padding 属性定义元素边框与元素内容之间的空白区域

- padding 属性接受长度值或百分比值,但不允许使用负值。
- 百分百相对的父元素的width值
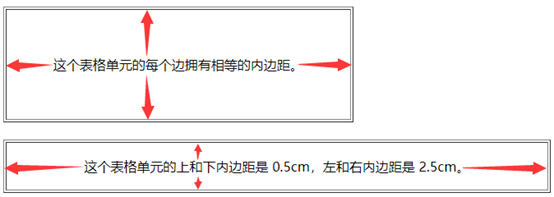
- padding:(一个值)上下左右内边距均为这个值:h1 {padding: 10px;}
- padding:(两个值)第一个值为上下内边距,第二个值左右内边距
- padding:(三个值)第一个值为上内边距,第二个值为左右内边距,第三个值为下内边距。
- padding:(四个值)第一个值为上内边距,第二个值为右内边距,第三个值为下内边距,第四个值为左内边距。(从上开始顺时针转一圈):h1 {padding: 10px 0.25em 2ex 20%;} -> 上:10px、右:0.25em、下:2ex、左:20%内,从上开始顺时针
- padding-top、padding-right、padding-bottom、padding-left 等4个延伸属性
- 内边距会改变父元素的宽度、高度。
解决方法就是如果加了左内边距,就把父元素宽度缩小相应长度,比如我们刚刚增加了50px的左内边距,就把父元素宽度从200px变为150px,就能达到效果啦,其它方向也是一样的,比如加了上内边距就缩小高度。
- 以上操作仅针对块元素,对于内联元素,左右内边距是可以正常使用的,而上下内边距只能延伸背景颜色,并不会把子元素挤到中间。如下图,只是红色背景变了

例子:
<head>
<meta charset="UTF-8">
<title>padding加盒子模型</title>
<style type="text/css">
.outer {
border: 1px solid #3333ff;
margin: 100px;
}
.box {
border: 1px solid #af3333;
margin: 50px;
padding: 100px;
}
.inner {
background-color: #41ffaa;
height: 100px;
padding: 60px;
border: 5px solid red;
margin: 8px;
}
</style>
</head>
<body>
<div class="outer">
<div class="box">
<div class="inner">allen</div>
</div>
</div>
</body>
通过Chrome的F12查看盒子各元素的关系:

- 每个div都是一个盒子
- 以class=”inner”的div为例如上图:内容的区域(比如allen所属区域1251.330*100/宽*高)、内边距padding、边框border、外边距margin的关系。盒子模型就是处理这4者的关系。
- 每个盒子都有内容、内边距、边框、外边距这4个属性
- 如果想看class=”box”的盒子模型,就选中”<div class=”box”>”,然后鼠标分别选中其盒子模型的内容区域、内边距、边框、外边距,看看他们分别属于哪个区域(会以不同颜色区分)





















 3410
3410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








