
人工智能程序员 GitHub Copilot,在 Visual Studio 2022 中推出,不过用户必须在主页注册报名,才有机会访问试用。
现在,微软、OpenAI、GitHub 三家联合打造的 AI 编程辅助工具 GitHub Copilot 可用于 Visual Studio 2022 了。

去年 6 月 AI 代码补全工具 GitHub Copilot 上线,该工具可以在 VS Code 编辑器中自动完成代码片段。相比于市面上一些编程辅助工具,Copilot 的上下文理解能力要强大得多。无论是在文档字符串、注释、函数名还是代码主体中,Copilot 都能根据编程者已写出的上下文生成匹配的代码。
GitHub Copilot 是在数十亿行公共代码上训练的,由 OpenAI 开发的全新 AI 系统 OpenAI Codex 提供支持。
先来看一下 Copilot 的主要功能——代码补全的效果。以 TypeScript 语言为例,给出函数名和参数,Copilot 就能自动补全代码。

除了补全函数,Copilot 还能根据注释写出代码。编程者给出一条描述代码逻辑的注释,GitHub Copilot 就能自动生成代码:

自从去年 GitHub Copilot 推出技术预览版以来,官方一直从收集到的反馈中进行改进。好消息是 Copilot 现在可用于 Visual Studio 2022 了。
想必各位用户已经跃跃欲试,希望尽快试验一把。
首先,在安装 Visual Studio 2022 扩展之前,你需要先注册等待列表(waitlist)来获得 GitHub Copilot 技术预览版的访问权限。虽然访问空间有限,但随着服务容量的增加,GitHub 表示会继续在预览版中添加更多的开发人员。
在收到来自 GitHub 的电子邮件后,证明你有访问权限,就可以进入 Visual Studio 2022 ,在 Extensions > Manage Extensions 中搜索 GitHub Copilot。

此时就进入到下载界面,点击 Download,此时界面会提示安装 GitHub Copilot 扩展,选择 Modify 开始安装。
一旦安装完成,重新打开 Visual Studio 2022,系统会提示你已经授权 Visual Studio 使用 GitHub Copilot 服务。此时会弹出一个浏览器窗口,Ctrl-V 粘贴授权代码,点击 Continue,然后授权 GitHub Copilot 插件。
在用户确认已经连接的消息后,你可以关闭浏览器窗口并返回到 Visual Studio。此时应该会看到有关接受遥测条款以成为 GitHub Copilot 技术预览的一部分的提示。如果接受,点击 Yes 继续,之后就可以运行了!
如何使用 GitHub Copilot
一切准备就绪,效果如何呢?
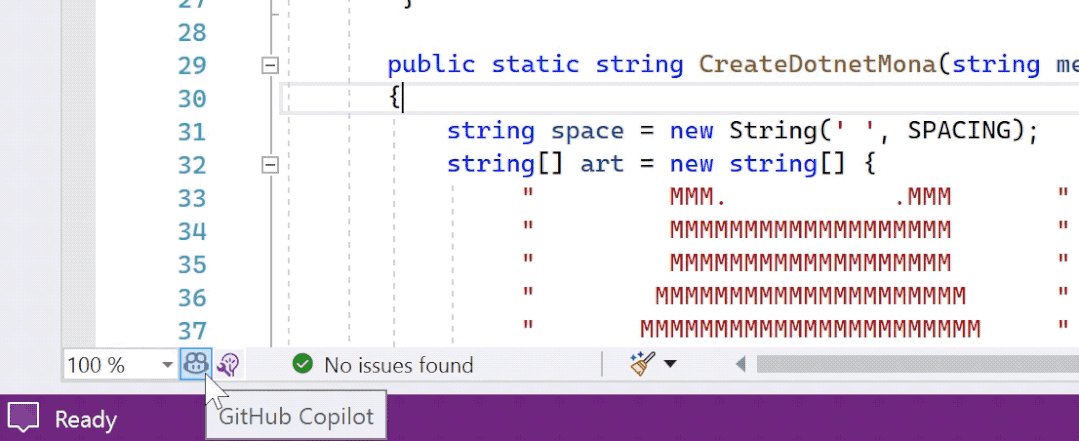
在 Visual Studio 2022 中当你键入时,GitHub Copilot 会自动建议你可能需要的代码。你可以按 Tab 键接受,也可以继续输入忽略建议代码,GitHub Copilot 将根据它认为你在做什么提出更多建议。如果你不需要建议,也可以按 Esc 键完全清除建议。

虽然 GitHub Copilot 将始终显示其最佳建议,但你可以使用 Ctrl+Alt+] 和 Ctrl+Alt+[ 从它生成的多个建议中导航备选方案。
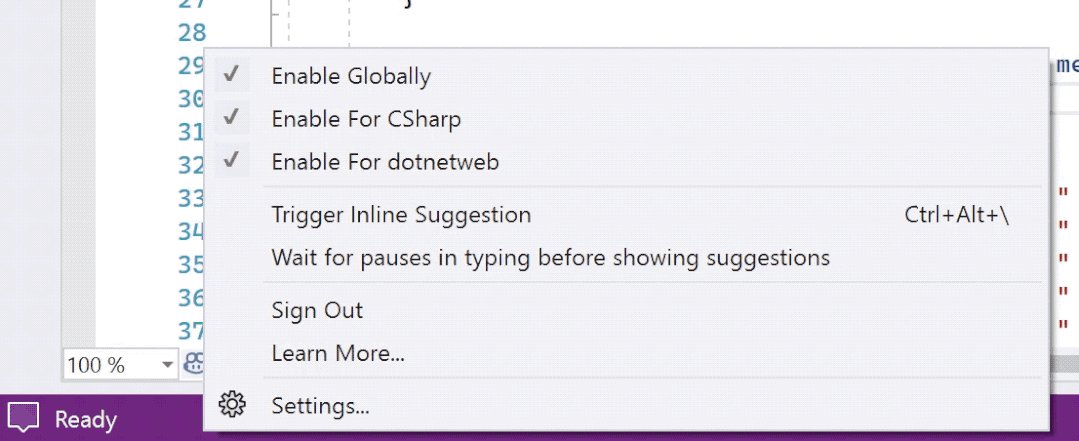
你也可以随时通过单击编辑器窗口底部的 GitHub Copilot 图标来调整 GitHub Copilot 的设置。这允许你控制何时启用扩展,包括为特定解决方案和编程语言启用或禁用它的能力。

不过目前,GitHub Copilot 项目还只是严格的技术预览版,用户可以在主页注册报名,将有机会访问试用。

GitHub Copilot 注册地址:https://github.com/features/copilot/signup
原文链接:
https://github.blog/2022-03-29-github-copilot-now-available-for-visual-studio-2022/






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








