1 列表标签
用于布局
1.1无序列表 (重点)
<ul>标签定义HTML中的无序列表,一般以项目符号呈现列表项,而列表项用标签<li>定义
<ul>
<li>列表项1<li/>
<li>列表项2<li/>
<li>列表项3<li/>
</ul>demo:
<ul>
<a href="#"><li>刘亦菲?</li></a>
<a href="#"><li>蔡依林?</li></a>
<a href="#"><li>杨幂?</li></a>
</ul>

每个列表项之间是没有顺序之分的,每个列表项是并列的
ul中只能嵌套li,p也不行
li里面可以嵌套任何元素,这时候可以放p
无序列表会带有自己的样式属性,在实际使用时,我们用css设置
1.2 有序列表 (理解)
<ol>
<li>列表项1<li/>
<li>列表项2<li/>
<li>列表项3<li/>
</ol><ol>
<a href="#"><li>刘亦菲?</li></a>
<a href="#"><li>蔡依林?</li></a>
<a href="#"><li>杨幂?</li></a>
</ol>

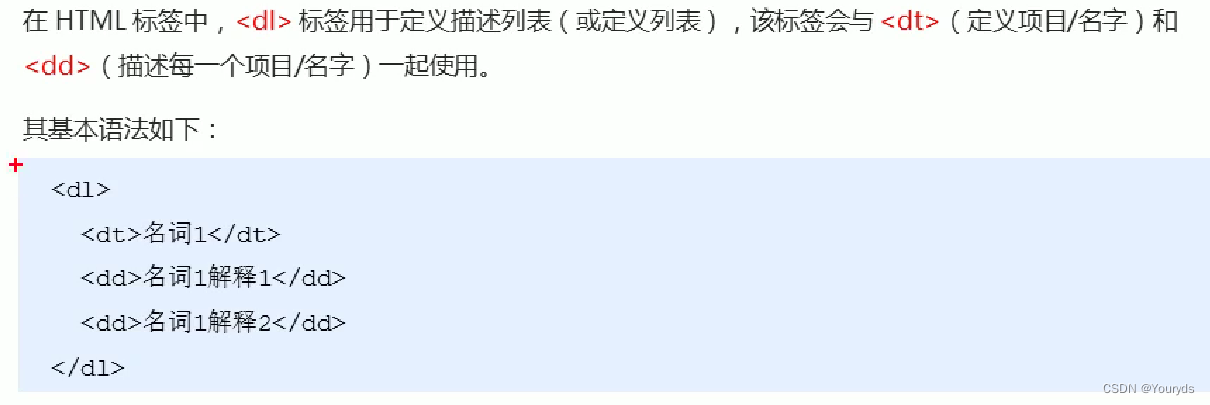
1.3 自定义列表 (重点)


<dl>
<dt>
明星
</dt>
<dd>刘亦菲</dd>
<dd>陈晓东</dd>
<dd>ts</dd>
<dt>
学生
</dt>
<dd> jhl</dd>
<dd> cy</dd>
<dd> cjy</dd>
</dl>
dt和dd属于并列关系
2.表单标签
demo

表单由三部分组成

2.1 表单域
是一个包含表单元素的区域
<form>用来定义,以实现用户信息的传递和收集
<form>可以把他范围内的表单元素信息提交给服务器
<form action="url地址" method="提交方式" name="表单域名称">
各种表单元素控件
</form>
2.2 表单控件(表单元素)
允许用户输入或者选择的内容控件
2.2.1 <input> 单标签!!!
用于收集用户信息

<input type="属性值" />

当单选按钮有相同的name时才可以实现多选一

demo_01
<form action="xxx.php" method="get" name="注册" >
<!-- text文本 -->
账号:<input type="text" name="pwd" value="请输入用户名"> <br>
<!-- 密码框 -->
密码:<input type="password" name="pass"> <br>
<!-- 单选框,当每个单选框里面都有相同的属性时实现多选一-->
性别:男<input type="radio" name="sex" value="男"> 女<input type="radio" name="sex" value="女"> <br>
<!-- 复选框 -->
爱好:吃饭 <input type="checkbox" name="hobby" value="吃饭"> 睡觉 <input type="checkbox" name="hobby" value="睡觉"> <br>
<!-- 定义提交按钮 -->
<input type="submit" value="我要注册">
<!-- 充值按钮可以返回到初始的默认状态 -->
<input type="reset" value="重新填写"> <br>
<!-- 上传文件 -->
<input type="file">
</form>

点击提交后

点击选择文件后

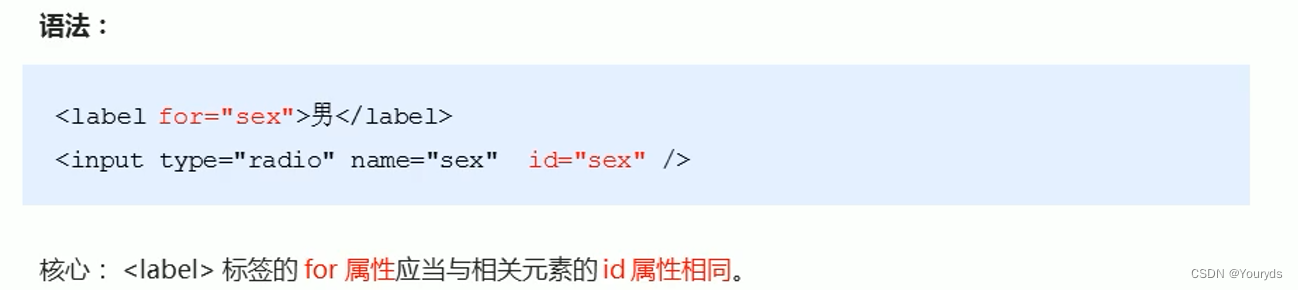
2.2.2. Label标签


demo:
点击用户名,光标直接跳转到输入框中
<form>
<label for="user">用户名:</label> <input type="text" name="user" id="user">
</form>
对于其他的属性也是一样的,比如说单选框,复选框
2.2.3 select 下拉列表


demo:
<label for="daqu">大区:</label>
<select id="daqu">
<option>安徽一区</option>
<option>浙江一区</option>
<option>山东一区</option>
</select>


2.2.4 textarea文本域表单元素


demo:
<form>
<label for="today">今日反馈:</label><br>
<textarea id="today" cols="50" rows="5">
加还是不加
</textarea>
</form>
这里可以写一大段文字
3.综合案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>青春不常在,抓紧谈恋爱</h1>
<table>
<tr>
<td>性别</td>
<td><input type="radio" name="sex" id="man"> <label for="man">男</label>
<input type="radio" name="sex" id="woman"> <Label for="woman">女</Label>
</td>
</tr>
<tr>
<td>生日</td>
<td><select value="请选择年">
<option>2003</option>
</select>
<select value="请选择月">
<option>1月</option>
</select>
<select value="请选择日">
<option>23日</option>
</select></td>
</tr>
<tr>
<td><label for="area">所在地区</label></td>
<td><input type="text" value="北京" id="area"></td>
</tr>
<tr>
<td>婚姻状况</td>
<td><input type="radio" id="NotMarry" name="m"> <label for="NotMarry">未婚</label>
<input type="radio" id="Marry" name="m"> <label for="Marry">已婚</label>
<input type="radio" id="HadMarry" name="m"> <label for="HadMarry">离婚</label>
</td>
</tr>
<tr>
<td><label for="study">学历</label></td>
<td><input type="text" id="study" value="大班"></td>
</tr>
<tr>
<td>喜欢的类型</td>
<td>
<input type="radio" name="like" id="sexy"> <label for="sexy">骚的</label>
<input type="radio" name="like" id="cute"> <label for="cute">可爱的</label>
<input type="radio" name="like" id="strong"> <label for="strong">年轻有力的</label>
<input type="radio" name="like" id="uncle"> <label for="uncle">大叔</label>
<input type="radio" name="like" id="all"> <label for="all">来者不拒</label>
</td>
</tr>
<tr>
<td>
<label for="self_introduction">自我介绍</label>
</td>
<td>
<textarea value="自我介绍">
</textarea>
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="免费注册">
</td>
</tr>
<tr>
<td colspan="2">
<a href="#">我是会员立即登录</a>
</td>
</tr>
<tr>
<td colspan="2" rowspan="4">
<h3>我承诺</h3>
<ui>
<li>年满18岁,单身</li>
<li>抱着严肃的态度</li>
<li>真诚的寻找另一半</li>
</ui>
</td>
</tr>
</table>
</body>
</html>




















 4326
4326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








