CSS笔记
目录
一.CSS语法规范:选择器以及一条或多条声明 1
二.CSS代码风格 1
三.CSS基础选择器:选择标签用的 2
四.CSS字体属性 4
五.CSS文本属性 6
六. CSS的引入方式 8
七. Chrome调试工具 9
八. Emmet语法 10
九. CSS复合选择器 10
十.CSS的元素显示 14
十一. CSS的背景 18
十二:综合案例(五彩导航) 21
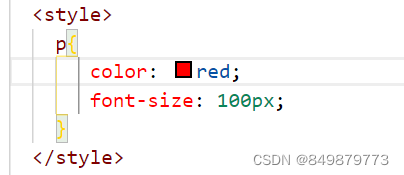
一.CSS语法规范:选择器以及一条或多条声明

P-指
标签,在这时选择器,后面两条为声明,且一般放在head标签里的style标签里面
二.CSS代码风格
1.样式格式书写
①.紧凑型格式
h3 {color: deepink;font-size: 20px;}
②.展开型格式(更好)
h3{
color :pink;
font-size: 20px;
}
2.样式大小写
使用小写字母
3.空格规范:
①属性值前面,冒号后面,保留一个空格
②选择器和大括号中间保留空格
三.CSS基础选择器:选择标签用的
选择器分类:基础选择器和复合选择器
基础选择器是由单个选择器组成
基础选择器包括:1.标签选择器2.类选择器3.id选择器4.通配符选择器
1.标签选择器:指用html标签名作为选择器
①优点:快速为页面中同类型的标签设置统一样式
2.类选择器
①.使用场景:想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器
②.语法:

③.步骤:
一.在style标签里面写下一个类

二.在想要设置的标签里面调用这个类

口诀:样式点定义,结构类(class)调用 一个或多个,开发最常用


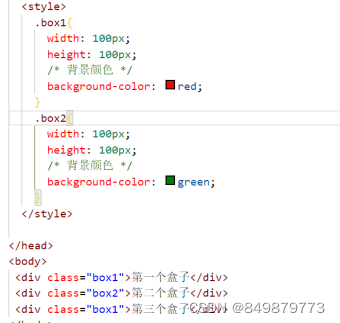
案例:
3.类选择器-多类名
我们可以给一个标签指定多个类名达到更多的选择目的,这些类名都可以选出这个标签
①使用方式
<div class=”red font”> 同时调用两个类名
②使用场景
(1)把一些标签元素相同的样式(共同的部分)放到一个类里面
(2)这些标签都可以调用这个公共的类,然后再调用自己独有的类
4.id选择器
口诀:样式#定义,结构id调用,只能调用一次,别人切勿使用

与class形式基本相同
Id选择器和类选择器区别
①类选择器好比人的名字,一个人可以有多个名字,同意名字也可以被多个人使用
②id选择器好比身份证号码,是唯一的
③类选择器在修改样式中用的最多,id选择器一半用于页面唯一性元素上,经常和JavaScript搭配使用
5.通配符选择器(较为特殊)
目的:选取页面中所有的元素(标签)
*{
Color:red;
}
则所有标签颜色全部改为红色

四.CSS字体属性
CSS Fonts(字体)属性用于定义字体系列,大小,粗细,和文字样式(如斜体)
1.字体系列
CSS用font-family属性定义文本的字体系列
1.在style标签里 选择出要修改的标签
例如: p {font-family:”微软雅黑”;}
2.若同时在后面写出多种字体时候,自动进行判断电脑是否有安装这个字体,若有则按照顺序优先进行使用某一个字体
2.字体大小
CSS用font-size定义字体大小
P{
font-size:20px;
}
1.px(像素)大小是我们网页的最常用单位
2.谷歌浏览器默认文字大小16px
3.可以给body指定整个页面文字的大小
3.字体粗细
CSS用font-weight 属性设置文本字体的粗细
P{
font -weight: bold;
}

注意:一般加粗用700,变细用400,一般不用normal和bold
4.文字样式:一般调整文字倾斜角度
CSS使用font-style属性设置文本的风格
P{
font-style: normal;//变正
}
P{
font-style: italic;//变倾斜
}
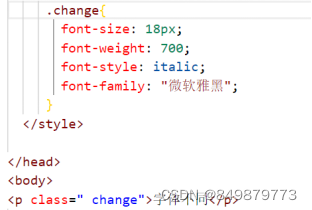
5.符合属性写法

字体属性可以把以上文字样式综合来写,这样可以更节约代码
{
font: font-style font-weight font-size/line-height font-family;
}
注意:1.这样复合时候,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间可以空格隔开
2.不需要设置的属性可以省略,但必须保留font-size和font-family属性,否则font不起作用
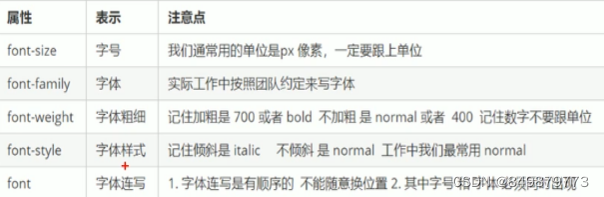
6.总结

五.CSS文本属性
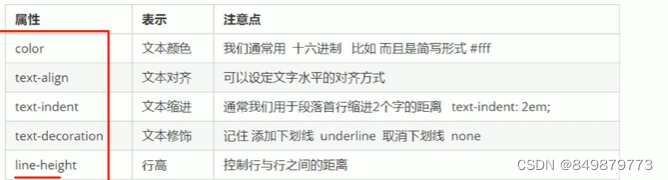
CSS Text(文本)属性可以定义文本的外观,比如文本的颜色,对齐文本,装饰文本,文本缩进,行间距等等
1.文本颜色

2.对齐文本
text-align属性用于设置元素内文本内容的水平对齐方式
语法: text-align: center;//指的是水平居中

3.装饰文本
text-decoration属性规定添加到文本的修饰,可以给文本添加下划线,删除线,上划线等。
语法:
text-decoration: underline; //指的是添加下划线

一般给超链接 a href=的时候会自动加上下划线,此时如果要去掉这个默认下划线
就需要执行text-decoration: none;
4.文本缩进
text-indent属性用来指定文本的第一行的缩进,通常是将段落的首行进行缩进
text-indent 后面跟的是像素大小即缩进的大小
注意:最好用2em来代表缩进大小,此时自动缩进当前元素两个单位的大小距离

5.行间距
line-height属性用于设置行间的距离(行高),可以控制文字行与行之间的距离

例子:{
line-height: 16px; 则行间距为16px,若行间距比字更大则多出来的大小均分给上下间距
}
6.总结

六.CSS的引入方式
1.CSS的三种样式表
按照CSS样式书写的位置(或者引入的方式),CSS样式表可以分为三大类:
①行内样式表(行内式)
②内部样式表(嵌入式)
③外部样式表(链接式)
2.内部样式表
内部样式表式写道html页面内部,式将所有的CSS代码抽取出来,单独放到一个
①.
4.外部样式表
实际开发都是外部样式表,适合于样式比较多的情况,核心是:样式单独写到CSS文件中,之后把CSS文件引入到HTML页面中使用
1.新建一个后缀名为.css的样式文件,把所有代码都放如此文件中
2.在HTML页面中,使用标签引入这个文件
5.引入方式总结

七.Chrome调试工具
chrome浏览器提供了一个非常好用的调试工具,可以调试我们的HTML结构和CSS样式
1.使用调试工具
①Ctrl+滚轮可以放大开发者工具代码大小
②左边是HTML元素结构,右边是CSS样式
③右边CSS样式可以改动数值(左右箭头或者直接输入)和查看颜色
④Ctrl+0复原浏览器大小
⑤如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误
⑥如果有样式但是样式前面有黄色感叹号提示,则是样式属性书写错误
八.Emmet语法
来提高html/css的编写速度,Vscode内部已经集成改语法
1.快宿舍工程HTML结构语法
1.生成标签直接输入标签名按tab键即可,比如div 然后tab键,就可以生成
2.如果想要生成多个相同标签 加上 就可以了,比如 div3就可以快速生成3个div
3.如果有父子级关系的标签,可以用>比如 ul>li 就可以了
4.如果有兄弟关系的标签,用 + 就可以了,比如div+p
5.如果生成带有类名或者id名字的,直接写.demo或者 #two tab就可以了
例如:.center 自动生成一个带有center类的div标签
#banner自动生成一个带有id=banner的div标签
p.center自动生成一个带有center类的p标签
ul>li.center自动生成一个带有center类的li标签并且包含在ul标签里面
6.如果生成的div类名是有顺序的,可以用自增符号¥
例如 .demo$*5

7.如果想要在生成的标签内部写内容可以用{}表示
例如 div{卢本伟牛逼}
div{卢本伟牛逼}*5
2.快速生成CSS样式语法
1.比如w200 按tab可以生成width:200px;
2.比如lh26 按tab可以生成line-height:26px;
3.快速格式化代码
九.CSS复合选择器
1.什么是复合选择器
在CSS中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的
①.复合选择器可以更准确,搞笑的选择目标元素(标签)
②.复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
③.常用的复合选择器包括:后代选择器,子选择器,并集选择器,伪类选择器等等
2.后代选择器(重要)
后代选择器又称为包含选择器,可以选择父元素里面子元素,其写法九十八外层标签写在前面,内层标签写在后面,中间用空格分隔,档标签发生嵌套时,内层标签就成为外层标签的后代
例如:

我们要把ol标签下的li改为粉红色的时候就用后代选择器
ol li{
color: pink;
}
语法规范:
元素1 元素2{样式声明}
上述语法表示选择元素1里面的所有元素2(后代元素)
1.元素1和元素2用空格隔开
2.元素1是父级,元素2是子级,最终选择的是元素2
3.元素2可以是儿子,也可以是孙子等,只要是元素1后代即可

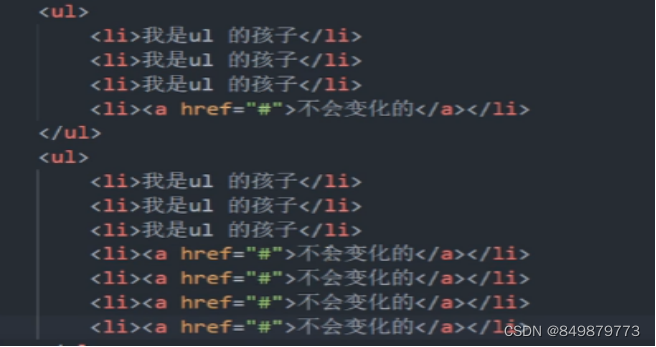
当有多组相同父类名子类名的可以在需要修改的那一组添加一个类,相当于给它增加了一个别名
选择时: .nav li a{}
3.子选择器(重要)
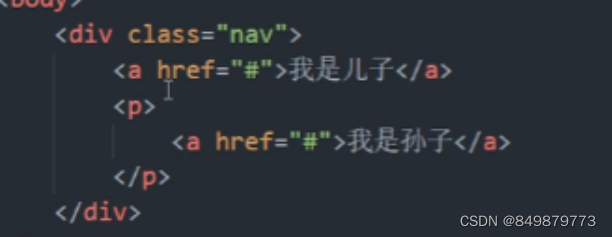
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素,就是亲儿子

这时若为 .nav a的时候会把第一个a和第二个a都选出来
所以用子选择器 .nav>a{}
4.并集选择器(重要)
并集选择器可以选择多组标签,同时为他们定义相同的样式,通常用于集体声明
并集选择器是个选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分
语法:
元素1,元素2{样式声明}
上述语法表示选择元素1和元素2。
例如:
ul,div{样式声明}
div,p,.pig li ul{}
5.伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
伪类选择器书写最大的特点是用冒号(:)表示,比如hover、:first-child
因为伪类选择器很多,比如有链接伪类,结构伪类等,所以这里先给大家讲解常用的链接伪类选择器。
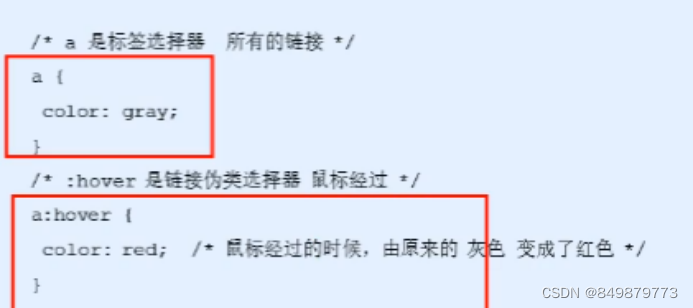
6.链接伪类选择器
a:link /选择所有未被访问的链接/
a:visited /选择所有已被访问的链接/
a:hover /选择鼠标指针位于其上的链接/
a:active /选择活动链接(鼠标按下未弹起的链接)/
一.链接伪类选择器注意事项
1.为了确保生效,请按照LVHA的顺序声明:link-:visted-:hover-:active

二.链接伪类选择器实际工作开发中的写法:
7.focus伪类选择器
:focus伪类选择器用于选取获得焦点的表单元素
焦点就是光标,一般情况类表单元素才能获取,因此这个选择器也主要针对于表单元素来说
语法:input:focus{
background-color: red;
}
8.复合选择器总结

十.CSS的元素显示
1.什么是元素显示模式
作用:更好的布局我们的网页
本质:元素(标签)以什么方式进行显示
例如
HTML元素一般分为块元素和行内元素两种类型
2.块元素
常见块元素
有其中
特点:
1.比较霸道,自己独占一行
2.高度,宽度,外边距以及内边距都可以控制
3.宽度默认是容器(父级宽度)的100%
4.是一个容器及盒子,里面可以放行内或者块级元素
注意:
1.文字类的元素内不能使用块级元素
2.
//p是段落标签,标签主要用于存放文字,因此
里面不能放
3.同理,
-
,h为标题标签,等都是文字类块级标签,里面也不能放其他块级元素
3.行内元素(内联元素)
常见的行内元素有,,,,,,,,等,其中标签是最典型的行内元素,
行内元素特点:
1.相邻行内元素在一行上,一行可以显示多个
2.高,宽直接设置是无效的
3.默认宽度就是它本身内容的宽度
4.行内元素只能容纳文本或其他行内元素
注意:
⚪链接里面不能放链接
⚪特殊情况链接里面可以放块级元素,但是给转换一下块级模式最安全
4.行内块元素
在行内元素种有几个特殊标签----,(表单),(单元格),他们同时具有块元素和行内元素的特点
特点:
1.和相邻行内元素(行内块)在一行上,但他们之间会有空白缝隙,一行可以显示多个(行内元素特点)
2.默认宽度就是他本身的宽度(行内元素特点)
3.高度,行高,外边距以及内边距都可以控制(块级元素特点)
5.元素显示模式总结

6.元素显示模式的转换
特殊情况下,我们需要元素模式的转换,简单理解:一个模式的元素需要另一种模式的特性
比如:想要增加链接的触发范围
⚪转换为块元素:display:block
⚪转换为行内元素:display:inline:
⚪转换为行内块:display:inline-block;
7.案例:简洁版小米侧边栏

8.一个小技巧,单行文字垂直居中的代码
CSS没有给我们提供文字垂直居中的代码,这里我们可以使用一个小技巧来实现
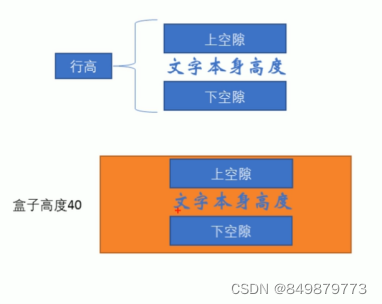
解决方案:让文字的行高等于盒子的高度,就可以让文字在当前盒子内垂直居中
行高:line-height 盒子高度:height
原理:
简单理解:行高的上空隙和下空隙把文字及到中间了,是如果行高小于盒子高度,文字会片上,如果行高大于盒子高度,则文字偏下
十一.CSS的背景
通过CSS背景属性,可以给页面元素添加背景样式
背景属性可以设置背景颜色,背景图片,背景平铺,背景图片及位置,背景图像固定等
1.背景颜色
background-color属性定义了元素的背景颜色,一般情况下默认为transparent(透明),我们也可以手动指定背景颜色为透明色
2.背景图片
些装饰性的小图片或是超大的背景图片,有点事非常便于控制位置(精灵图也是一种运用场景)

3.背景平铺
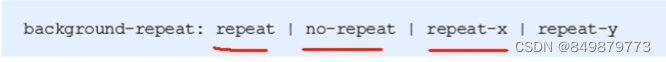
如果需要在HTML页面上对背景图像进行平铺,可以使用background-repeat属性,同时添加背景图片和颜色时,图片会压住颜色

平铺
不平铺
x轴平铺
y轴平铺
4.背景图片位置
利用background-position属性可以改变图片在背景中的位置

参数的以上是:x坐标和y坐标,可以使用方位名词或者,精确单位
center,top,left,bottom,
精确设置:(参数为精确单位)
若参数是精确坐标,那么第一个肯定是x,第二个肯定是y
混合单位:
例如backgr-position: 20px,center;
第一个肯定是x,第二个肯定是y
5.背景图像固定(背景附着)
background-attachment属性设置背景图像是否固定或者随着页面的其余部分滚动
background-attachment后期可以制作视差滚动的效果


6.背景的复合型写法
为了简化背景属性的代码,我们可以将这些属性合并简写在同一个属性background中,从而节约代码量
一般顺序:background:背景颜色,背景图片地址,背景平铺,背景图像滚动,背景图片位置;
7.背景颜色半透明
CSS3为我们提供了背景颜色半透明的效果
background: rgba(0,0,0,0.3);
⚪最后一个参数是alpha透明度,取值范围在(0-1)之间,1的时候不透明
⚪我们习惯把0.3的0省略掉,写为background:rgba(0,0,0,.3)
⚪注意:只是让我们的背景半透明,盒子和里面的内容不会受到影响
8.背景总结






















 1792
1792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








