做MIS端或者APP,上传图片,利用的是饿了么组件库里面的上传文件,为了用户体验度好一点 当达到要求上传图片的上限时隐藏上传按钮,清除图片显示按钮 效果图如下:

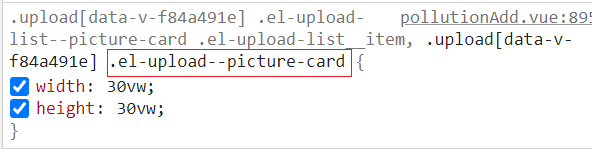
首先F12找到上传图片按钮的class名称为
接下来给上传图片的组件绑定一个class名

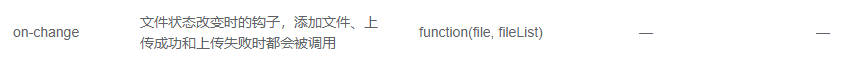
并且要给该组件添加on-change属性

在这里插入代码片
```<div class="upload">
<el-upload
ref="upLoad"
:class="{hide:hideUploadEdit}"
action=""
accept="image/*"
multiple
list-type="picture-card"
:on-change="handleEditChange"
:http-request="uploadImg"
>
<em slot="default" class="el-icon-plus" />
<div slot="file" slot-scope="{file}">
<img
class="el-upload-list__item-thumbnail"
:src="file.url"
alt=""
@click="handlePictureCardPreview(file)"
>
<span
class="removeImg"
@click="handleRemove(file)"
>
<i class="el-icon-close" />
</span>
</div>
</el-upload>
设置hideUploadEdit的初始值为false

找到饿了么组件on-change 事件,当上传的照片个数是达到规定的图片数量,hideUpload 变为true
// 图片数量大于五 变量为true 控制隐藏上传按钮
handleEditChange(file, fileList) {
this.hideUploadEdit = fileList.length >= 5
console.log(' fileList.length: ', fileList.length)
},
当照片要删除的时候
```xml
// 删除显示图片
handleRemove(file) {
let num = 0
this.$refs.upLoad.uploadFiles.map(item => {
if (item.uid === file.uid) {
this.$refs.upLoad.uploadFiles.splice(num, 1)
this.pollutionAddForm.fileList.splice(num, 1)
this.fileCount--
}
num++
})
this.hideUploadEdit = false
},
css代码 向上传组件组件添加一个名为hide的class名
```css
// 隐藏上传按钮
::v-deep .hide .el-upload--picture-card {
display: none;
}





















 193
193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








