目录
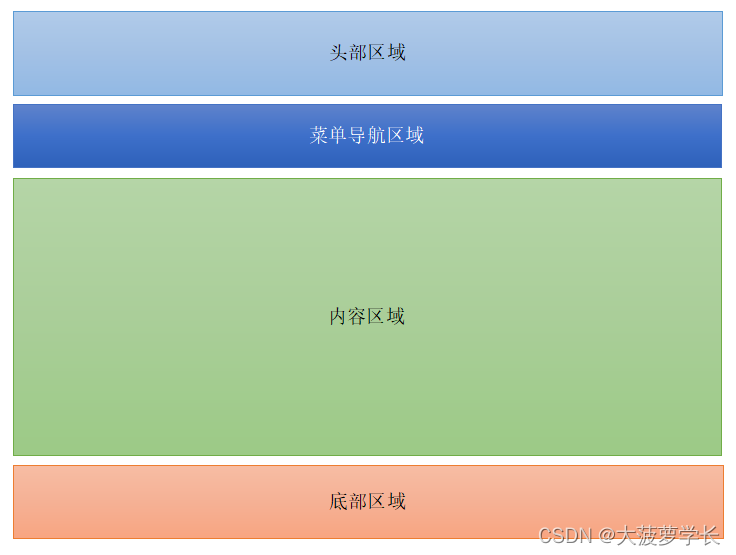
CSS网页布局区域有头部区域,菜单导航区域,内容区域和底部区域

头部区域
头部区域位于整个网页的顶部,一般用于设置网页的 logo和标题等等。
.header {
background-color: #f28f16;
padding: 40px;
text-align: center;
}菜单导航区域
菜单导航区域包含一些链接,以引导用户浏览其他页面。
.topnav {
overflow: hidden;
background-color: rgb(7, 245, 130);
}
.topnav a {
float: left;
display: block;
color: #ebf5f4;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.topnav a:hover {
background-color: rgb(246, 250, 249);
color: black;
}内容区域
内容区域包含多种区域形式,包括一列,两列,三列的形式,同时也创建相等和不相等的列的形式。
创建相等的列(以四列为例)
.column {
float: left;
width: 25%;
}
.row:after {
content: "";
display: table;
clear: both;
}
@media screen and (max-width: 600px) {
.column {
width: 100%;
}
}创建不相等的列(以三列为例)
.column {
float: left;
padding: 10px;
}
.column.side {
width: 25%;
}
.column.middle {
width: 50%;
}
.row:after {
content: "";
display: table;
clear: both;
}
@media screen and (max-width: 600px) {
.column.side, .column.middle {
width: 100%;
}
}底部区域
底部区域在网页的最下方,一般包含版权信息和联系方式等等。
.footer {
background-color: #1685ca;
padding: 10px;
text-align: center;
}























 98
98











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








