目录
第1关:表单元素——文本框
相关知识
一般在网站上填写个人信息的时候,会输入姓名、昵称等信息,这里用到的就是<input>标签。
你可以使用<input>标签来创建一个输入框,使用type属性来指定input元素的类型,使用name属性来规定input元素的名称,它可以对提交到服务器后的表单数据进行标识。
例子如下:
姓名:<input type="text" name="userName"/>
效果如下:
![]()
这里type="text",表示普通文本的输入。
注意:<input type="text"/> 是以 /> 结尾的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<!-- ********* Begin ********* -->
昵称:<input type="text" name="nickName"/>
<!-- ********* End ********* -->
</body>
</html>第2关:表单元素——密码框
相关知识
你可以使用<input>标签来创建一个输入框,使用type属性来指定input元素的类型为密码框,其输入框的值为value属性的值。
例子如下:
密码:<input type="password" name="pwd" value="123456"/>
效果如下:
![]()
可以发现: 密码框的值是以圆点表示的,不会明文显示。
这里type="password",表示密码的输入。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<!-- ********* Begin ********* -->
密码:<input type="password" name="check" value="123"/>
<!-- ********* End ********* -->
</body>
</html>第3关:表单元素——单选框
相关知识
一般在填写个人信息的时候,都会选择性别,只能选择男或女,这里就用到了单选框 。
你可以使用<input type="radio"/>来创建一个单选框,需要注意的是:同一组单选框的name属性的值要一样。
例子如下:
男:<input type="radio" name="sex"/>女:<input type="radio" name="sex"/>
效果如下:
![]()
这里type="radio",表示单选框。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
1. HTML是什么语言?(单选题)<br>
<!-- ********* Begin ********* -->
<p><input type="radio" name="question"/>A:高级文本语言</p>
<p><input type="radio" name="question"/>B:超文本标记语言</p>
<p><input type="radio" name="question"/>C:扩展标记语言</p>
<p><input type="radio" name="question"/>D:图形化标记语言</p>
<!-- ********* End ********* -->
</body>
</html>第4关:表单元素——多选框
相关知识
一般在填写个人信息的时候,都会有选择兴趣爱好,是可以选择多个的,这里就用到了多选框 。
你可以使用<input type="checkbox"/>来创建一个多选框。
需要注意的是:同一组多选框的name属性的值要一样。
例子如下:
<input type="checkbox" name="hobby" />足球 <br><input type="checkbox" name="hobby"/>篮球 <br><input type="checkbox" name="hobby"/>乒乓球
效果如下:

这里type="checkbox",表示多选框。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
休闲方式:<br>
<!-- ********* Begin ********* -->
<p><input type="checkbox" name="relax" />逛街</p>
<p><input type="checkbox" name="relax"/>看电影</p>
<p><input type="checkbox" name="relax"/>宅 </p>
<!-- ********* End ********* -->
</body>
</html>第5关:表单元素——checked属性
相关知识
checked属性
在填写兴趣爱好时,男生基本都喜欢篮球,这时就可以在多选框里默认选择篮球,方便信息的填写,不喜欢的可以不选。
这里在需要添加默认选中的多选框里添加checked属性即可,其默认值为checked。
例子如下:
<input type="checkbox" name="hobby" />足球 <br><input type="checkbox" name="hobby" checked="checked"/>篮球 <br><input type="checkbox" name="hobby"/>乒乓球
效果如下:

需要注意的是:
-
只要有
checked属性就会被默认选中,不管它的值是什么; -
不想被默认选中,不添加
checked属性就可以了。
下面这三种情况都会被选中。
<input type="checkbox" name="hobby" checked="checked"/>足球 <br><input type="checkbox" name="hobby" checked="false"/>篮球 <br><input type="checkbox" name="hobby" checked/>乒乓球
效果如下:

为了规范书写,一般添加checked="checked"就可以了。
checked 属性 与 <input type="checkbox"/> 或 <input type="radio"/> 一起配合使用。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
婚姻状况:<br>
<!-- ********* Begin ********* -->
<p><input type="radio" name="marry" checked="checked"/> 未婚</p>
<p><input type="radio" name="marry"/>已婚</p>
<!-- ********* End ********* -->
</body>
</html>第6关:表单元素——disabled 属性
相关知识
disabled属性
在选择选修课时,热门课程很快就会被选完,后面选课的同学就不能选这门课了。这个该怎么实现呢?
这里在多选框里添加disabled属性即可,它会禁用该input元素,其默认值为disabled。
例子如下:
<input type="checkbox" name="course" disabled="disabled">影视鉴赏 <br><input type="checkbox" name="course">中国语言文学<br><input type="checkbox" name="course">心理学
效果如下:

需要注意的是:
-
只要有
disabled属性就会被禁用,不管它的值是什么; -
不想被禁用,不添加
disabled属性就可以了。
为了规范书写,一般添加disabled="disabled"就可以了。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
难度系数:<br>
<!-- ********* Begin ********* -->
<p><input type="radio" name="degree"/>简单</p>
<p><input type="radio" name="degree"/>中等</p>
<p><input type="radio" name="degree" disabled="disabled"/>困难</p>
<!-- ********* End ********* -->
</body>
</html>第7关:表单元素——label 标签
相关知识
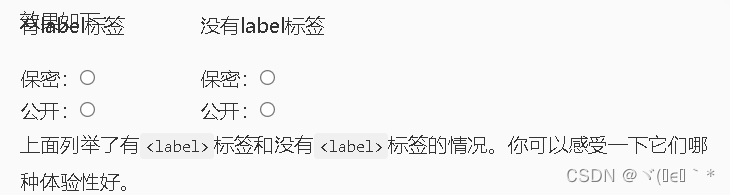
<label>标签的作用主要是提高用户体验性。当点击<label>元素内的文本时,焦点会自动定位到与<label>标签绑定的表单元素上。通俗地说,就是点击文本也能选择表单元素。
需要注意的是:<label>标签的for属性的值要和相应表单元素的id的值相同。这样才能把<label>标签和表单元素绑定到一起。
例子如下:
QQ空间状态:<label for="secret">保密:</label><input type="radio" id="secret" name="state" /> <br><label for="open">公开:</label><input type="radio" id="open" name="state" />
效果如下:

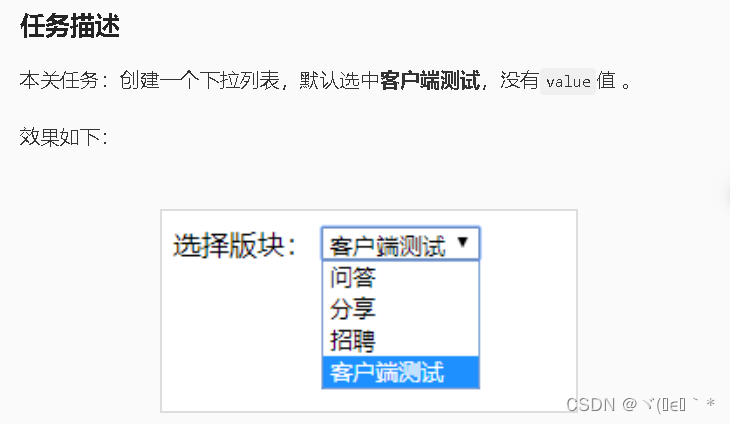
任务描述
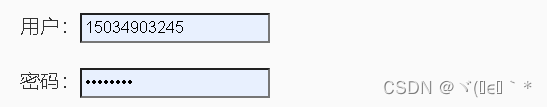
本关任务:实现当点击<label>元素内的文本时,焦点会自动定位到与<label>标签绑定的表单元素上,要求如下:
-
<label>标签的for属性值为user,创建一个文本框,name属性的值为user; -
<label>标签的for属性值为pwd,创建一个密码框,name属性的值为password。
input标签的id注意要和label标签的for属性值一致哦。
注: 属性的先后顺序为:type -- id -- name 。
效果如下:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<!-- ********* Begin ********* -->
<!-- <label>标签的for属性值为user,创建一个文本框,name属性的值为user -->
<label for="user">用户:</label>
<!-- <label>标签的for属性值为pwd,创建一个密码框,name属性的值为password -->
<input type="text" id="user" name="user" /><br>
<label for="pwd">密码:</label>
<!-- 属性的先后顺序为:type -- id -- name -->
<input type="password" id="pwd" name="password" />
<!-- ********* End ********* -->
</body>
</html>第8关:表单元素——下拉列表
相关知识
你可以使用<select>标签用来创建下拉列表,<option>标签定义列表中的可用选项。
例子如下:
<select><option value="apple">苹果</option><option value="banana">香蕉</option><option value="pear">梨</option><option value="apple">菠萝</option></select>
效果如图: ![]()
可以发现: 显示的是第一个<option>标签里面的内容。如果想默认显示第三个<option>里的内容呢?
在要默认显示的<option>里添加selected属性就可以了。
例子如下:
<select><option value="apple">苹果</option><option value="banana">香蕉</option><option value="pear" selected="selected">梨</option><option value="apple">菠萝</option></select>
效果如下:![]()
selected属性的用法和前面介绍的checked属性一样。
为了规范书写,一般添加selected="selected"就可以了。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
选择版块:
<!-- ********* Begin ********* -->
<!-- 默认选中客户端测试,没有value值 -->
<select>
<option>问答</option>
<option>分享</option>
<option>招聘</option>
<option selected="selected">客户端测试</option>
</select>
<!-- ********* End ********* -->
</body>
</html>第9关:表单元素——文本域
相关知识
<textarea>标签可以定义多行的文本输入框。用宽(width)和高(height)来定义输入框的大小,用maxlength来定义文本区域最大能输入的字符数。
例子如下:
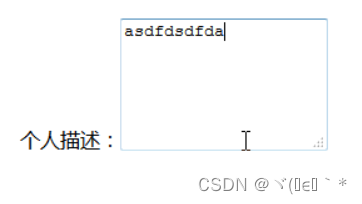
个人描述:<textarea maxlength="10"></textarea>
效果如下:

如何添加宽、高呢?用<style></style>标签包裹,里面填写样式即可。
例子如下:
<style>textarea{width:160px;height:100px;}</style>个人描述:<textarea maxlength="10"></textarea>
效果如下:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- ********* Begin ********* -->
<!-- 本关任务:创建一个文本域,最多能输入的字符数为15。
在<style></style>标签里设置宽度为200px,高度为120px -->
<style>
textarea {
width: 200px;
height: 120px;
}
</style>
</head>
<body>
用一句话描述自己的特点:<textarea maxlength="15"></textarea>
<!-- ********* End ********* -->
</body>
</html>第10关:表单元素——提交按钮
相关知识
你可以使用<input type="submit"/>来创建一个提交按钮,用于向服务器端发送数据。
例子如下:
<input type="submit" value="提交按钮"/>
效果如右:![]()

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<label for="user">用户:</label><input type="text" id="user" name="user"/><br>
<label for="pwd">密码:</label><input type="password" id="pwd" name="password" style="margin-bottom: 10px;"/><br>
<!-- ********* Begin ********* -->
<!-- 创建一个提交按钮,其value值为submit。 -->
<input type="submit" value="submit"/>
<!-- ********* End ********* -->
</body>
</html>第11关:表单元素的综合案例
相关知识
本关是一个综合案例,是对前面所学知识的总结和拓展。
前面学的都是表单元素,这些表单元素都是属于表单的, 用<form></form>标签包裹。
这里需要添加一些简单的样式,让界面更美观、大方。
因为表单有多个表单元素,所以每个元素都要有间距。这里先小小的做个规定:
-
每个表单元素都用
<div></div>标签包裹; -
表单元素里的文本都用
<span></span>标签包裹,对于有<label>标签包裹文本的,就不用<span>标签了; -
input元素需要改变宽和高的添加类.com。
例子如下:
<style>div{margin-bottom: 10px;}.com{width: 200px;height: 30px;}</style><div><span>用户名:</span><input type="text" class="com"/></div><div><span>密码:</span><input type="password" class="com"/></div>
效果如下:

可以把类.com去掉,看一下有什么区别。
任务描述
本关任务:完成一个表单的创建任务。
这里标签要按照规定格式来写,因为有<div>标签,会自动换行,就不用<br>标签了。
属性的先后顺序为: type -- id -- class -- name -- value ,其他需要添加的属性最后写。
其他要求如下:
-
用户名:添加类
.common; -
昵称:添加类
.common; -
性别:
name属性的值为sex,禁用保密;-
男:
<label>标签的for属性的值为male; -
女:
<label>标签的for属性的值为female; -
保密:
<label>标签的for属性的值为other;
-
-
教育程度:添加类
.common,默认选中本科;- 选项有:
高中,中专,大专,本科,硕士,博士,其他;
- 选项有:
-
婚姻状况:
name属性的值为state,默认选中未婚;-
未婚:
<label>标签的for属性的值为single; -
已婚:
<label>标签的for属性的值为married; -
保密:
<label>标签的for属性的值为secret;
-
-
兴趣爱好:
name属性的值为hobby,默认选中看电影;-
踢足球:
<label>标签的for属性的值为football; -
打篮球:
<label>标签的for属性的值为basketball; -
看电影:
<label>标签的for属性的值为film;
-
-
描述自己的特点:添加类
.common,字符最大长度为20; -
提交:添加空
<span></span>,用来占位,添加类.common,value值为提交。
要求:像“用户名、昵称”这些采用<span>标签包裹文本,而‘男、女’这些单选框和多相框采用<label>标签包裹文本。
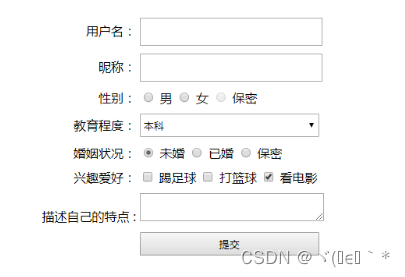
效果如下:

下拉框:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.container{
width: 40%;
margin: 20px auto;
}
.common{
width:230px;
height: 30px;
}
span{
display:inline-block;
width: 150px;
text-align: right;
}
div{
margin-bottom: 10px;
}
</style>
</head>
<body>
<form class="container">
<!--因为有<div>标签,会自动换行,就不用<br>标签了-->
<!-- ********* Begin ********* -->
<div>
<span>用户名:</span>
<input type="text" class="common"/>
</div>
<div>
<span>昵称:</span>
<input type="text" class="common"/>
</div>
<div>
<span>性别:</span>
<input type="radio" id="male" name="sex"/>
<label for="male">男</label>
<input type="radio" id="female" name="sex"/>
<label for="female">女</label>
<input type="radio" id="other" name="sex" disabled="disabled"/>
<label for="other">保密</label>
</div>
<div>
<span>教育程度:</span>
<select class="common">
<option>高中</option>
<option>中专</option>
<option>大专</option>
<option selected="selected">本科</option>
<option>硕士</option>
<option>博士</option>
<option>其他</option>
</select>
</div>
<div>
<span>婚姻状况:</span>
<input type="radio" id="single" name="state" checked="checked"/>
<label for="single">未婚</label>
<input type="radio" id="married" name="state"/>
<label for="married">已婚</label>
<input type="radio" id="secret" name="state"/>
<label for="secret">保密</label>
</div>
<div>
<span> 兴趣爱好:</span>
<input type="checkbox" id="football" name="hobby"/>
<label for="football">踢足球</label>
<input type="checkbox" id="basketball" name="hobby"/>
<label for="basketball">打篮球</label>
<input type="checkbox" id="film" name="hobby" checked="checked"/>
<label for="film">看电影</label>
</div>
<div>
<span>描述自己的特点 :</span>
<textarea class="common" maxLength="20"></textarea>
</div>
<div>
<span></span>
<input type="submit" class="common" value="提交" />
</div>
<!-- ********* End ********* -->
</form>
</body>
</html>






















 1201
1201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










