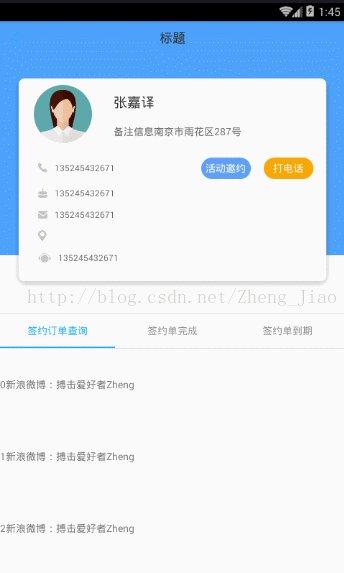
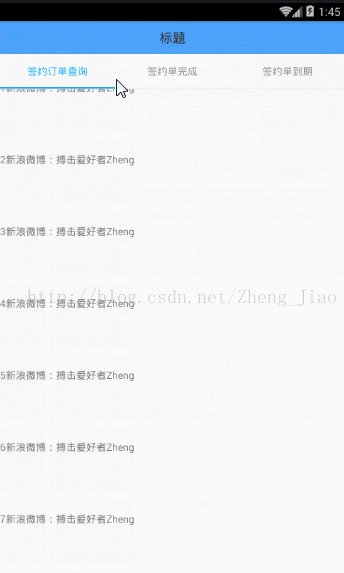
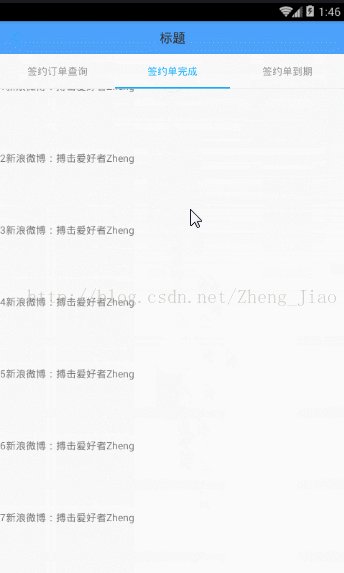
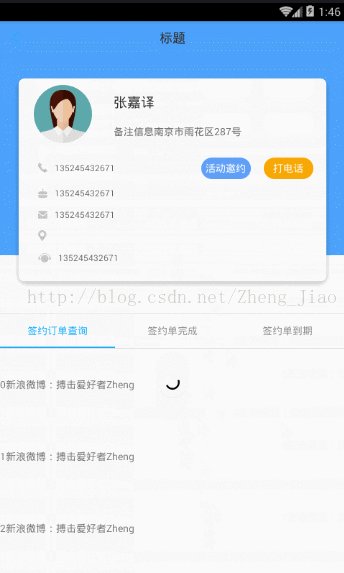
相信大家在很多APP中都可以看到这样的效果;下面是一个tablayout,上面可以加入其他的布局文件,当滑动的时候tablayout停留在页面顶部;
我们这里使用CoordingatorLayout + TabLayout + ViewPager来实现;
如果不了解CoordingatorLayout 和TabLayout的可以看下以前的博客先了解下:
其实所用的控件都是系统自带的,所以没什么难度,我们直接看下布局文件:
<LinearLayout android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical">
<!--标题-->
<include layout="@layout/include_title_while"/>
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true">
<!--
AppBarLayout里放入的都可以跟着向上滑动滑出布局的的,
添加app:layout_scrollFlags="scroll"属性可以滑出布局
TabLayout没有添加,所以停留在顶部
-->
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabIndicatorColor="@color/blue_title"
app:tabMode="fixed"
app:tabSelectedTextColor="@color/blue_title"
app:tabTextColor="@color/black_8f">
</android.support.design.widget.TabLayout>
</android.support.design.widget.AppBarLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
</RelativeLayout>
</android.support.design.widget.CoordinatorLayout>
</LinearLayout>这里我们值粘贴了布局的骨架,当然最重要的也是这些东西;如果想要看详细布局的可以下载demo查看;
主类中的代码也非常简单,如果使用过TabLayout的就没必要往下看了;
public class MainActivity extends AppCompatActivity {
private TextView tvTitle;
private TabLayout mTabLayout;
private ViewPager mViewPager;
private List<Fragment> fragmentList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fragmentList.add(new QueryOrderFragment());
fragmentList.add(new QueryOrderFragment());
fragmentList.add(new QueryOrderFragment());
mViewPager= (ViewPager) findViewById(R.id.viewpager);
OrderViewPagerAdapter viewPagerAdapter = new OrderViewPagerAdapter(getSupportFragmentManager(), fragmentList);
mViewPager.setAdapter(viewPagerAdapter);
mTabLayout= (TabLayout) findViewById(R.id.tablayout);
mTabLayout.addTab(mTabLayout.newTab().setText("签约订单查询"));//添加tab选项卡
mTabLayout.addTab(mTabLayout.newTab().setText("签约单完成"));
mTabLayout.addTab(mTabLayout.newTab().setText("签约单到期"));
mTabLayout.setupWithViewPager(mViewPager);
mTabLayout.getTabAt(0).setText("签约订单查询");
mTabLayout.getTabAt(1).setText("签约单完成");
mTabLayout.getTabAt(2).setText("签约单到期");
}
}
上面的代码就不再解释了,博客TabLayout简单使用中都有详细介绍;






















 3477
3477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








