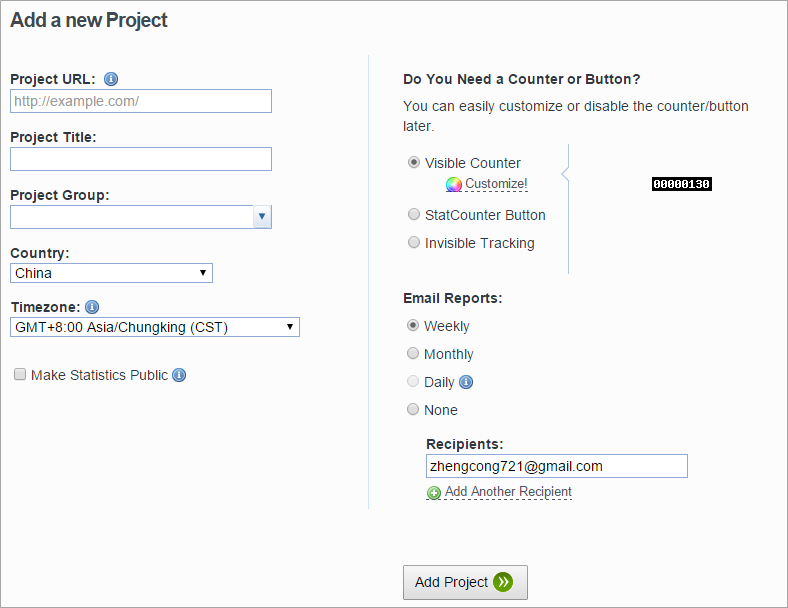
- 在http://statcounter.com/中创建一个Project,填入博客地址,然后会自动生成一个Title。右边选择网站计数器样式。选择完毕后点击Add Project结束创建。

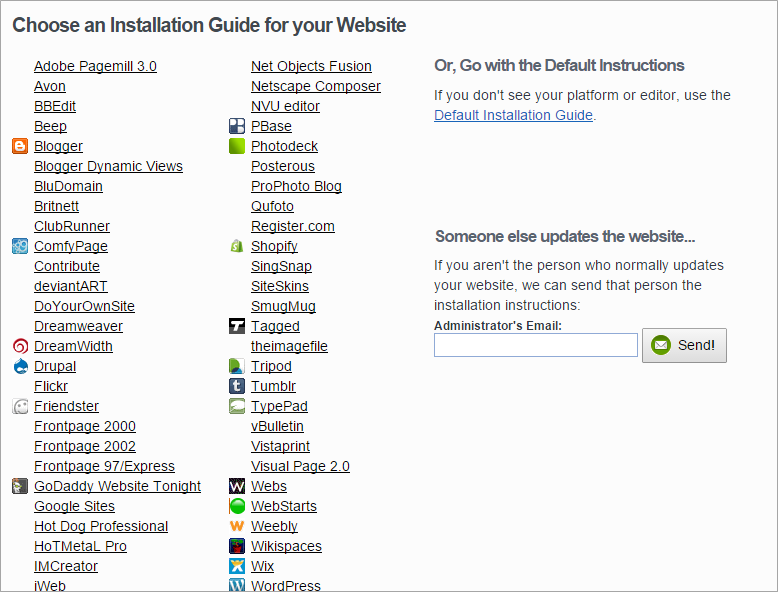
- 接着这个页面会出现好多让你选择的网站类型,对不同类型的网站提供不同的向导。Wordpress可以安装插件Statcounter Admin,然后填入Project ID和Secret Code。博客园和CSDN需要手动添加代码。点击Default Installation Guide获取代码。

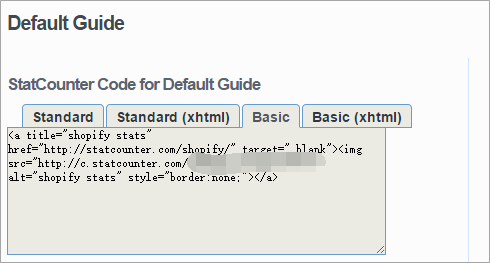
- 获取到的代码如下所示。有Standard、Standard xhtml、Basic、Basic xhtml四种。博客园需要申请才能使用js,不知道CSDN是不是这样,统一使用Basic样式的代码。博客园中的添加方式是添加到footer中,CSDN是在博客配置—>博客栏目-->添加栏目中填入代码。保存后博客园看不到计数器的,而CSDN可以看到默认黑色的计数器。

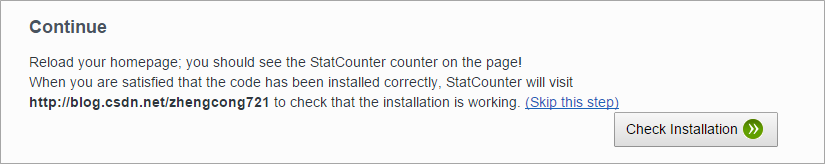
- 代码添加完毕后,还是在本页面,翻到最下面有Check Installation,检查代码添加成功没有。点击检查。

成功后会跳转到首页,并显示Code Detected。注意CSDN中一定不能将StatCounter对应的博客栏目设置为隐藏,要不然就失效了。
























 487
487

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








