前言:
现在是数据时代。App的开发,UI的展示,也都是数据的支撑。有数据,但是也的有好的效果展示。下面,我们将进行一个效果,还不错的展示。
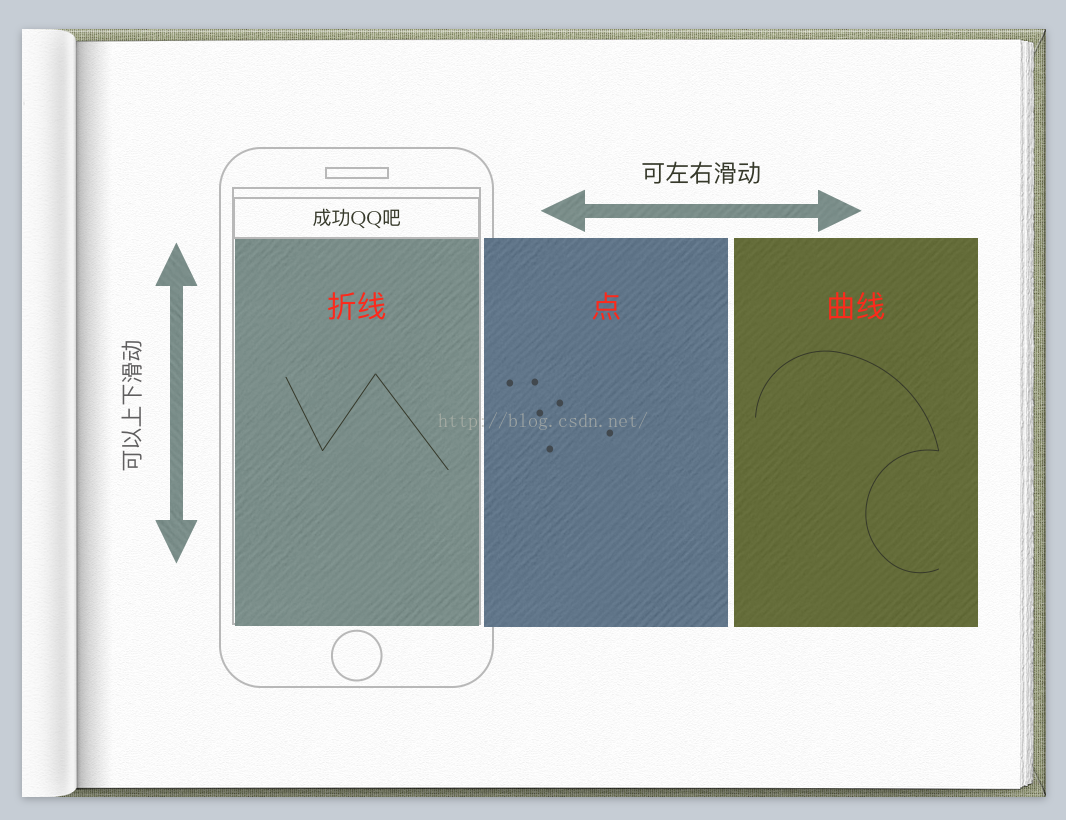
功能介绍:
App的UI界面搭建代码如下:
注释:这里就不做更多的介绍。App 难度不大。项目里面也有注释。
//
// DataCoordinate_ViewController.m
// DataCoordinate
//
// Created by 周双建 on 16/2/29.
// Copyright © 2016年 周双建. All rights reserved.
//
#import "DataCoordinate_ViewController.h"
#import "Coordinate_View.h"
@interface DataCoordinate_ViewController ()<UICollectionViewDataSource,UICollectionViewDelegate,UICollectionViewDelegateFlowLayout,UITableViewDataSource,UITableViewDelegate>
// 主要控件
@property(strong,nonatomic) UICollectionView * CoordinateCollectionView;
@property(strong,nonatomic) UITableView * TableView;
// 总卓标的数据
@property(strong,nonatomic) NSArray * VerticalDataArray;
// 水平数据
@property(nonatomic,strong) NSMutableArray * LevelDataArray;
// 要绘制的数据
@property(nonatomic,strong) NSMutableArray * PointDataArray;
@end
@implementation DataCoordinate_ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.title = @"成功QQ吧";
self.view.backgroundColor = [[UIColor whiteColor] colorWithAlphaComponent:1.0f];
// 初始化数据(竖直)
self.VerticalDataArray = @[@"2.5",@"4.0",@"5.0",@"6.0",@"7.0",@"8.0",@"9.0",@"11.0",@"15.0",@"33.0"];
// 创建水平数据
self.LevelDataArray = [NSMutableArray arrayWithCapacity:0];
for(int i = 1 ;i<10 ;i++){
NSMutableArray * TempArray =[NSMutableArray arrayWithCapacity:0];
[TempArray addObjectsFromArray:@[@"04:00",@"08:00",@"12:00",@"16:00",@"20:00"]];
NSString * TempStr = [NSString stringWithFormat:@"05-0%d",i];
[TempArray insertObject:TempStr atIndex:0];
[self.LevelDataArray addObject:TempArray];
}
NSLog(@"传入前的数据::%@",self.LevelDataArray);
[self createDataPointArray];
// 主要控件的初始化
[self CreateTableView];
// Do any additional setup after loading the view.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
/*
#pragma mark - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {
// Get the new view controller using [segue destinationViewController].
// Pass the selected object to the new view controller.
}
*/
#pragma mark CollectionView 的创建
-(void)CreateCollectionView{
// 设置Cell 的形式。(此处,后期要重写)。
UICollectionViewFlowLayout * FlowLayout = [[UICollectionViewFlowLayout alloc]init];
FlowLayout.scrollDirection = UICollectionViewScrollDirectionHorizontal;
FlowLayout.sectionInset = UIEdgeInsetsMake(-10, 0, 0, 0);
self.CoordinateCollectionView = [[UICollectionView alloc]initWithFrame:CGRectMake(30,0, self.view.bounds.size.width, self.view.bounds.size.height-60) collectionViewLayout:FlowLayout];
self.CoordinateCollectionView.backgroundColor = [[UIColor whiteColor]colorWithAlphaComponent:1.0f];
// 注册collectionView 的cell
[self.CoordinateCollectionView registerClass:[UICollectionViewCell class] forCellWithReuseIdentifier:@"CELL_ZSJ"];
self.CoordinateCollectionView.delegate = self;
self.CoordinateCollectionView.dataSource = self;
}
#pragma mark CollectionView 的代理
// 返回的组数
-(NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView{
return 1;
}
// 每组返回的个数
-(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{
return 6;
}
// cell 的布局
-(UICollectionViewCell*) collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{
UICollectionViewCell * CollectionCell = [collectionView dequeueReusableCellWithReuseIdentifier:@"CELL_ZSJ" forIndexPath:indexPath];
CollectionCell.backgroundColor = [[UIColor redColor]colorWithAlphaComponent:0.9f];
// 初始化主要的View。(所有的操作都在这个上面)。
Coordinate_View * CoordinateView = [[Coordinate_View alloc]initWithFrame:CollectionCell.frame];
CoordinateView.backgroundColor = [[UIColor whiteColor] colorWithAlphaComponent:1.0f];
// 设置绘制图形的类型。有点、折线、贝塞尔曲线。
if (indexPath.row
==2) {
CoordinateView.LineType = BezierType;
}else if (indexPath.row==3){
CoordinateView.LineType = BrokenType;
}else{
CoordinateView.LineType = PointType;
}
// 设置水平数据
[CoordinateView setData:self.LevelDataArray[indexPath.row]];
// 设置绘制数据
[CoordinateView setDataPoint:self.PointDataArray[indexPath.row]];
// 调用,进行绘制
[CoordinateView setNeedsDisplay];
CollectionCell.backgroundView = CoordinateView;
return CollectionCell;
}
// 设置collectionCell 的高度。
-(CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath{
return CGSizeMake(self.view.bounds.size.width, self.view.bounds.size.height-60);
}
// 设置collectioncell 个个cell的偏移量。
-(UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout insetForSectionAtIndex:(NSInteger)section{
return UIEdgeInsetsMake(0,0, 0,0);
}
// 设置collectincell 的间距。
-(CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout minimumInteritemSpacingForSectionAtIndex:(NSInteger)section{
return 0.0f;
}
// 设置 collectioncell的头部和尾部的大小。
-(CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout referenceSizeForHeaderInSection:(NSInteger)section{
return CGSizeMake(0, 0);
}
-(CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout referenceSizeForFooterInSection:(NSInteger)section{
return CGSizeMake(0, 0);
}
#pragma mark tableView
-(void)CreateTableView{
self.TableView = [[UITableView alloc]initWithFrame:CGRectMake(0, 60, self.view.bounds.size.width, self.view.bounds.size.height-124) style:UITableViewStylePlain];
self.navigationController.navigationBar.translucent = NO;
self.TableView.delegate = self;
self.TableView.dataSource =self;
self.TableView.pagingEnabled = YES;
self.TableView.contentInset = UIEdgeInsetsMake(0, 0, 0, 0);
[self.view addSubview:self.TableView];
}
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return 6;
}
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
// 返回tableView 每个cell 的高度(重要)
return self.view.bounds.size.height-60;
}
-(UITableViewCell*)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
UITableViewCell * Cell = [tableView dequeueReusableCellWithIdentifier:@"ID_CELL"];
if (!Cell) {
Cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"ID_CELL"];
Cell.backgroundColor = [UIColor whiteColor];
// 创建主要View,即是 CollectionView
[self CreateCollectionView];
[Cell.contentView addSubview:self.CoordinateCollectionView];
#pragma mark 垂直坐标数据
for (int i =(int)self.VerticalDataArray.count -1 ; i>=0; i--) {
UILabel * VerticalDataArrayLabel = [[UILabel alloc]initWithFrame:CGRectMake(0, i * ((self.view.bounds.size.height- 60)/(self.VerticalDataArray.count+1)), 30, 10)];
VerticalDataArrayLabel.font = [UIFont systemFontOfSize:12];
VerticalDataArrayLabel.text = self.VerticalDataArray[self.VerticalDataArray.count-i-1];
[Cell.contentView addSubview:VerticalDataArrayLabel];
}
// 水线
UIView * Line = [[UIView alloc]initWithFrame:CGRectMake(30, 0, 0.5, self.view.bounds.size.height-110)];
Line.backgroundColor = [[UIColor lightGrayColor]colorWithAlphaComponent:0.3];
[Cell.contentView addSubview:Line];
// 平线
UIView * LineTwo = [[UIView alloc]initWithFrame:CGRectMake(0, self.view.bounds.size.height-110, 30, 0.5)];
LineTwo.backgroundColor = [[UIColor lightGrayColor]colorWithAlphaComponent:0.3];
[Cell.contentView addSubview:LineTwo];
}
return Cell;
}
#pragma mark 创造数据
-(void)createDataPointArray{
self.PointDataArray = [NSMutableArray arrayWithCapacity:0];
for(int i = 0 ;i< 6 ;i++){
NSMutableArray * TempPointArray = [NSMutableArray arrayWithCapacity:0];
for (int i= 0; i<6; i++) {
int x_point = arc4random()%100 + 30;
int y_point = arc4random()%200+50;
NSMutableDictionary * PointDict = [NSMutableDictionary dictionaryWithCapacity:0];
[PointDict setObject:@(x_point) forKey:@"x"];
[PointDict setObject:@(y_point) forKey:@"y"];
[TempPointArray addObject:PointDict];
}
[self.PointDataArray addObject:TempPointArray];
}
}
@end
重点代码:(友情提示:这里必须看)。
//
// Coordinate_View.m
// DataCoordinate
//
// Created by 周双建 on 16/2/29.
// Copyright © 2016年 周双建. All rights reserved.
//
#import "Coordinate_View.h"
@interface Coordinate_View(){
@private
// 水平坐标数据
NSMutableArray * KLevelDataArray;
// 绘制数据
NSMutableArray * KPointArray;
}
@end
@implementation Coordinate_View
/*
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
*/
- (void)drawRect:(CGRect)rect {
// 获取上下文,进行绘制
CGContextRef ContextRef = UIGraphicsGetCurrentContext();
// 开始绘制
CGContextBeginPath(ContextRef);
// 设置画笔
CGContextSetLineWidth(ContextRef, 1);
// 画线端点的样式
CGContextSetLineCap(ContextRef, kCGLineCapSquare);
// 线的颜色
CGContextSetStrokeColorWithColor(ContextRef, [UIColor lightGrayColor].CGColor);
for (int i =0 ; i<11; i++) {
CGContextMoveToPoint(ContextRef, 0,i*self.frame.size.height/11);
CGContextAddLineToPoint(ContextRef,self.frame.size.width-10,(self.frame.size.height/11)*i);
CGContextStrokePath(ContextRef);
}
// 设置线的宽度
for (int i= 0; i< 6; i++) {
CGFloat lengths[] = {5,5};
CGContextSetLineDash(ContextRef, 0, lengths, 2);
CGContextMoveToPoint(ContextRef, i*self.frame.size.width/6, self.frame.size.height-50);
CGContextAddLineToPoint(ContextRef, i*self.frame.size.width/6,0);
CGContextStrokePath(ContextRef);
}
// 数据
for (int i = 0 ; i<KLevelDataArray.count; i++) {
UILabel * LevelLabel= [[UILabel alloc]initWithFrame:CGRectMake(i*((self.bounds.size.width)/KLevelDataArray.count)-15, self.bounds.size.height-45, 40, 10)];
LevelLabel.text = KLevelDataArray[i];
LevelLabel.textColor = [[UIColor blackColor] colorWithAlphaComponent:0.5];
LevelLabel.font = [UIFont systemFontOfSize:12];
[ self addSubview:LevelLabel];
}
// 进行绘图
switch ((int)self.LineType) {
case PointType:{
// 点
CGContextSetStrokeColorWithColor(ContextRef, [UIColor blueColor].CGColor);
for (int i =0 ; i< KPointArray.count; i++) {
CGContextAddArc(ContextRef,[KPointArray[i][@"x"]floatValue], [KPointArray[i][@"y"]floatValue], 3, 0, M_1_PI, 6);
CGContextFillPath(ContextRef);
}
}
break;
case BezierType:{
// 贝塞尔
CGContextSetLineCap(ContextRef, kCGLineCapSquare);
CGContextSetStrokeColorWithColor(ContextRef, [UIColor blueColor].CGColor);
CGContextMoveToPoint(ContextRef, 20 , 200);//设置Path的起点
for (int i =0 ; i< KPointArray.count; i++) {
CGContextAddQuadCurveToPoint(ContextRef,[KPointArray[i][@"x"]floatValue], [KPointArray[i][@"y"]floatValue], [KPointArray[KPointArray.count-1][@"x"]floatValue], [KPointArray[KPointArray.count-1][@"y"]floatValue]);//设置贝塞尔曲线的控制点坐标和终点坐标
}
CGContextStrokePath(ContextRef);
}
break;
case BrokenType:{
// 折线
CGContextSetLineCap(ContextRef, kCGLineCapSquare);
CGContextSetStrokeColorWithColor(ContextRef, [UIColor redColor].CGColor);
CGContextMoveToPoint(ContextRef, 20 , 200);//设置Path的起点
for (int i =0 ; i< KPointArray.count; i++) {
CGContextAddLineToPoint(ContextRef, [KPointArray[i][@"x"]floatValue], [KPointArray[i][@"y"]floatValue]);
}
CGContextStrokePath(ContextRef);
}
break;
default:
break;
}
}
-(void)setData:(NSMutableArray*)LevelDataArray{
KLevelDataArray = LevelDataArray;
NSLog(@"我的数据:%@",LevelDataArray);
}
-(void)setDataPoint:(NSMutableArray*)PointArray{
KPointArray = PointArray;
NSLog(@"我的数据点数:%@",KPointArray);
}
@end























 1168
1168

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








