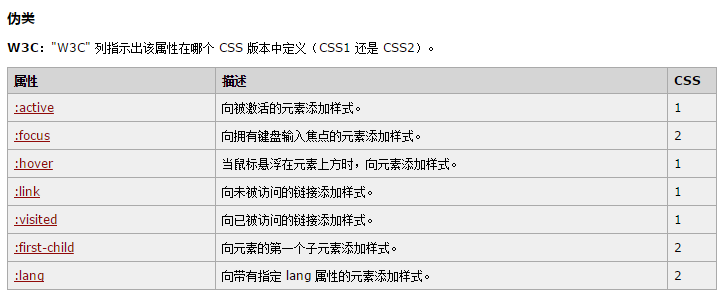
前端经常接触到的伪类比如:link, :visit, :hover, :focus,经常接触到的伪元素比如:before, :after,之前对于伪类和伪元素之间的区别了解的并不多
首先来看伪类 :
css2 对伪类的定义,伪类用于向某些浏览器添加特殊的效果,
css3对伪类的定义,伪类存在的意义在于通过选择器找到那些不存在于DOM树中的信息,以及被常规选择器无法选择到的信息
css3的定义要清晰的多,因为css3对与伪类和伪元素的区分比较明确
css3新增的伪类
p:last-of-type 选择其父元素的最后的一个P元素
p:last-child 选择其父元素的最后子元素(一定是P才行)
p:first-of-type 选择其父元素的首个P元素
p:first-child 选择其父元素的首个p元素(一定是p才行)
p:only-child 选择其父元素的只有一个元素(而且这个元素只能是p元素,不能有其他元素)
p:only-of-type 选择其父元素的只有一个p元素(不能有第二个P元素,其他元素可以有)
选择第几个
p:nth-child(n) 选择其父元素的第N个 刚好是p的元素
p:nth-last-child(n) ..............................................从最后一个子元素开始计数
p:nth-of-type(n) 选择其父元素的n个元素
p:nth-last-of-type(n) ........................从最后一个子元素开始计数
用于input的
:enabled
其次,伪元素
css2对于伪元素的定义集合和伪类一样: 伪元素用于向浏览器设置特殊的效果
css3对于伪元素的定义,伪元素在DOM树中创建了一些抽象的元素,这些元素不存在于html文档中
例如我们经常用于清除浮动的 :after伪元素
需要注意的时,伪元素的使用规范时两个冒号::后跟伪元素的名称,但是css2中的伪元素任然是一个冒号:
所以为了兼容,只有css3新增的伪元素才使用两个冒号,之前的伪元素还是使用一个冒号
新增的伪元素有::selection
最后作总结和区分
1,伪类的本质是弥补选择器的不足,以获取更多的信息
2,伪元素的本质是创建一个不存在与html源码的有内容的容器
3,可以同时使用多个伪类,但是只能同时使用一个伪元素
小tips:
利用伪元素清除浮动:
div:after{
display:block;
content:"";
height:0;
clear:both;
}
display:block是为了让伪元素显示,
content:"",避免显示内容,将内容设置为空
height:0;高度设置为0
clear:both;清除浮动























 285
285

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








