1
、概念
js是单线程语言,同一时间只能做一件事。
为了提供执行效率,js
提供了异步机制,让代码可以不受线程限制,跟其他代码同时执行。
js
单线程叫做调用栈,无法实现异步机制,所以
js
将异步代码交给浏览器的
webAPI
处理:
一、 js调用栈执行同步代码,将异步代码交给浏览器的
webAPI
二、webAPI等待异步代码执行的时机,例如定时器等待时间。当异步代码到了应该执行的时机了,
webAPI
将需要 执行的代码放在队列中排队等候执行。
三、
js
调用栈执行完同步代码后,会从队列中拿出一个异步代码执行,执行结束后,继续从队列中拿出异步代码执行最后从队列中获取异步代码执行的过程,会不停的重复执行下去,这个过程,叫做事件循环。
2
、宏任务和微任务
常见的异步代码有定时器、
ajax
、
Promise
的
then
和
catch
、
await
异步代码等待执行的队列,其实有两种,一种是宏队列,一种是微队列。
webAPI
会将这些异步任务分为两种:一种是宏任务,一种是微任务,放入对应的队列中。
3、宏微任务执行机制
js
执行完同步任务后,先获取微队列中的任务执行,将微队列中所有任务执行结束后,再获取宏队列中的任务执行,
将所有宏队列中任务执行结束后,再次到微队列中获取任务执行 这样交替清空微队列和宏队列中的任务
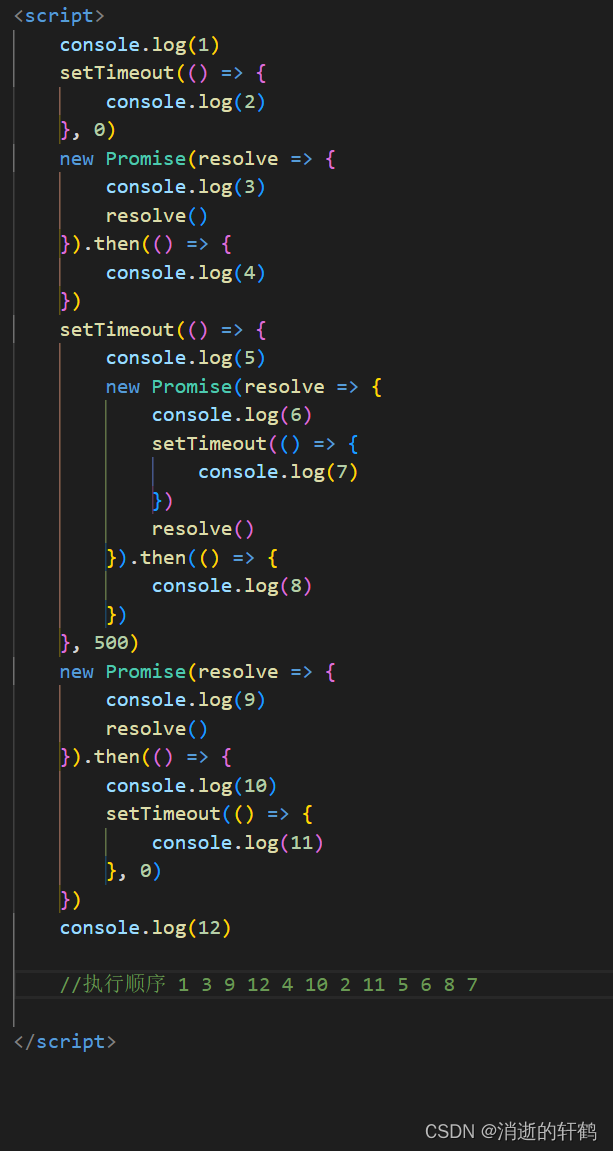
4、练习
console.log(1)
setTimeout(function () {
console.log(2)
}, 0)
new Promise(function (resolve) {
console.log(3)
resolve()
}).then(function () {
console.log(4)
})
console.log(5)
//执行顺序是 1 3 5 4 2






















 692
692











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








