一篇来自前端小白的文章
各位前端大佬好:我是来自逆战班的一名的学员,今天我为大家带来的是css3中关于2D的变形。
如果你还不会2D变形,那你更应该看看这篇文章,学会之后会是一个很炫的skill,最适合在跟女票吵架哄她开心的一种神器哦(PS:虽然我还没有女朋友,哈哈)
关于2D的变形你了解多少呢!下面跟我去看看什么是2D吧!
首先要了解2D变形的属性:transform:" "(我亲切的称它“变形金刚” 官方用语:变形、转变)
transform的属性值有四个:
translate(在平面进行位置的移动);
rotate (在平面进行旋转);
scale (在平面进行缩放);
skew (在平面进行倾斜);
2D的平移:transform:translate(属性值1 ,属性值2);
属性值1:在X轴移动的距离;
属性值2:在Y轴移动的距离;
注:translate可以在不知道宽高的情况下,进行平移居中,参数的设置:如果是正值的情况下:往右往下;如果是负值的情况下:往左往上;
translate可以单独设置X/Y轴的平移:transform: translateY( );transform: translateX( );
opacity:透明属性,属性值:0-1(0完全透明,1不透明)
下面是我做的小demo与大家分享一下:
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 500px;
height: 574px;
margin: 50px auto;
border: 3px solid #ccc;
position: relative;
overflow: hidden;
}
.box .filter {
display: block;
width: 100%;
height: 100%;
position: absolute;
top: 0;
background: #ccc;
opacity: 0;
transition: 2s;
}
.box img {
width: 100%;
height: 100%;
display: block;
transition: 2s;
}
.box h2 {
position: absolute;
color: #fff;
font-size: 30px;
left: 50px;
top: 100px;
transition: 2s;
transform: translateY(-140px);
}
.box p {
position: absolute;
font-size: 20px;
left: 50px;
bottom: 200px;
transition: 2s;
transform: translateY(150PX);
opacity: 0;
}
.box:hover img {
transform: translateY(-20px);
}
.box:hover h2 {
transform: translateY(0);
}
.box:hover P {
transform: translateY(0);
opacity: 1;
}
.box:hover .filter {
opacity: .4;
}
</style>
</head>
<body>
<div class="box">
<img src="./images/3.png" alt="">
<span class="filter"></span>
<h2>Back To December</h2>
<p>I'm so glad you made time to see me. How's life, tell me how's your family? I haven't seen them in a while. You've been good, busier then ever. We small talk, work and the weather Your guard is up and I know why...</p>
</div>
</body>
</html>

因为有添加鼠标滑过效果,下面的是鼠标滑过效果的样子:

下面我们接着看2D的缩放:
2D的缩放:transform:scale(属性值1 ,属性值2);
(0-0.999999)缩小,1为默认值,大于1则是放大;
属性值1:在X轴缩放的比例;
属性值2:在Y轴缩放的比例;
scale也可以单独设置X/Y轴的平移:transform: scaleY( );transform: scaleX( );
transform-origin:属性值1 属性值2;更改一个元素变形的原点:
属性值1:水平方向;
属性值2:垂直方向;
例:transform-origin: center;

例:transform-origin: left top;



缩放demo:
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 640px;
height: 857px;
border: 1px solid red;
margin: 50px auto;
overflow: hidden;
position: relative;
}
.box img {
display: block;
width: 100%;
height: 100%;
transition: 1s;
}
.box h2 {
position: absolute;
width: 550px;
height: 700px;
left: 0;right: 0;
top: 0;bottom: 0;
margin: auto;
border-left: 5px dashed blue;
border-right: 5px dashed blue;
transform: scaleY(0);
transform-origin: left top;
transition: 3s;
}
.box h3 {
position: absolute;
width: 650px;
height: 600px;
left: 0;right: 0;
top: 0;bottom: 0;
margin: auto;
border-top: 5px dashed blue;
border-bottom: 5px dashed blue;
transform: scaleX(0);
transform-origin: right bottom;
transition: 3s;
}
.box:hover img {
transform: scale(.5);
}
.box:hover h2 {
transform: scale(1);
}
.box:hover h3 {
transform: scale(1);
}
</style>
</head>
<body>
<div class="box">
<img src="./images/gril.jpg" alt="">
<h2></h2>
<h3></h3>
</div>
</body>
效果图如下:


2D的旋转:transform:rotate(属性值1 ,属性值2);
属性值1:在X轴旋转的角度(deg);
属性值2:在Y轴旋转的角度(deg);
rotate是没有X/Y轴的设置的,只有顺时针和逆时针方向的旋转。
同scale一致配合transform-origin使用效果更佳:
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 500px;
height: 700px;
margin: 200px auto;
position: relative;
overflow: hidden;
}
.box img {
display: block;
width: 100%;
height: 100%;
}
.br {
position: absolute;
width: 400px;
height: 600px;
border: 4px solid pink;
left: 0;right: 0;
top: 0;bottom: 0;
margin: auto;
transition: 1s;
transform-origin: 0 0;
transform: translateY(-700px) rotate(360deg);
}
.box:hover .br {
transform: translateY(0) rotate(0);
}
</style>
</head>
<body>
<div class="box">
<img src="./images/gril.jpg" alt="">
<div class="br"></div>
</div>
</body>
2D旋转demo


2D的倾斜:transform:skew( );
用法:transform: skew(30deg) 或者 transform: skew(30deg, 30deg);
参数表示倾斜角度,单位deg;
一个参数时:表示水平方向的倾斜角度;
两个参数时:第一个参数表示水平方向的倾斜角度,第二个参数表示垂直方向的倾斜角度。
首先需要说明的是skew的默认原点transform-origin是这个物件的中心点:
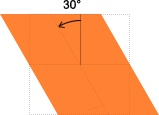
skewX(30deg)如下图:

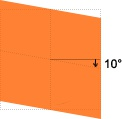
skewY(10deg) 如下图:

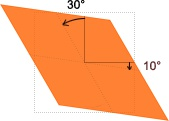
skew(30deg, 10deg) 如下图:

最后:如歌transform有两个功能函数:一定要先写位移(translate),再写旋转(rotate)或缩放(scale)
如果这篇文章对你有所帮助,点个小心心吧,嘿嘿,好了下周再见,see you later





















 5630
5630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








