vue项目报错:
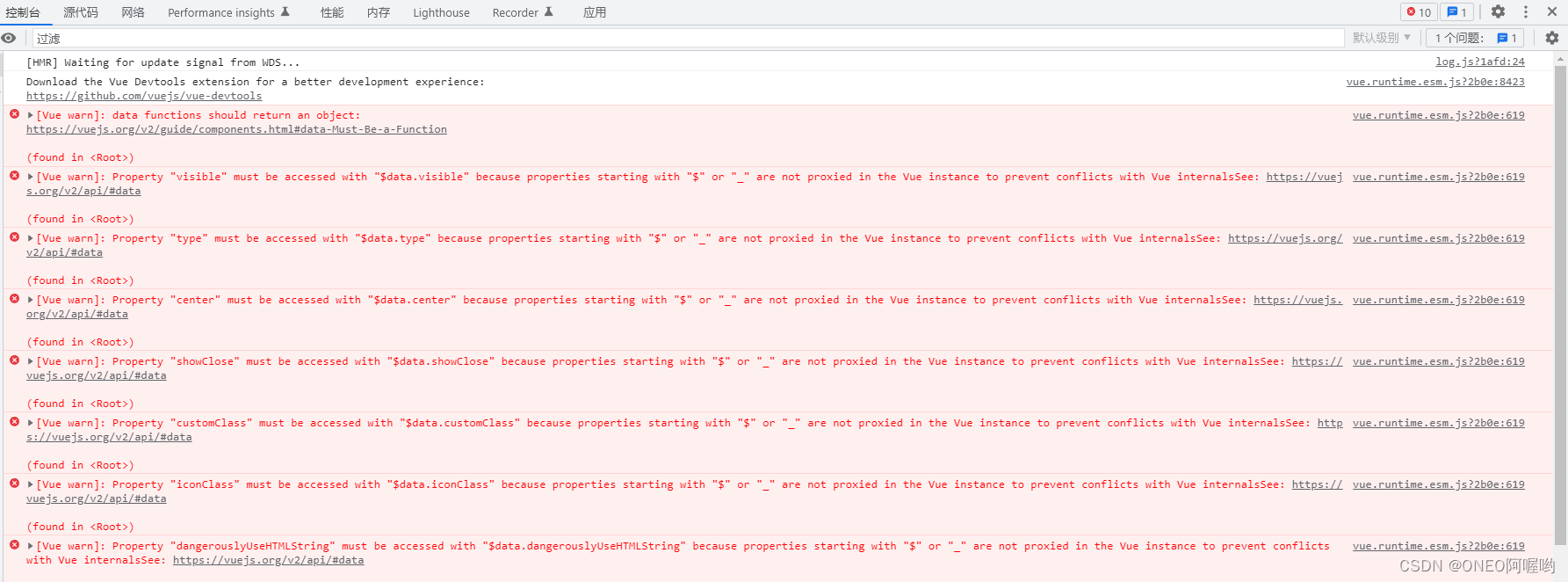
Property "visible" must be accessed with "$data.visible" because properties starting with "$" or "_" are not proxied in the Vue instance to prevent conflicts with Vue internalsSee: https://vuejs.org/v2/api/#data

这种错误一般都是因为传的参数跟方法接受参数类型不符引起
找了一下问题,发现是Element UI里面Message传参格式问题导致
//错误
Message.error(error || 'Has Error')
//正确
Message.error({ message: message.error || "Has Error" })
//或
Message({ type:'error', message: message.error || "Has Error" })Message.error()或Message()接收类型string,而现在message是个对象,所以报错。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








