这篇帖子主要介绍如何通过Retrofit同时提交图片和参数,例子中结合了Rxjava。
例子是将一幅图片和2个参数传到服务器,服务器返回该图像处理后的二值化结果并显示(公司内部服务器的接口)。其接口调用方式:
/**
* http://image.ideayapai.com/upload?defectType=0&perunit=1
* @param defectType
* @param perunit
* @return
*/
返回的结果是json格式:
{
"ImageCheckUrl": "http://image.ideayapai.com/ImageResult/16-九月-169f3ed42b-e6f9-496b-9725-8720f596d8a633_resultChecked.jpg",
"ImageGrayUrl": "http://image.ideayapai.com/ImageResult/16-九月-169f3ed42b-e6f9-496b-9725-8720f596d8a633_resultGray.jpg",
"DefectType": 0,
"PerUnit": 1,
"CrackWidth": 17.4312,
"Length": 278.5,
"UsedTime": 10,
"Area": 0,
"ResultType": 1
}然后用glide显示结果图片。
1、首先是在gradle里添加依赖
compile 'com.squareup.retrofit2:retrofit:2.1.0'
compile 'com.squareup.retrofit2:converter-gson:2.1.0'
compile 'com.squareup.retrofit2:adapter-rxjava:2.1.0'
compile 'io.reactivex:rxjava:1.1.10'
compile 'io.reactivex:rxandroid:1.2.1'
compile 'com.squareup.picasso:picasso:2.5.2'
compile 'com.github.bumptech.glide:glide:3.7.0'通过gsonformat插件,通过返回数据格式生成一个结果类(PictureModel)
public class PictureModel {
/**
* ImageCheckUrl : http://image.ideayapai.com/ImageResult/16-七月-0840ae4e2b-f1e1-431a-af9e-44abd16dca0c6_resultChecked.jpg
* ImageGrayUrl : http://image.ideayapai.com/ImageResult/16-七月-0840ae4e2b-f1e1-431a-af9e-44abd16dca0c6_resultGray.jpg
* DefectType : 0
* PerUnit : 1
* CrackWidth : 370.463
* Length : 4778.5
* UsedTime : 1.682
* Area : 0
*/
private String ImageCheckUrl;
private String ImageGrayUrl;
private int DefectType;
private int PerUnit;
private double CrackWidth;
private double Length;
private double UsedTime;
private int Area;
public String getImageCheckUrl() {
return ImageCheckUrl;
}
public void setImageCheckUrl(String ImageCheckUrl) {
this.ImageCheckUrl = ImageCheckUrl;
}
public String getImageGrayUrl() {
return ImageGrayUrl;
}
public void setImageGrayUrl(String ImageGrayUrl) {
this.ImageGrayUrl = ImageGrayUrl;
}
public int getDefectType() {
return DefectType;
}
public void setDefectType(int DefectType) {
this.DefectType = DefectType;
}
public int getPerUnit() {
return PerUnit;
}
public void setPerUnit(int PerUnit) {
this.PerUnit = PerUnit;
}
public double getCrackWidth() {
return CrackWidth;
}
public void setCrackWidth(double CrackWidth) {
this.CrackWidth = CrackWidth;
}
public double getLength() {
return Length;
}
public void setLength(double Length) {
this.Length = Length;
}
public double getUsedTime() {
return UsedTime;
}
public void setUsedTime(double UsedTime) {
this.UsedTime = UsedTime;
}
public int getArea() {
return Area;
}
public void setArea(int Area) {
this.Area = Area;
}
}3、新建一个接口文件Api
public interface Api {
/**
* http://image.ideayapai.com/upload?defectType=0&perunit=1
* @param defectType
* @param perunit
* @return
*/
@Multipart
@POST("upload")
Observable<PictureModel> getPictureCheck(@Query("defectType") int defectType, @Query("perunit") double perunit, @Part("file\"; filename=\"image.png\"") RequestBody file);
}
4、书写提交代码
Retrofit retrofit=new Retrofit.Builder()
.baseUrl("http://image.ideayapai.com/")
.addConverterFactory(GsonConverterFactory.create())
.addCallAdapterFactory(RxJavaCallAdapterFactory.create())
.build();
Api phone=retrofit.create(Api.class);
File file=new File(Environment.getExternalStorageDirectory()+"/33.png");
final RequestBody requestFile =
RequestBody.create(MediaType.parse("multipart/form-data"), file);
phone.getPictureCheck(0,1,requestFile)
.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.subscribe(new Subscriber<PictureModel>() {
@Override
public void onCompleted() {
}
@Override
public void onError(Throwable e) {
Log.e("**************", "----------****");
}
@Override
public void onNext(PictureModel pictureModel) {
// String path="http://www.ideayapai.com/Application/Home/View/default/Public/images/dd.jpg";
// Picasso.with(MainActivity.this).load(path).into(res);
Log.i("result",pictureModel.getImageGrayUrl());
//本来是用Picasso的,但是返回的路径里面有中文,显示不了,改用Glide就可以
Glide.with(MainActivity.this).load(pictureModel.getImageGrayUrl()).into(res);
}
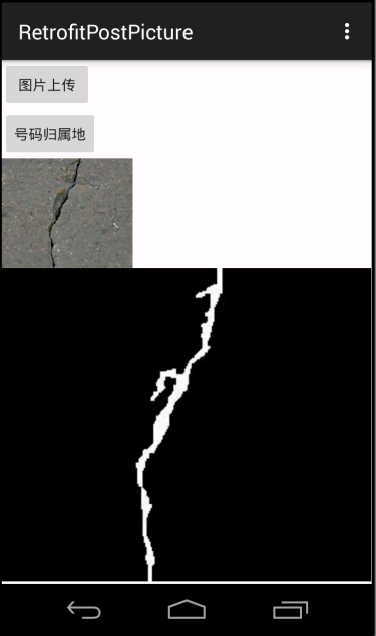
});结果

注意:本次图片存放在sd卡根目录,名称为33.png,服务器的功能是识别裂缝
源码下载:
https://github.com/lovezhupumao/RetrofitPostPicture
























 4738
4738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








