一 关于HBuilder
去DCloud官网下载最新的Hbuilder.关于Hbuilder的介绍可以去官网看看。
二 新建移动App
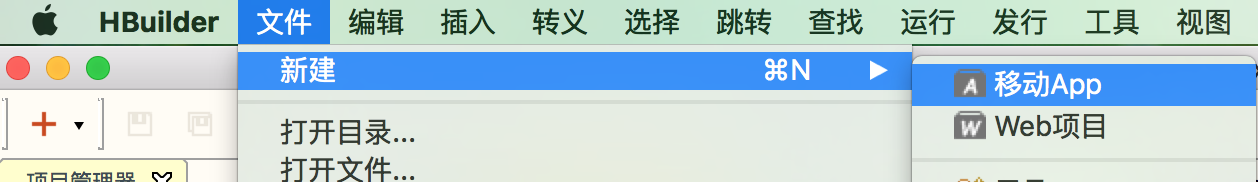
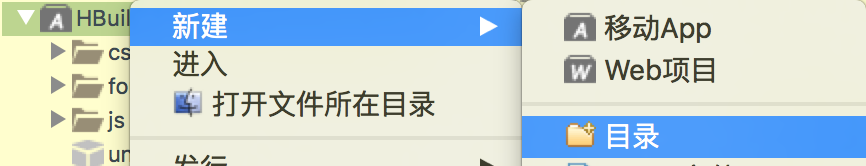
- 打开HBuilder新建移动App项目
文件–>新建–>移动App
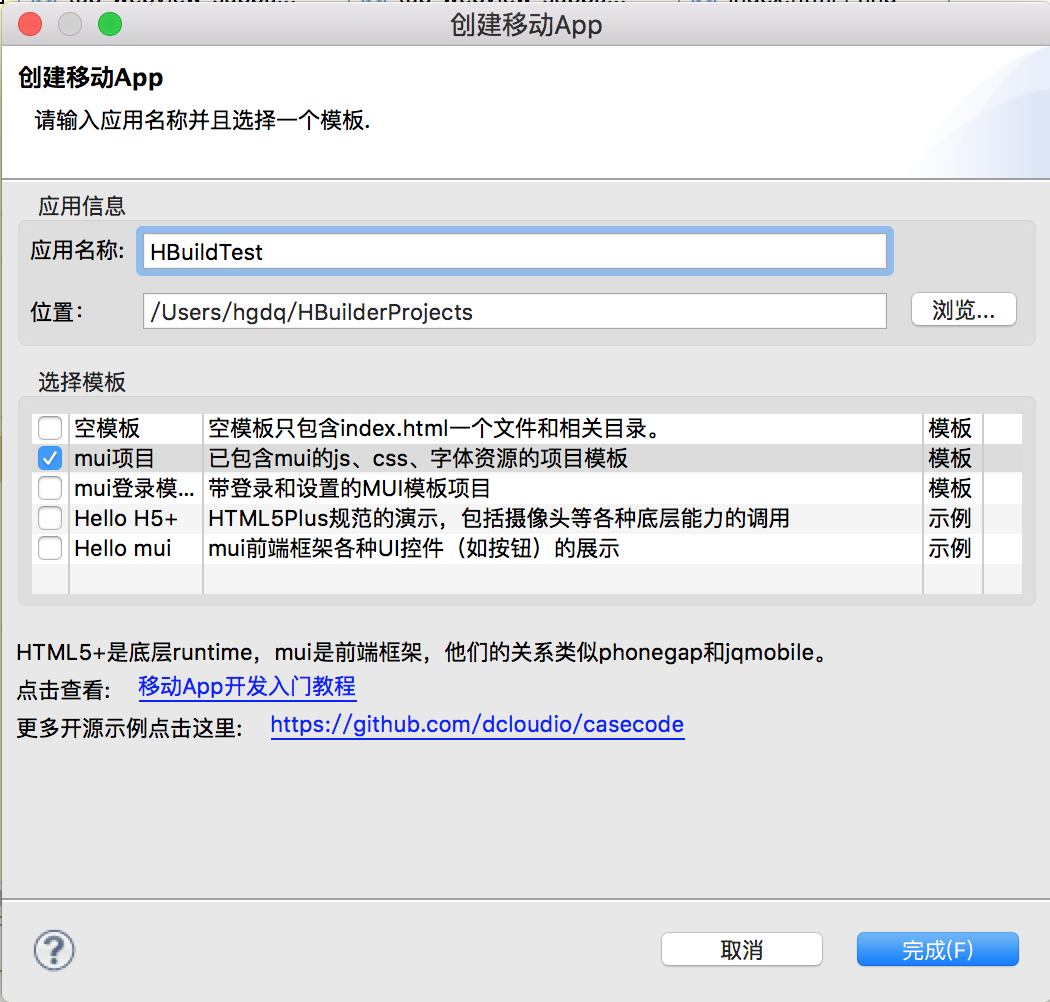
- 勾选mui项目
应用名HbuildTest
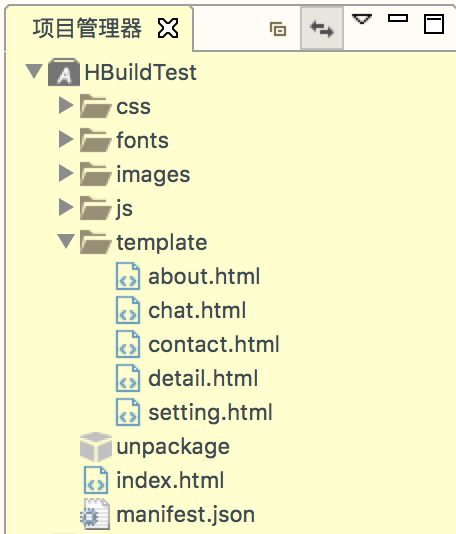
新建template和images目录
新建5个子页面
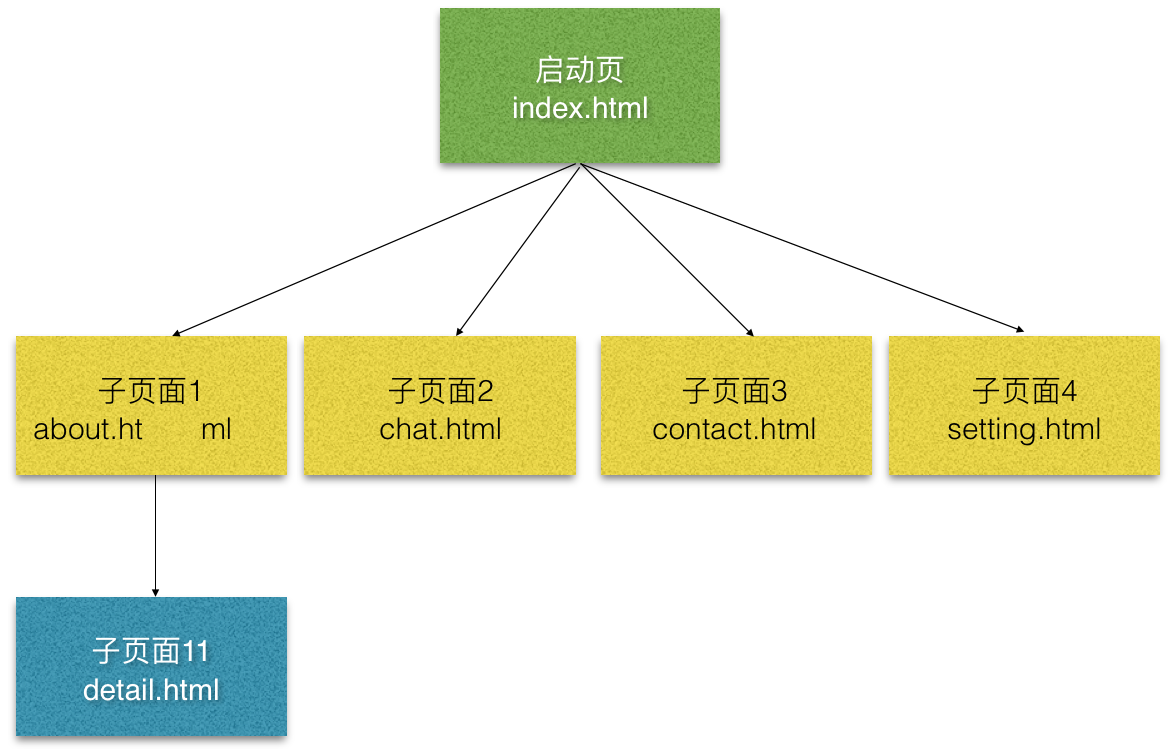
效果图 页面结构
添加子页面
在index.html文件中添加如下代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<link rel="stylesheet" href="css/mui.min.css" />
<link rel="stylesheet" href="css/app.css" />
//mui.min.css和app.css是Hbuilder提供的两个css文件,每个html文件中都需要包含进来
<style>
html,
body {
background-color: #efeff4;
}
</style>
</head>
<body>
<nav class="mui-bar mui-bar-tab">
<a id="defaultTab" class="mui-tab-item mui-active" href="template/about.html">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item" href="template/chat.html">
<span class="mui-icon mui-icon-email"><span class="mui-badge">5</span></span>
<span class="mui-tab-label">消息</span>
</a>
<a class="mui-tab-item" href="template/contact.html">
<span class="mui-icon mui-icon-contact"></span>
<span class="mui-tab-label">通讯录</span>
</a>
<a class="mui-tab-item" href="template/setting.html">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
</nav>
<script src="js/mui.min.js"></script>
<script type="text/javascript" charset="utf-8">
//mui初始化
mui.init();
var subpages = ['template/about.html','template/chat.html', 'template/contact.html', 'template/setting.html'];
var subpage_style = {
top: '0px',
bottom: '51px'
};
var aniShow = {};
//创建子页面,首个选项卡页面显示,其它均隐藏;
mui.plusReady(function() {
var self = plus.webview.currentWebview();
for (var i = 0; i < 4; i++) {
var temp = {};
var sub = plus.webview.create(subpages[i], subpages[i], subpage_style);
if (i > 0) {
sub.hide();
}else{
temp[subpages[i]] = "true";
mui.extend(aniShow,temp);
}
self.append(sub);
}
});
//当前激活选项
var activeTab = subpages[0];
var title = document.getElementById("title");
//选项卡点击事件
mui('.mui-bar-tab').on('tap', 'a', function(e) {
var targetTab = this.getAttribute('href');
if (targetTab == activeTab) {
return;
}
//更换标题
// title.innerHTML = this.querySelector('.mui-tab-label').innerHTML;
//显示目标选项卡
//若为iOS平台或非首次显示,则直接显示
if(mui.os.ios||aniShow[targetTab]){
plus.webview.show(targetTab);
}else{
//否则,使用fade-in动画,且保存变量
var temp = {};
temp[targetTab] = "true";
mui.extend(aniShow,temp);
plus.webview.show(targetTab,"fade-in",300);
}
//隐藏当前;
plus.webview.hide(activeTab);
//更改当前活跃的选项卡
activeTab = targetTab;
});
//自定义事件,模拟点击“首页选项卡”
document.addEventListener('gohome', function() {
var defaultTab = document.getElementById("defaultTab");
//模拟首页点击
mui.trigger(defaultTab, 'tap');
//切换选项卡高亮
var current = document.querySelector(".mui-bar-tab>.mui-tab-item.mui-active");
if (defaultTab !== current) {
current.classList.remove('mui-active');
defaultTab.classList.add('mui-active');
}
});
</script>
</body>
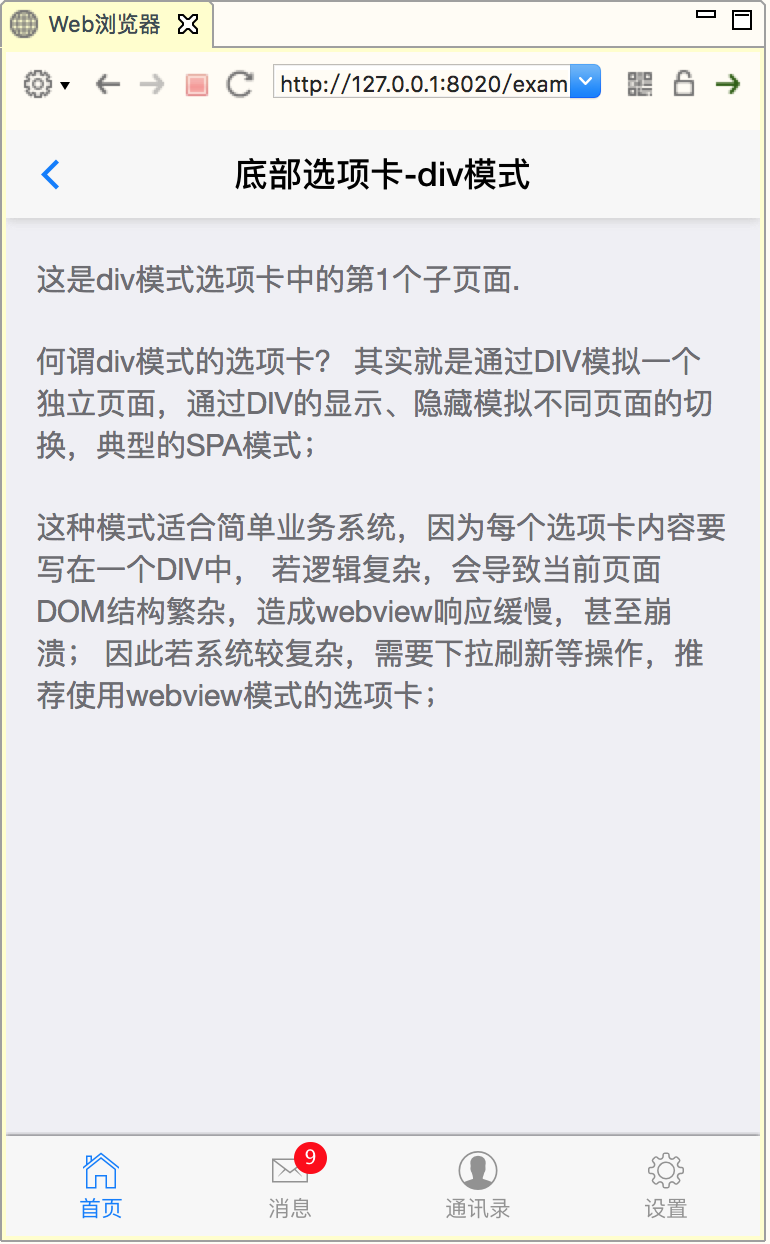
</html>效果图:

和原生的一样,底部的tabBar最多只能放5个,多了就会显示…
为什么这么写

在目录examples/tab-webview-main.html里面找到这个tab-webview-main.html文件,
接下来我们按照这个页面的html文件里面的代码样式新建4个子页面about.html,chat.html, contact.html, setting.html。就有了上面的项目目录结构。在就是按照模板修改,把文件替换为我新建的html文件。就有了上面的代码了。至此项目的基本结构就新建完成了。



























 1260
1260

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








