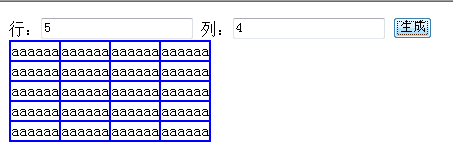
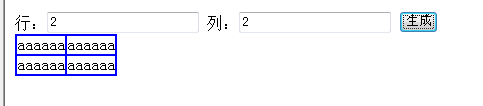
效果如图所示:


完整代码如下:
<html>
<head>
<style type="text/css">
</style>
<title>Document</title>
</head>
<body>
行:<input type="text" id="h"/>
列:<input type="text" id="l"/>
<input type="button" value="生成" onclick="add();"/>
<div id="div1">
</div>
<script type="text/javascript">
function add(){
var h=document.getElementById("h").value;
var l=document.getElementById("l").value;
var tab="<table border='1' bordercolor='blue' cellspacing='0' cellpadding='0'>";
for(var i=0;i<h;i++)
{
tab+="<tr>";
for(var j=0;j<l;j++)
{
tab+="<td>aaaaaa</td>";
}
tab+="</tr>";
}
tab+="</table>";
var divl=document.getElementById("div1");
div1.innerHTML=tab;
}
</script>
</body>
</html>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








