在css中一个块级元素所占的空间及位置,依次有margin、padding、content决定。margin表示这个块级元素的外边距,通常书上是这么说的。但是这样并不有助于我们来理解外边距的概念,margin我的理解是用来确定块级元素的边界的。
如果margin的值为正值,那么表示这个块级元素的边界向上下左右某个方向拉伸,那么当margin的值为负时,那么这个块级元素的边界就会向内凹。
写个demo测试下:
<html>
<head>
<style type="text/css">
.div1{
width: 200px;
height: 200px;
background-color: blue;
float: left;
}
.div2{
width: 200px;
height: 200px;
background-color: red;
margin-left: 10px;
float: left;
}
.div3{
width: 200px;
height: 200px;
background-color: green;
margin-left: -100px;
float: left;
}
</style>
</head>
<body>
<div class="div1">
</div>
<div class="div2">
</div>
<div class="div3">
</div>
</body>
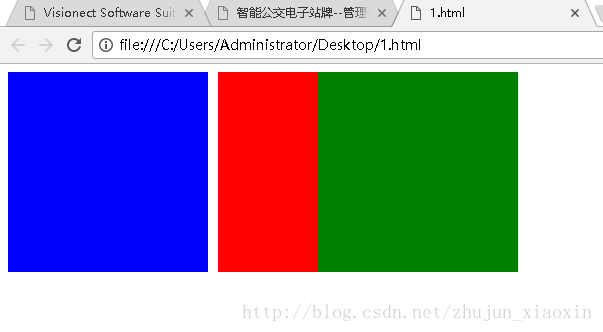
</html>效果如下所示:
这三个div彼此独立,无相互嵌套。第二个div的margin-left为10px说明这个div的边界向左延伸10px。因此,其和第一个div有10px的空白间距。而第三个div的margin-left为-100px。因此,第三个div的边界向内凹100px,因此它的边界在它的中间的位置。因此第二个红色的块有一半被覆盖了,是因为它绿色块的边界在它的中间部分。

对于有嵌套的元素块,也可以类比。想象其边界在哪里,就会明白其为什么会是这样的效果了。




















 1053
1053











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








