一、在阿里云图标库中加入购物车
选择完成后,

添加至项目,没有就先建一个。

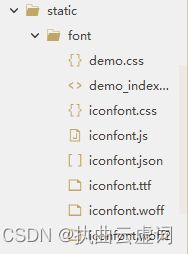
下载到本地,取出zip压缩包的内容,在static新建一个文件夹用来存放

然后打开iconfont.css文件
src: url('~@/static/font/iconfont.woff2?t=1691739961070') format('woff2'),
url('~@/static/font/iconfont.woff?t=1691739961070') format('woff'),
url('~@/static/font/iconfont.ttf?t=1691739961070') format('truetype');
将src的地址前面加上~@/static/font/ ,~@表示src索引,后面是你的文件夹位置。
之后再App.vue中引入
@import "@/static/font/iconfont.css";
注意:“@/” 和;冒号结尾。
最后是使用<i class="iconfont"></i>
i标签 类名iconfont ,内容为阿里图标里的代码 选择复制代码,简化内容填写到i标签中
选择复制代码,简化内容填写到i标签中





















 4418
4418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








