第一步:本机安装Mongodb,并设置为Windows 服务
1、Mongodb 官网下载地址:http://www.mongodb.org/downloads
2、添加Mongodb 的全局环境变量
3、将Mongodb 设置为Windows 服务,执行如下代码:
mongod -dbpath "C:\Program Files\MongoDB\data" -logpath "C:\Program Files\MongoDB\log\MongoDB.log" -install -serviceName "MongoDB"第二步:切换至Express 项目存储路径,创建项目(ios)
cd C:\express_wrokspace
express ios
第三步:切换至项目(ios)所在文件目录,本地安装关联模块(body-parse、mongoose、ejs)
cd C:\express_wrokspace\ios
cnpm install body-parse #body-parser 用来解析post请求的参数
cnpm install mongoose #monodb 模块
cnpm install ejs #视图模板引擎
第四步:编辑ios 项目中(package.json)文件集成mongoose 模块。在app.js 文件中,创建mongodb 的连接
在package.json 文件中
{
"name": "ios",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"cookie-parser": "~1.4.3",
"debug": "~2.6.9",
"express": "~4.16.0",
"http-errors": "~1.6.2",
"ejs": "~2.6.1",
"morgan": "~1.9.0",
"mongoose": "~5.4.20", #mongodb 模块
"body-parser": "~1.18.3"
}
}在app.js 文件中,添加如下代码:
var mongoose = require('mongoose');
mongoose.connect('mongodb://localhost/blog') //连接本地数据库blog
var db = mongoose.connection;
// 连接成功
db.on('open', function(){
console.log('MongoDB Connection Successed');
});
// 连接失败
db.on('error', function(){
console.log('MongoDB Connection Error');
});添加登入和注册页面
在views 文件中添加login.html和register.html
login.html:
<h1>登录页面</h1>
<div>
<form action="/login" method="post">
<p>
<label for="username">用户名</label>
<input type="text" id="username" name="username" placeholder="用户名">
</p>
<p>
<label for="password">密码 : </label>
<input type="text" id="password" name="password" placeholder="密码">
</p>
<p>
<input type="submit" value="登录">
</p>
</form>
</div>register.html:
<h1>注册页面</h1>
<a href="/login"> 去登录 </a>
<div>
<form action="/register" method="post">
<p>
<label for="username">用户名</label>
<input type="text" id="username" name="username" placeholder="用户名">
</p>
<p>
<label for="password">密码 :</label>
<input type="text" id="password" name="password" placeholder="密码">
</p>
<p>
<label for="age">年龄 :</label>
<input type="text" id="age" name="age" placeholder="年龄">
</p>
<p>
<label for="address">地址 :</label>
<input type="text" id="address" name="address" placeholder="地址">
</p>
<p>
<input type="submit" value="注册">
</p>
</form>
</div>新增models模块
在根路径下新建 models 文件夹。 添加 users.js
// Models/users.js
var mongoose = require('mongoose');
var Schema = mongoose.Schema;
// 声明一个数据集 对象
var userSchema = new Schema({
username: {
type: String,
unique: true
},
password: {
type: String
},
age: Number,
address: String,
createAt: {
type: Date,
default : Date.now()
}
});
// 将数据模型暴露出去
module.exports = mongoose.model('users', userSchema);编写路由
// routes/index.js
var express = require('express');
var router = express.Router();
var User = require('../models/users');
/* /根路径 跳转至login.html */
router.get('/', function(req, res, next) {
res.sendfile('./views/login.html');
});
/* /a 跳转至register.html */
router.get('/a', function(req, res, next) {
res.sendfile('./views/register.html');
});
router.get('/login', function (req, res) {
res.render('login');
});
router.get('/register', function (req, res) {
res.render('register');
});
// 这里的业务逻辑将写在 两个post 路由里
router.post('/login', function (req, res) {
var postData = {
username: req.body.username,
password: req.body.password
};
User.findOne({
username: postData.username,
password: postData.password
}, function (err, data) {
if(err) throw err;
if(data){
res.send('登录成功');
}else{
res.send('账号或密码错误')
}
} )
});
router.post('/register', function (req, res) {
// 获取用户提交的信息
var postData = {
username: req.body.username,
password: req.body.password,
age: req.body.age,
address: req.body.address
};
// 查询是否被注册
User.findOne({username: postData.username}, function (err, data) {
if (data) {
res.send('用户名已被注册');
} else {
// 保存到数据库
User.create(postData, function (err, data) {
if (err) throw err;
console.log('注册成功');
res.redirect('/userList'); // 重定向到所用用户列表
})
}
});
});
// 获取所有用户列表
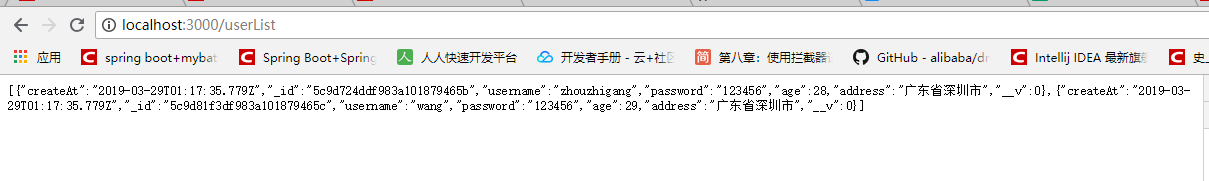
router.get('/userList', function (req, res) {
var userList = User.find({}, function (err, data) {
if (err) throw err;
res.send(data)
});
});
module.exports = router;本项目还需要依赖body-parser模块 (用来解析post请求的参数),编辑package.json
{
"name": "ios",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"cookie-parser": "~1.4.3",
"debug": "~2.6.9",
"express": "~4.16.0",
"http-errors": "~1.6.2",
"ejs": "~2.6.1", #依赖ejs 模块
"morgan": "~1.9.0",
"mongoose": "~5.4.20", #依赖mongoose 模块
"body-parser": "~1.18.3" #依赖body-parser模块
}
}在app.js 文件中,添加如下代码:
// app.js
var bodyParser = require('body-parser')
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false}));项目重新执行安装依赖:cnpm install
整体项目结构,效果展示:



























 821
821











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








