1、客户端分页设置
bootstrap-table每页显示行数固定,无需后台传参,只需要将pageSize、pageList设置为同一个值,就可以实现优化界面效果;
图一:优化前

图二:pageSize、pageList设置为同一个值,优化后

2、客户端(网页端),搜索框开启
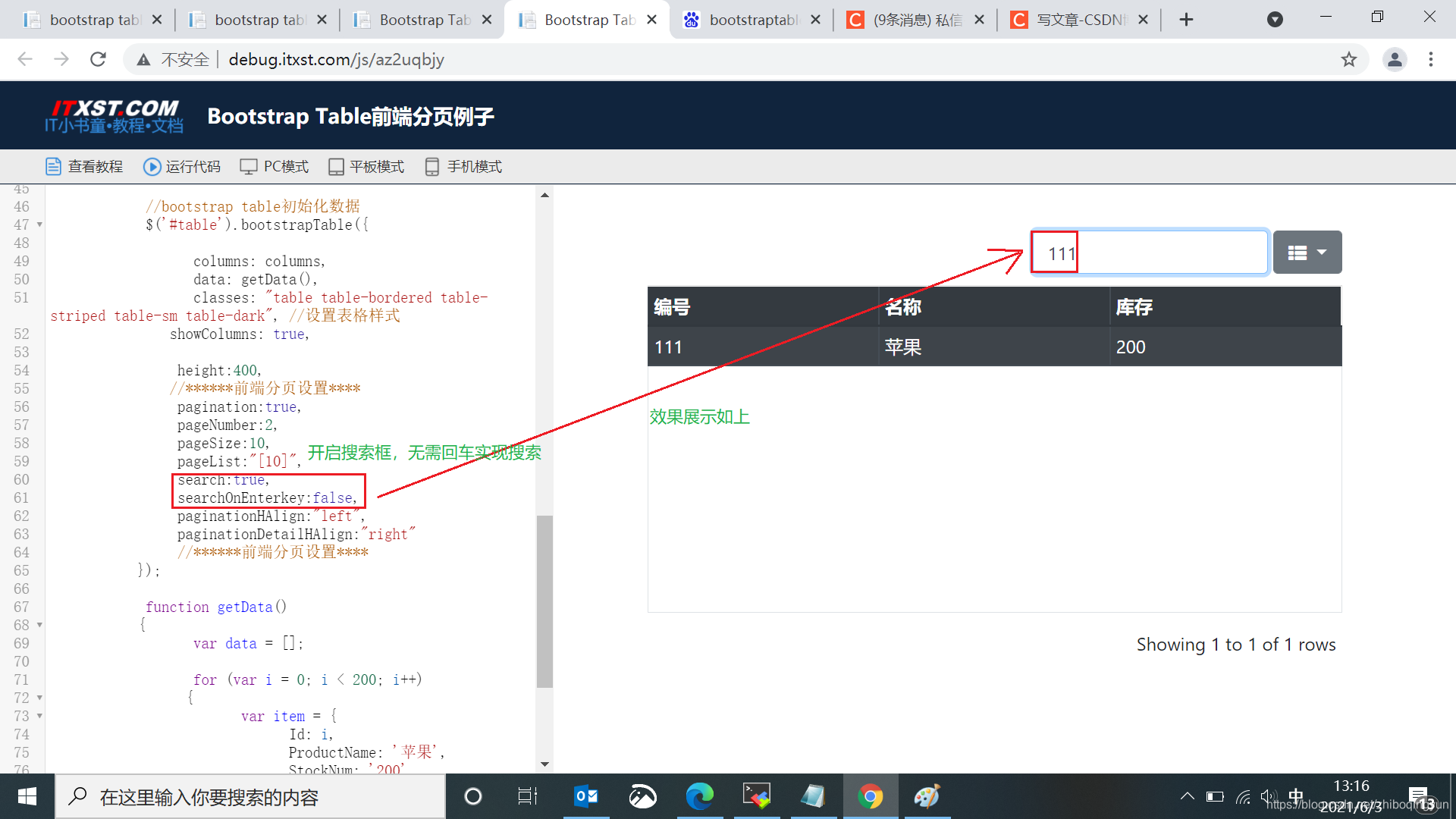
2.1 search: true, //开启搜索框
2.2 searchOnEnterkey: false, //回车执行搜索
图三: 开启search后,效果

3、开启列选择,展示指定列数据
3.1 showColumns: true, //开启列选择
3.2 <table id="table" data-show-columns="true"></table>,添加data-show-columns="true"属性
图四: 开启列选择

4、前端代码展示,如果有看不懂的可以私信小编
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<script src="http://www.itxst.com/package/bootstrap-table-1.14.1/jquery-3.3.1/jquery.js"></script>
<link href="http://www.itxst.com/package/bootstrap-table-1.14.1/bootstrap-4.3.1/css/bootstrap.css" rel="stylesheet" />
<link href="http://www.itxst.com/package/bootstrap-table-1.14.1/bootstrap-table-1.14.1/bootstrap-table.css" rel="stylesheet" />
<script src="http://www.itxst.com/package/bootstrap-table-1.14.1/bootstrap-table-1.14.1/bootstrap-table.js"></script>
<link href="http://www.itxst.com/package/font-awesome/css/font-awesome.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" ></script>
<title>Bootstrap Table入门例子</title>
<style>
.table-demo {
width: 80%;
margin: 30px auto 0px auto;
}
.fixed-table-header {
border-right: solid 1px #ddd;
border-top: solid 1px #ddd;
}
.fixed-table-header table {
border-top: solid 0px #ddd !important;
margin-top:-1px;
}
</style>
</head>
<body >
<div class="table-demo">
<table id="table" data-show-columns="true"></table>
</div>
<script>
//设置需要显示的列
var columns = [{
field: 'Id',
title: '编号'
}, {
field: 'ProductName',
title: '名称'
}, {
field: 'StockNum',
title: '库存'
}];
//bootstrap table初始化数据
$('#table').bootstrapTable({
columns: columns,
data: getData(),
classes: "table table-bordered table-striped table-sm table-dark", //设置表格样式
showColumns: true, //开启列选择功能
height:400,
//******前端分页设置****
pagination:true,
pageNumber:2,
pageSize:10,
pageList:"[10]",
search:true,
searchOnEnterkey:false,
paginationHAlign:"left",
paginationDetailHAlign:"right"
//******前端分页设置****
});
function getData()
{
var data = [];
for (var i = 0; i < 200; i++)
{
var item = {
Id: i,
ProductName: '苹果',
StockNum: '200'
};
data.push(item);
};
return data;
}
</script>
</body>
</html>





















 742
742











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








