本节通过学习老孟《Flutter实战入门》。该风格组件需要引用import ‘package:flutter/cupertino.dart’;包。
一、CupertinoActivityIndicator
CupertinoActivityIndicator是ios风格的“加载动画”,动画如图:

代码:
void main() {
runApp(MyCupertinoApp());
}
class MyCupertinoApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return CupertinoApp(
home: new CupertinoActivityIndicator(radius: 30,),//radus属性表示半径
);
throw UnimplementedError();
}
}
二、CupertinoAlerDialog
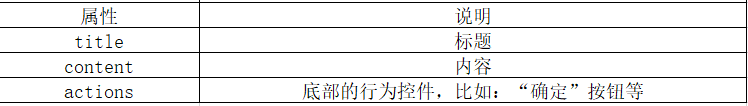
CupertinoAlerDialog 是IOS风格的警告框控件,常用属性如下:

注意:CupertinoAlerDialog 本身不带弹出效果,实现点击按钮弹出CupertinoAlerDialog效果:
代码来源https://blog.csdn.net/peng2hui1314/article/details/107121130
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:path_provider/path_provider.dart';
import 'package:flutter/cupertino.dart';
String _storageDir = '';
void main() {
runApp(MyCupertinoApp());
}
class MyCupertinoApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: DialogPage(),
);
}
}
class DialogPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Demo'),
),
body: Center(
child: RaisedButton(
onPressed: () {
_showDialog(context);
},
child: Text('点击显示弹窗'),
),
),
);
}
}
void _showDialog(widgetContext) {
showCupertinoDialog(
context: widgetContext,
builder: (context) {
return CupertinoAlertDialog(
title: Text('确认删除'),
actions: [
CupertinoDialogAction(
child: Text('确认'),
onPressed: () {
Navigator.of(context).pop();
},
),
CupertinoDialogAction(
child: Text('取消'),
isDestructiveAction: true,
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
},
);
}


三、CupertinoButton
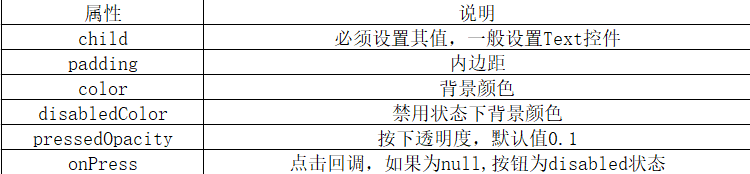
CupertinoButton 是IOS风格的按钮组件,点击没有水波纹效果,属性如下:

import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:path_provider/path_provider.dart';
import 'package:flutter/cupertino.dart';
String _storageDir = '';
void main() {
runApp(MyCupertinoApp());
}
class MyCupertinoApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyCupertinoTest(),
);
}
}
class MyCupertinoTest extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("button"),),
body: Center(
child: CupertinoButton(
child: Text('CupertinoButton'),
onPressed: (){},
color: Colors.yellow,
),
),
);
throw UnimplementedError();
}
}

四、CupertinoSlider
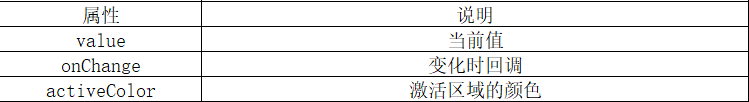
CupertinoSlider是滑动按钮,属性如下:

import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:path_provider/path_provider.dart';
import 'package:flutter/cupertino.dart';
String _storageDir = '';
void main() {
runApp(MyCupertinoApp());
}
class MyCupertinoApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: CupertinoSliderDemo(),
);
}
}
class CupertinoSliderDemo extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _CupertinoSliderDemo();
}
}
class _CupertinoSliderDemo extends State<CupertinoSliderDemo> {
double _value = 3.0;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: CupertinoSlider(
value: _value,
onChanged: (double v) {
setState(() {
print('$v');
_value = v;
});
},
min: 1.0,
max: 10.0,
divisions: 5,
activeColor: Colors.green,
),
)
);
throw UnimplementedError();
}
}

五、CupertionSwitch
CupertionSwitch 是一个开关控制,主要属性:

import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:path_provider/path_provider.dart';
import 'package:flutter/cupertino.dart';
String _storageDir = '';
void main() {
runApp(MyCupertinoApp());
}
class MyCupertinoApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: CupertinoSwitchDemo(),
);
}
}
class CupertinoSwitchDemo extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _CupertinoSwitchDemo();
}
}
class _CupertinoSwitchDemo extends State<CupertinoSwitchDemo> {
bool _value = true;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: CupertinoSwitch(
value: _value,
onChanged: (bool v) {
setState(() {
_value = v;
});
},
activeColor: Colors.green,
),
)
);
throw UnimplementedError();
}
}























 3490
3490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








