场景说明
在使用列表List的应用中,可以滑动列表项ListItem显示快捷菜单,快速完成对列表项的操作。List垂直布局时滑动操作支持左滑和右滑。
效果呈现
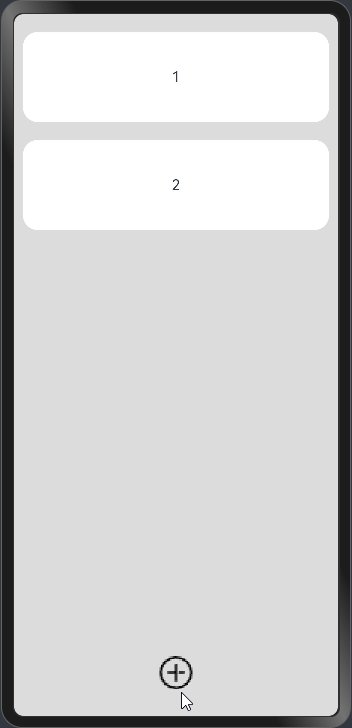
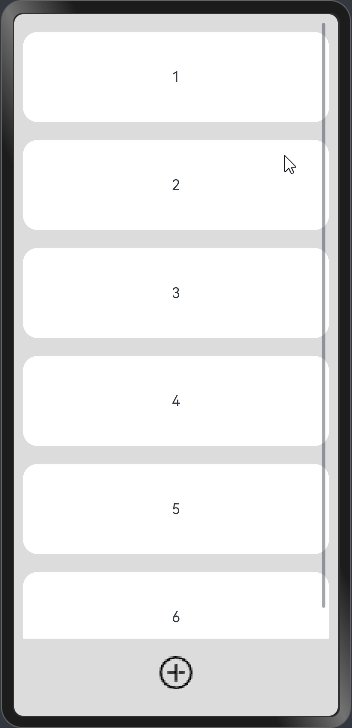
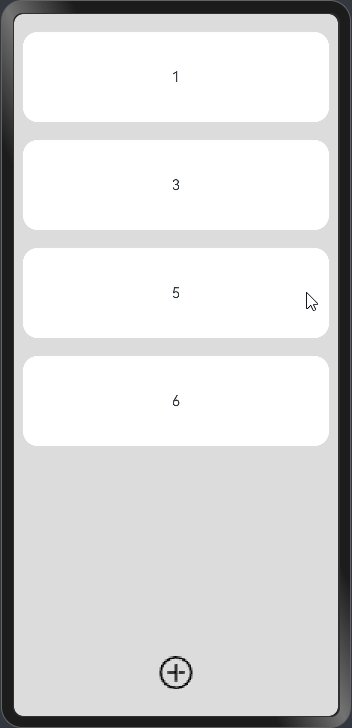
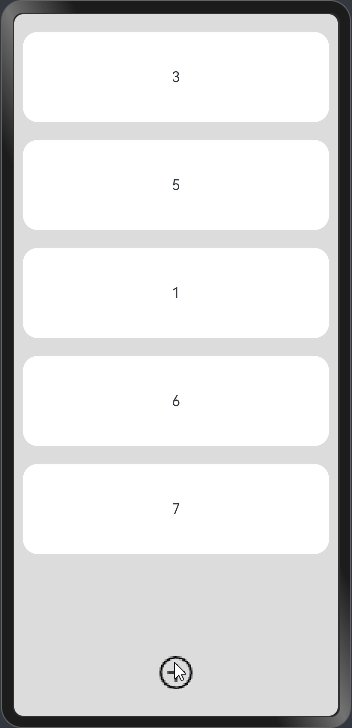
本示例最终效果如下:

运行环境
本例基于以下环境开发,开发者也可以基于其他适配的版本进行开发:
- IDE: DevEco Studio 4.0 Release
- SDK: Ohos_sdk_public 4.0.10.13 (API Version 10 Release)
实现原理
本例关键功能点及其实现思路如下:
-
自定义组件实现划出后的快捷菜单。
-
利用ListItem组件的swipeAction属性,设置ListItem的划出组件为上述自定义组件。
开发步骤
-
实现自定义组件。本示例使用Row、Image组件组装一个包含两个图标按钮的快捷菜单组件。在定义组件时,给定入参便于后续定位到被滑动的ListItem。本示例中,当滑动出菜单后,点击置顶按钮可以将当前ListItem置顶,点击删除按钮可以删除当前ListItem。
@Builder itemEnd(index:number){ Row(){ Image($r("app.media.ic_public_topping")) ... .onClick(()=>{ this.itemIndexArr.unshift(this.itemIndexArr.splice(index,1)[0]) }) Image($r("app.media.ic_public_delete")) ... .onClick(()=>{ this.itemIndexArr.splice(index,1) }) }.padding(4) .justifyContent(FlexAlign.SpaceEvenly) } -
使用ForEach循环渲染列表,并为ListItem设置swipeAction属性为上述自定义组件,设置属性时绑定入参。
swipeAction支持设置不同的滑动方向:
-
start:List垂直布局时,向右滑动ListItem时在左侧显示的组件。本示例中未配置。
-
end:List垂直布局时,向左滑动ListItem时在右侧显示的组件。
ForEach(this.itemIndexArr,(item:string,index) =>{ ListItem(){ Text('' + item) ... }.swipeAction({ end:this.itemEnd(index), edgeEffect: SwipeEdgeEffect.Spring}) },(item:string)=>item) -
完整代码
通过上述步骤可以完成整个示例的开发,完整代码如下:
@Entry
@Component
struct Index {
@State itemIndexArr:Array<number> = [1,2];
@Builder itemEnd(index:number){
Row(){
Image($r("app.media.ic_public_topping"))
.width(32)
.height(32)
.margin(4)
.onClick(()=>{
this.itemIndexArr.unshift(this.itemIndexArr.splice(index,1)[0])
})
Image($r("app.media.ic_public_delete"))
.width(32)
.height(32)
.margin(4)
.onClick(()=>{
this.itemIndexArr.splice(index,1)
})
}.padding(4)
.justifyContent(FlexAlign.SpaceEvenly)
}
build() {
Column() {
List({ space: 10 }) {
ForEach(this.itemIndexArr, (item: string, index) => {
ListItem() {
Text('' + item)
.width('100%')
.height(100)
.fontSize(16)
.margin({ top: 10 })
.borderRadius(16)
.textAlign(TextAlign.Center)
.backgroundColor(Color.White)
}.swipeAction({ end: this.itemEnd(index), edgeEffect: SwipeEdgeEffect.Spring })
}, (item: string) => item)
}.height('90%')
Row() {
Image($r("app.media.ic_public_add_norm"))
.width(40)
.height(40)
.margin(4)
.onClick(() => {
if (this.itemIndexArr.length === 0) {
this.itemIndexArr.push(1)
} else {
this.itemIndexArr.push(this.itemIndexArr[this.itemIndexArr.length-1] + 1)
}
})
}.height('10%')
}.padding(10)
.backgroundColor(0xDCDCDC)
.width('100%')
.height('100%')
}
}最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
点击领取→【纯血版鸿蒙全套最新学习资料】(安全链接,放心点击)希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、(南向驱动、嵌入式等)鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
鸿蒙(HarmonyOS NEXT)最新学习路线

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
HarmonyOS Next 最新全套视频教程

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

大厂面试必问面试题

鸿蒙南向开发技术

鸿蒙APP开发必备

鸿蒙生态应用开发白皮书V2.0PDF

总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,才能在这个变革的时代中立于不败之地。


























 1833
1833











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








