Material Theme
material主题只能应用在android L 版本,只需要修改的res/value/style.xml文件即可,新建的appTheme继承于android:theme.Material,即可
<style name="appTheme" parent="@android:style/Theme.Material.Light.DarkActionBar" />常见的主题有
- @android:style/Theme.Material
- @android:style/Theme.Material.Light
- @android:style/Theme.Material.Light.DarkActionBar
效果的图的分别如下
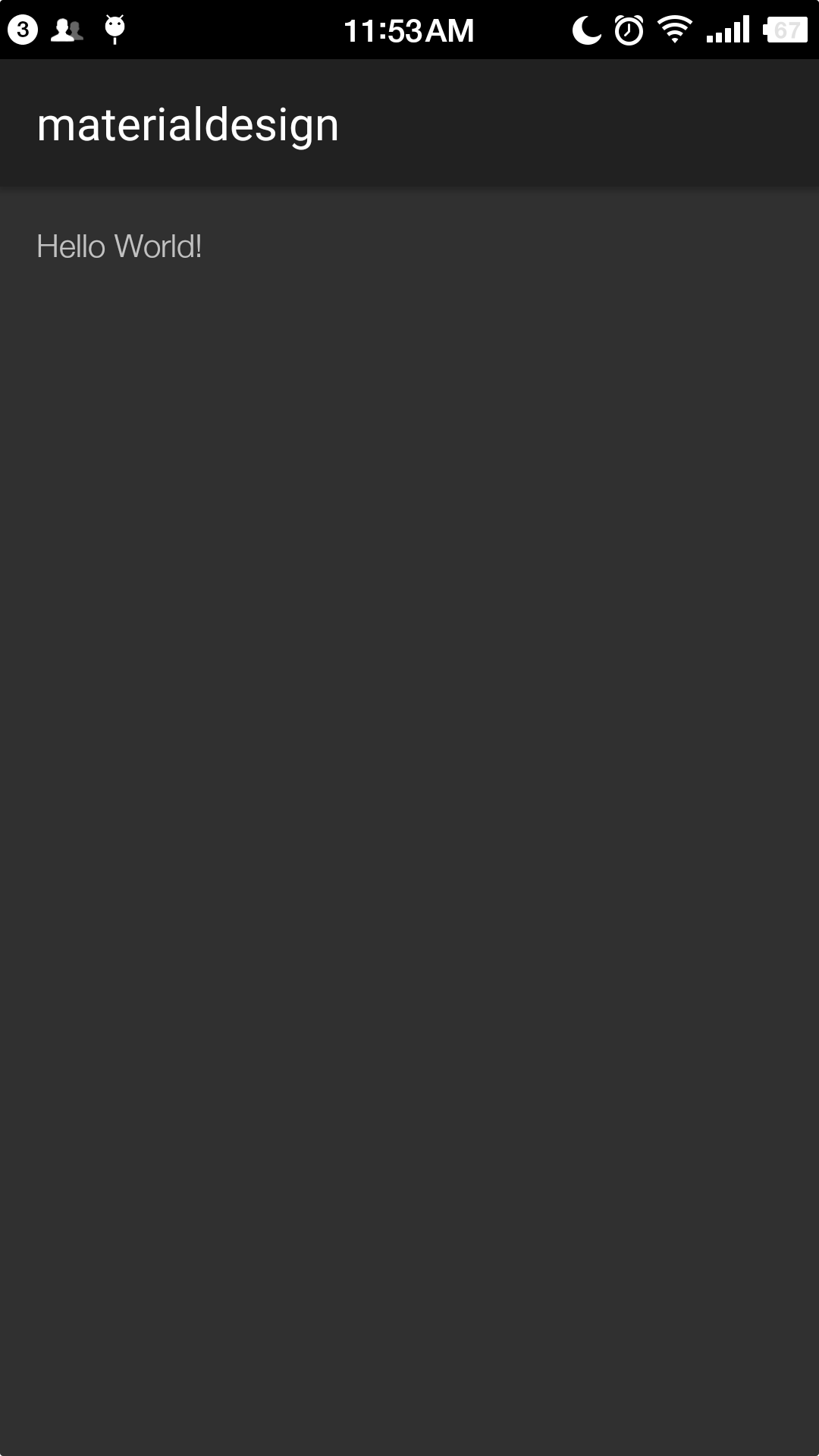
@android:style/Theme.Material
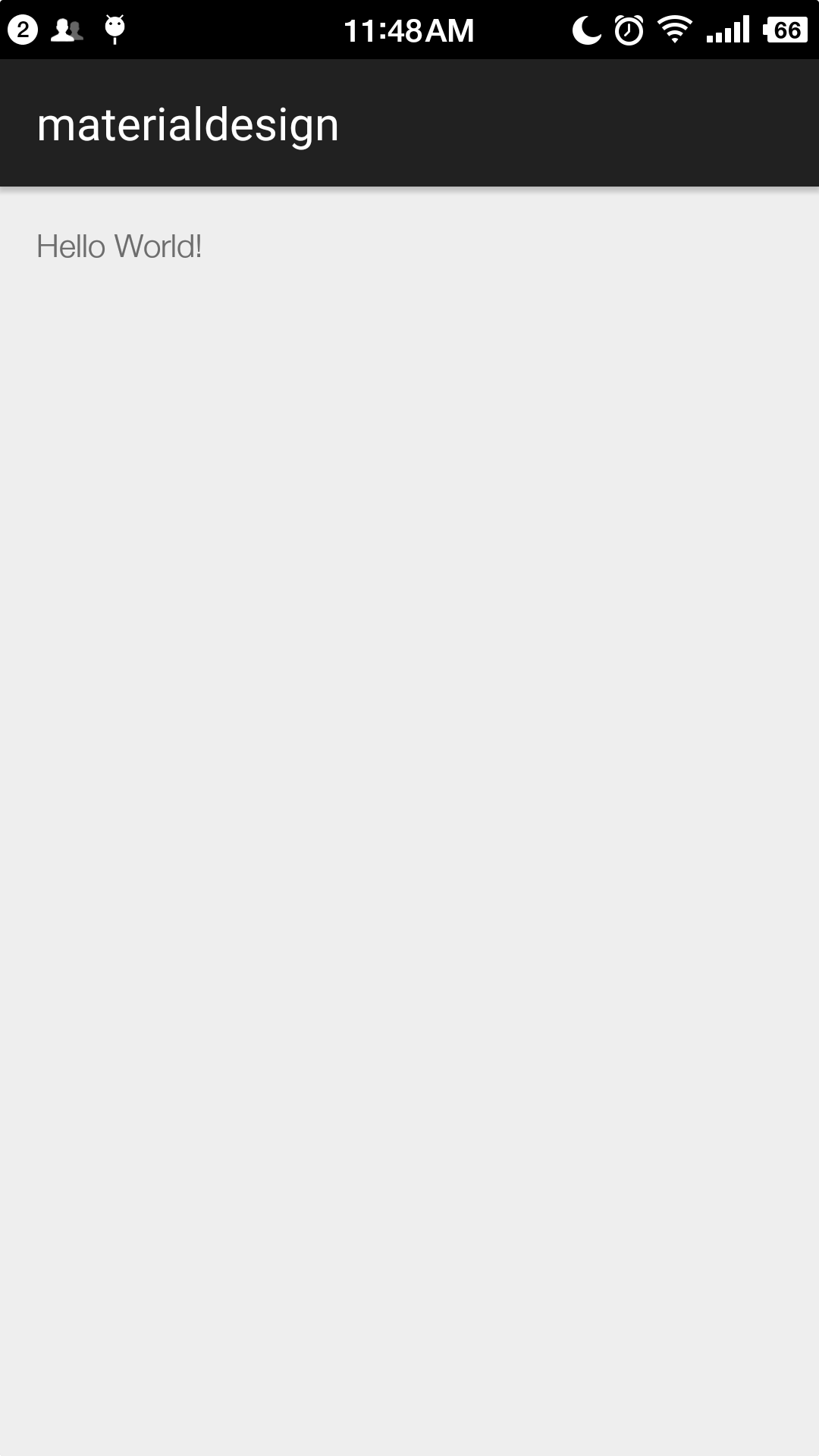
@android:style/Theme.Material.Light
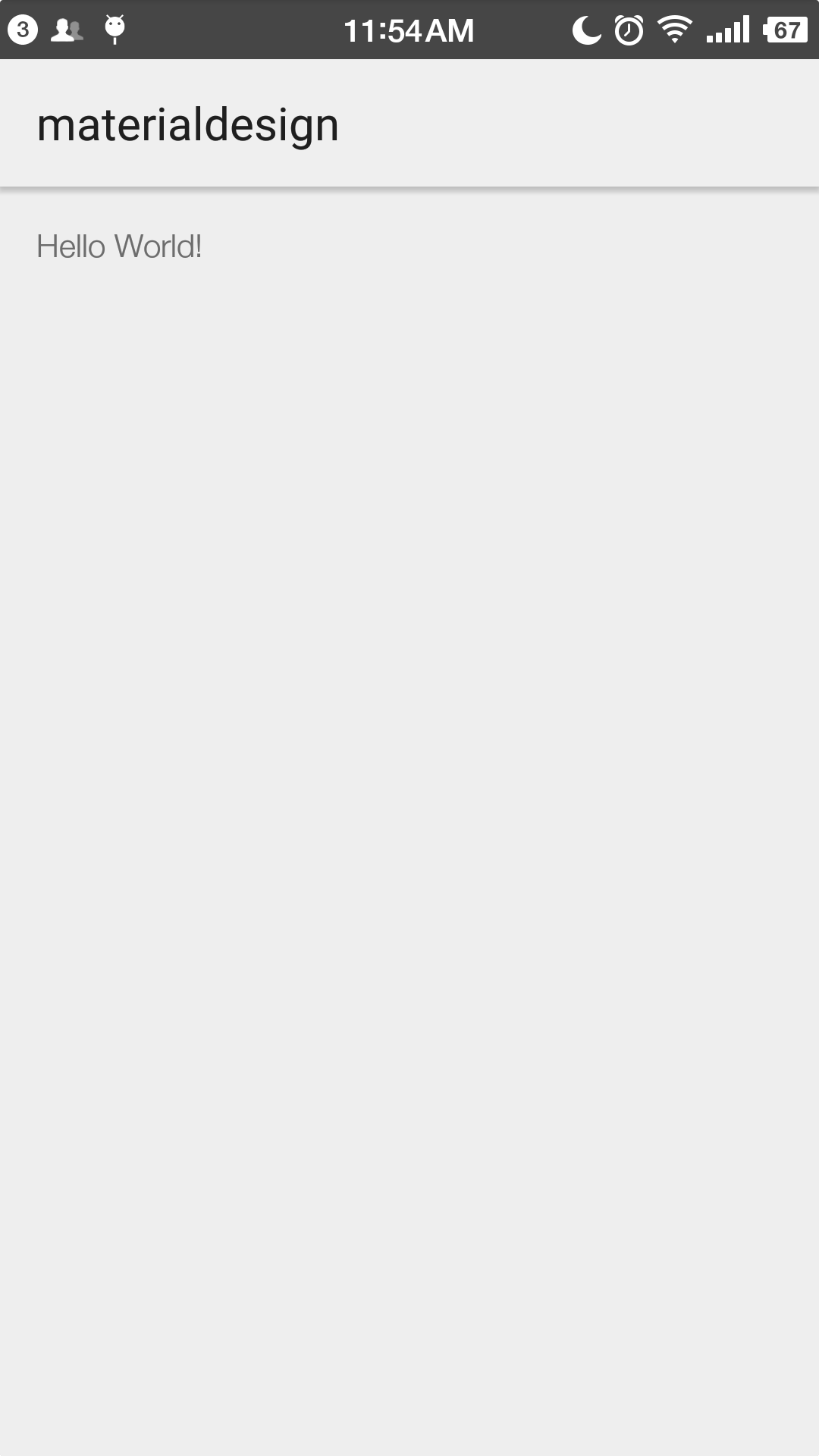
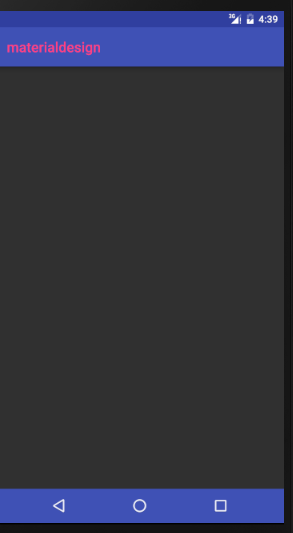
@android:style/Theme.Material.Light.DarkActionBar
自定义调色版
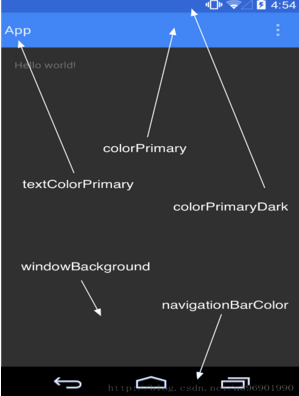
下图是可以修改的标准的调色版
<style name="AppTheme" parent="Theme.AppCompat">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:textColorPrimary">@color/colorAccent</item>
<item name="android:navigationBarColor">@color/colorPrimary</item>
</style>显示的效果为:
注意:在做测试的过程中,遇到几个奇怪的现象
1. 只有当继承的activity为AppcompactActivity时,而且主题的为Theme.AppCompat 才有效
2. 继承Activity为Activity时,主题继承为Theme.Material时,不会崩,但是前三个的颜色的效果并不会展现,似乎被覆盖掉了。
3. 继承Activity为Activity时,主题即成为Theme.AppCompat,应用会崩。
参考文档:
- [http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0111/2295.html]android 5.0主题风格研究
- [http://www.open-open.com/lib/view/open1416664325648.html]ANDROID L——Material Design详解(主题和布局)
- [http://blog.csdn.net/jjwwmlp456/article/details/40583471]Android(Lollipop/5.0) Material Design(三) 使用Material主题



























 4653
4653

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








