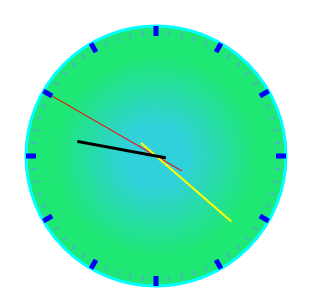
这里简单了利用canvas做了一个时钟,能够实现分针和时针较精确的走动,没有太多难点,重点的是要实现分针和时针走动,角度的计算,笔者在下面进行说明。先看效果图:

颜色单配的比较难看,读者谅解。请看代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box{
width: 300px;
height: 300px;
margin: 0 auto;
margin-top: 100px;
/*border: 1px solid black;*/
}
</style>
</head>
<body>
<div class="box">
<canvas id="canvas" width="300px" height="300px"></canvas>
</div>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext('2d');
run();
setInterval(run,1000);
function run(){
var time = new Date();//获取现在时间
var sec = time.getSeconds();//获取秒
var min = time.getMinutes();//获取分钟
var hour = time.getHours();//获取小时
hour = hour>12 ? hour-12 : hour;
ctx.clearRect(0,0,300,300);
ctx.save();
ctx.beginPath();
ctx.lineWidth = 3;
ctx.arc(150,150,130,0,2*Math.PI);
var color = ctx.createRadialGradient(150,150,30,150,150,100);
color.addColorStop(0.0,"rgb(48, 209, 219)");
color.addColorStop(1.0,"rgb(30, 231, 116)");
ctx.fillStyle = color;
ctx.fill();
ctx.strokeStyle = "aqua";
ctx.stroke();
ctx.restore();
ctx.save();
ctx.translate(150,150);
for(var i=0; i<60; i++){
if(i%5 == 0){
ctx.beginPath();
ctx.moveTo(0,120);
ctx.lineTo(0,130);
ctx.lineWidth = 5;
ctx.strokeStyle = "blue";
ctx.stroke();
ctx.rotate(Math.PI/30);
}else{
ctx.beginPath();
ctx.moveTo(0,120);
ctx.lineTo(0,126);
ctx.lineWidth = 1;
ctx.strokeStyle = "cornflowerblue";
ctx.stroke();
ctx.rotate(Math.PI/30);
}
}
ctx.restore();
//秒针
ctx.save();
ctx.translate(150,150);
ctx.rotate(sec*Math.PI/30);
ctx.beginPath();
ctx.moveTo(0,30);
ctx.lineTo(0,-120);
ctx.lineWidth = 1;
ctx.strokeStyle = "red";
ctx.stroke();
ctx.restore();
//分针
ctx.save();
ctx.translate(150,150);
ctx.rotate(sec*Math.PI/1800 + min*Math.PI/30);//每一秒再分60分,秒针走一刻度,分针要走1/60刻度,sec*(6*Math.PI/180)/60
ctx.beginPath();
ctx.moveTo(0,20);
ctx.lineTo(0,-100);
ctx.lineWidth = 2;
ctx.strokeStyle = "yellow";
ctx.stroke();
ctx.restore();
//时针
ctx.save();
ctx.translate(150,150);
ctx.rotate(min*Math.PI/360 + hour*Math.PI/6);//每一小时走过5个刻度线,60分钟,30deg,分成60份,30deg/60
ctx.beginPath();
ctx.moveTo(0,10);
ctx.lineTo(0,-80);
ctx.lineWidth = 3;
ctx.strokeStyle = "black";
ctx.stroke();
ctx.restore();
}
</script>
</body>
</html>
这里笔者画了一个300*300的画布,在将画布进行旋转的时候,画布会沿着左上角进行转动,所以,笔者在这里将画布移动到想要显示的中心点位置,让图案进行旋转,转出刻度,这里需要用到save()和restore(),确保画布不会发生变动。
秒针走过1秒走了6deg,即6*Math.PI/180。要想实现分针走动,而不是跳动,就需要计算分针在一刻度内走的度数,一刻度走了60秒,所以讲一刻度分了60分,表示1秒钟分针走的度数,即(6*Math.PI/180)/60,再加上分针走的度数就可以让分针准确走动。再来看时针,时针一小时走了5个刻度,30deg,60分钟,所以30deg/60就是时针在一分钟内走的度数,也就是将1小时的角度划分了60份,即Math.PI/360.读者可能会有疑问,问什么不用秒去计算,即Math.PI/21600,将1小时的角度划分了3600份,这是因为用秒计算得到结果太小,是0.00…的小数,偏差较大,无法让时针较准确走动,读者可以自己尝试。理解这些基本原理,读者可以自己设计一个比较精美的钟表,不要像笔者这样看上去不忍直视。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








