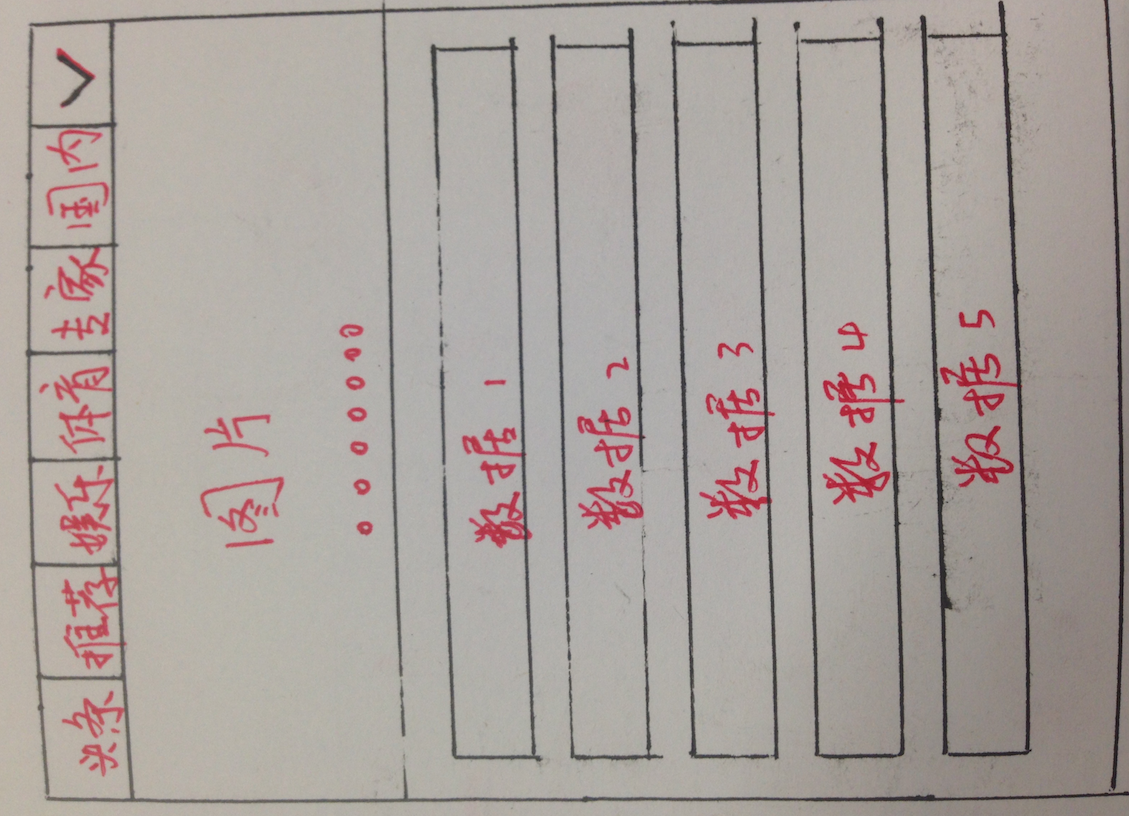
如上图所示:
界面分为页签(HorizontalScrollView)和内容展示(ViewPager)二部分。
每个页签(头条,推荐...)对应一个WebView 。
每个WebView又包涵图片展示区(可以左右滚动查看图片)和数据内容展示区(一个内容集合 类似android的listView)。
内容展示(ViewPager)是支持左右手势来查看上/下一个页签内容 比如在“头条”页签时可以向右滑动切换到"推荐"页签。如果当前对手势事件不做处理,那么WebView的图片展示区的左右手势将失效,它的左右手势已经被 内容展示(ViewPager)处理。
我想到的解决办法是由js告诉界面 WebView的图片展示区的Rect(位置和大小x,y,w,h) 然后 内容展示(ViewPager)在处理手势时如果当前手势是发生在这个Rect中的则将手势控制权交给webview,自己不处理这个手势。
js调用代码如下图:








 本文探讨了在Android应用中,HorizontalScrollView与ViewPager并存时,如何处理JS手势与Android View手势的冲突问题。通过让JS传递WebView内图片展示区的Rect信息给本地代码,然后在ViewPager的手势处理中判断,若手势发生在该区域内,则将控制权交还给WebView,避免手势冲突。目前作者在杭州菲助科技工作,有兴趣合作可联系。
本文探讨了在Android应用中,HorizontalScrollView与ViewPager并存时,如何处理JS手势与Android View手势的冲突问题。通过让JS传递WebView内图片展示区的Rect信息给本地代码,然后在ViewPager的手势处理中判断,若手势发生在该区域内,则将控制权交还给WebView,避免手势冲突。目前作者在杭州菲助科技工作,有兴趣合作可联系。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1888
1888

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








